React.js蓝图DateInput2本地化
React蓝图 是用于使用React.js构建web应用程序的UI工具包,而DateInput2是该工具包中用于处理日期的组件。在此上下文中,本地化是指将应用程序的用户界面适应不同语言和地区的过程。
在React蓝图的DateInput2组件的上下文中,本地化意味着配置该组件以以适合特定语言或地区的格式显示日期。这可以包括自定义日期格式、指定日、月、年的顺序以及翻译月份和星期几的名称。
React蓝图提供了内置的本地化支持,可以使用 locale 属性轻松地将DateInput2本地化。您可以将locale属性设置为标识所需区域设置的字符串,组件将自动格式化日期。
语法:
import { DateInput2 } from "@blueprintjs/datetime2";
function MyComponent() {
return (
<DateInput2 locale="fr" />
);
}
创建一个React应用程序并安装模块:
步骤1: 运行npm命令以创建React应用:
npx create-react-app appname
步骤2: 使用cd命令导航到文件夹中:
cd appname
步骤3: 使用以下命令安装蓝图模块:
npm install @blueprintjs/core
npm install @blueprintjs/datetime @blueprintjs/datetime2
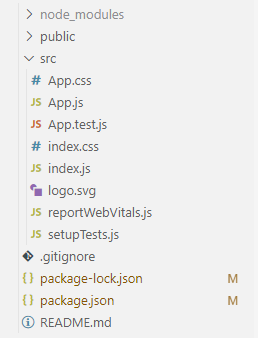
项目结构: 项目文件夹的结构大致如下所示:

示例1: 此示例演示如何使用DateInput2组件显示日期输入字段,并在值发生变化时更新状态。
import { DateInput2 } from "@blueprintjs/datetime2";
import { useState } from "react"
const App = () => {
const [date, setDate] = useState(null);
const handleDateChange = (newDate) => {
setDate(newDate);
};
return (
<DateInput2
value={date}
onChange={handleDateChange}
locale="fr-FR"
/>
);
}
export default App;
运行应用程序的步骤:
步骤1: 从您的项目的基础/根目录中使用以下命令运行应用程序。
npm start
步骤2: 在任何浏览器中导航到 http://localhost:3000/
输出:

