如何从Github下载并在我的计算机上运行React项目
React.js 是一个广泛流行的用于构建动态用户界面的JavaScript库。它是一个开源项目,这意味着你可以在Github上找到大量的React应用和项目。如果你想要在本地机器上下载并运行一个React项目,你可以按照以下几个步骤进行操作。接下来,我将为你提供一个逐步指南,告诉你如何从Github下载一个React项目并在本地运行。
前提条件:
1. Node.js: Node.js是一个用于构建服务器端应用程序的JavaScript运行环境。它也是运行React项目所必需的。你可以从Node.js的官方网站上下载最新版本。
2. npm(Node Package Manager): npm是一个用于Node.js的包管理器,允许你下载和安装React项目所需的包和依赖项。npm包含在Node.js中,所以你不需要单独安装它。
3. Git: Git是一个用于跟踪源代码变化的版本控制系统。你需要安装Git来从Github下载React项目。你可以从Git的官方网站上下载最新版本。
在安装了这些前提条件后,你可以按照以下步骤从Github下载一个React项目并在计算机上运行:
1. 克隆仓库: 下面是克隆一个React应用的Github仓库的步骤:
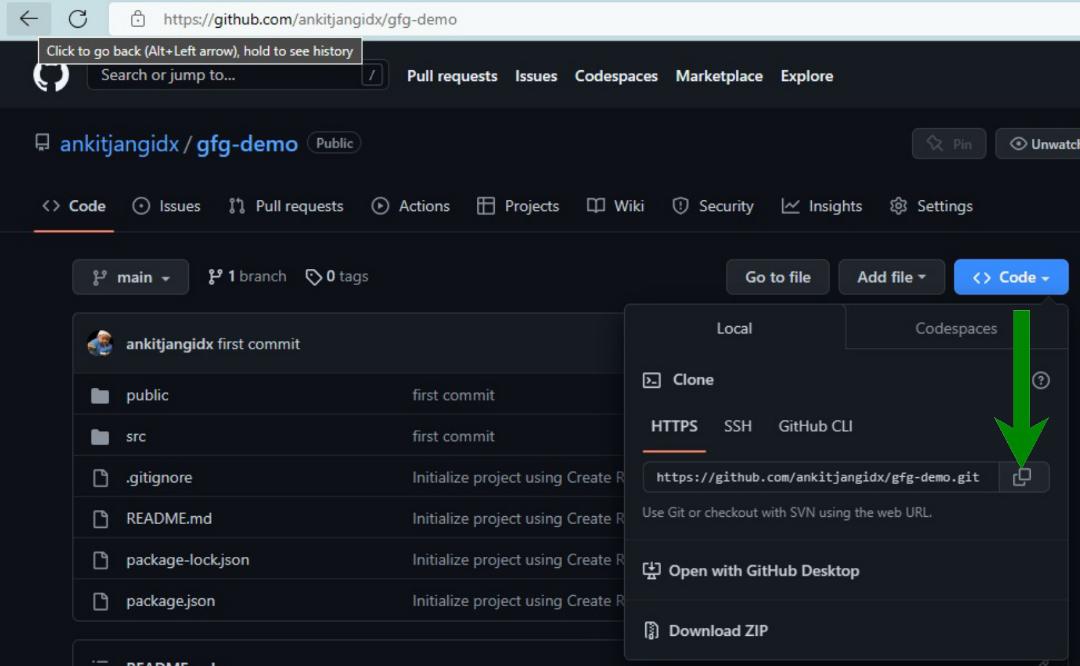
- 在浏览器中打开,并导航到React应用的Github仓库页面。
- 在页面右侧,点击“Code”按钮。
- 在下拉菜单中,选择HTTPS以克隆仓库。
- 点击“Copy”按钮将仓库的URL复制到剪贴板。