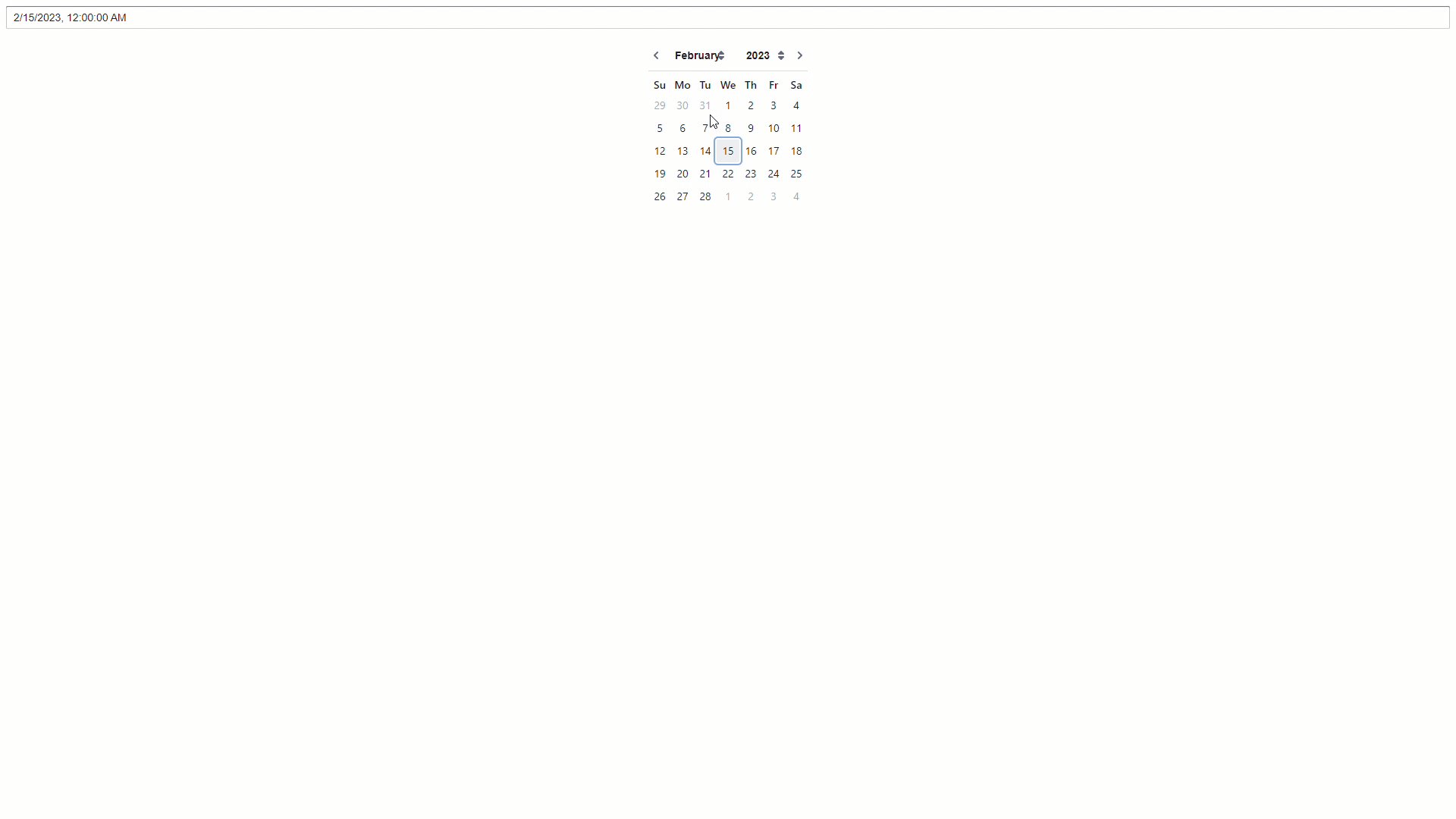
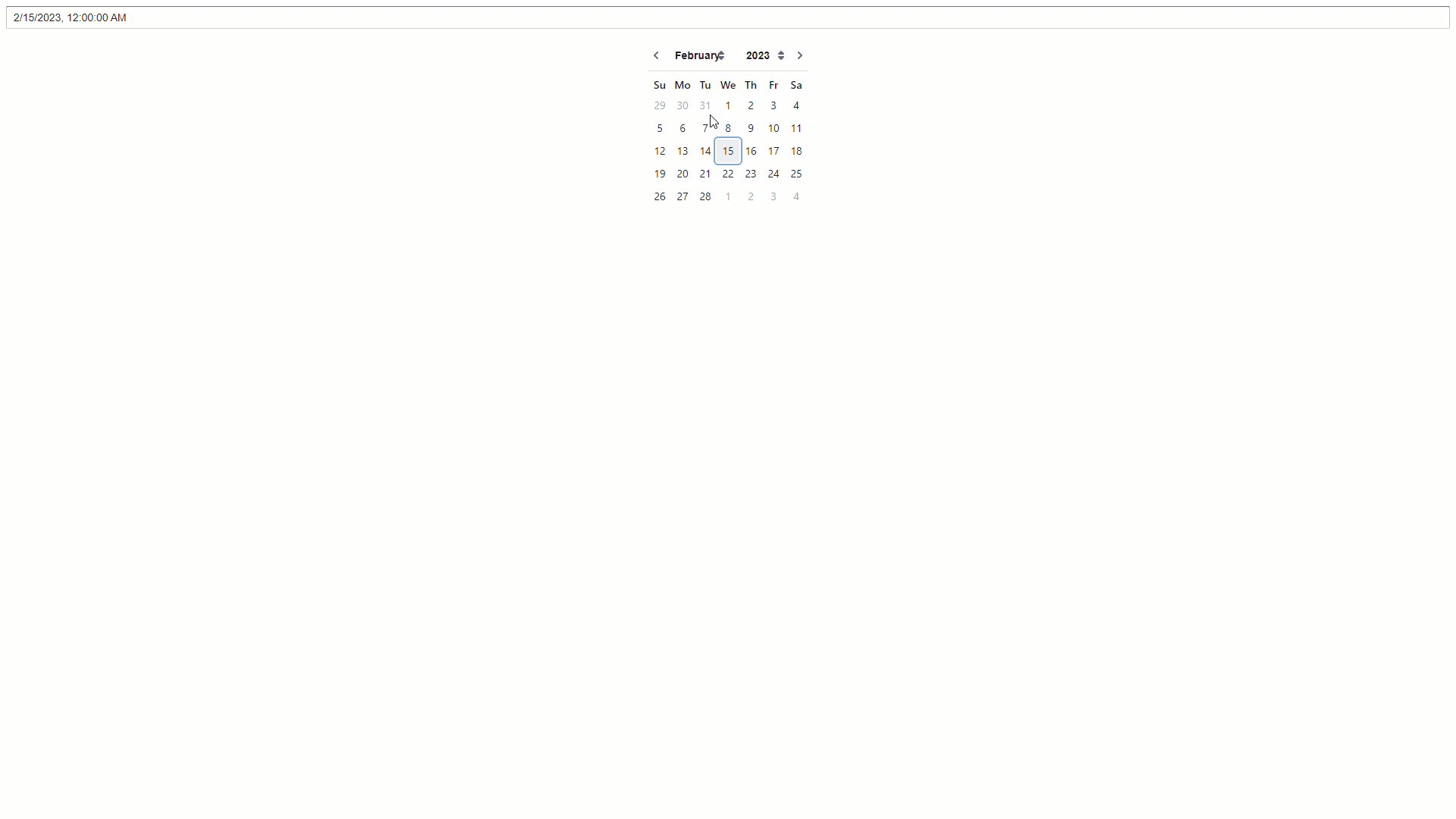
示例2: 在这个示例中,我们将locale属性设置为’en-US’,指定了美式英语的地区。这将影响日期的格式化以及日、月、年在日历小部件中的排序。
import { DateInput2 } from "@blueprintjs/datetime2";
import { useState } from "react"
const App = () => {
const [date, setDate] = useState(null);
const handleDateChange = (newDate) => {
setDate(newDate);
};
return (
<DateInput2
value={date}
onChange={handleDateChange}
locale="en-US"
/>
);
}
export default App;
运行应用的步骤:
步骤1: 在项目根目录下的终端中运行以下命令。
npm start
步骤2: 在任何浏览器中导航至 https://locahost:3000/
输出:

参考: https://blueprintjs.com/docs/#datetime-dateinput2
 极客教程
极客教程