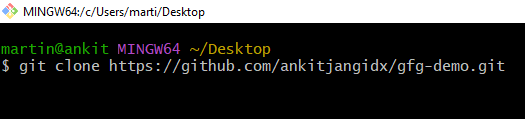
- 现在打开终端或命令提示符,并导航到您想要存储React项目的目录。然后运行以下命令来克隆存储库:
git clone https://github.com/<"username">/<"repo-name">.git
- 用Github用户的用户名替换<“username”>,并用存储库的名称替换
。
示例:
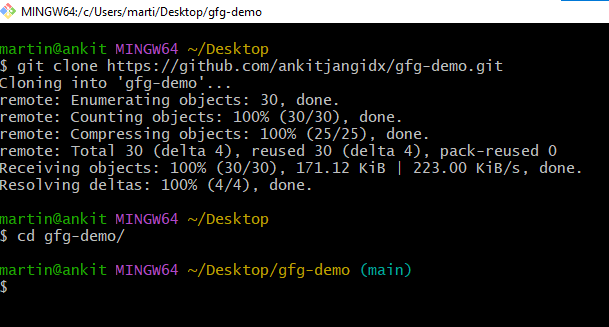
git clone https://github.com/ankitjangidx/gfg-demo.git

2. 导航到项目目录:
在克隆存储库之后,使用以下命令导航到项目目录:
cd <repo-name>
示例:
cd gfg-demo

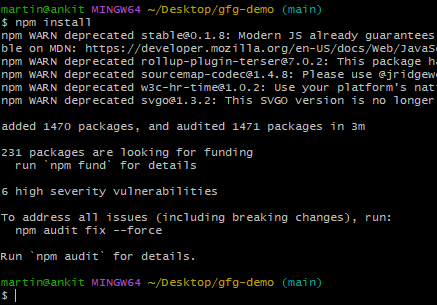
3. 安装依赖项: 一旦你进入项目目录,运行以下命令来安装项目所需的依赖项:
npm install
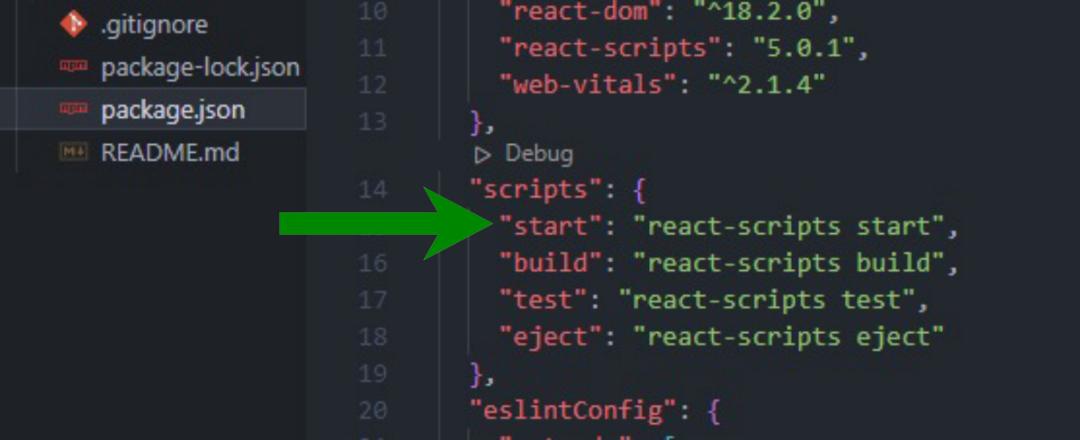
- 此命令将读取仓库中的 package.json 文件,并下载其中列出的所有依赖项。

- 如果在 npm install 后出现问题,请运行以下命令以自动修复问题:
npm audit fix
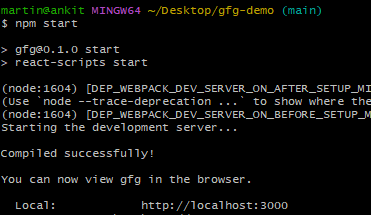
4. 通过运行以下命令启动开发服务器:
$ npm start

- 这个命令会启动一个本地开发服务器,并在你的网络浏览器中运行React项目。你可以通过在网络浏览器中导航到 http://localhost:3000 来访问该项目。

- 提醒,如果React项目是使用不同的配置构建的,你可能需要使用不同的命令运行它,比如 npm run dev 或者 yarn start 。请检查 package.json 文件或者存储库中的README获取更多信息。

好了!现在你应该可以在你的电脑上下载并运行来自Github的React项目了。
要能够从Github下载和运行React项目,重要的是要注意你的计算机上已经安装了Git和Node.js。另外,你还应该确保已经安装了最新版本的npm。通过这些步骤,你可以轻松地在本地计算机上下载和运行来自Github的React项目。
 极客教程
极客教程