React MUI输入组件
React Material-UI(MUI) 是一个流行的库,为React应用程序提供了一组可重用的组件,用于构建用户界面。这些组件基于由Google开发的Material Design,该设计系统提供了创建视觉吸引力和用户友好界面的准则。
在MUI中, 输入组件 是一个标准的输入字段,用于收集用户信息。
MUI提供了各种类型的输入组件:
| 组件 | 描述 |
|---|---|
| 自动完成 | 用户在文本输入时提供建议。 |
| 按钮 | 此组件是指触发操作或导航的可点击用户界面元素。 |
| 按钮组 | ButtonGroup组件用于分组相关按钮。 |
| 复选框 | 用于选择布尔值(是/否,开/关)。 |
| FAB | 在MUI中,“FAB”代表“浮动操作按钮”。它是一个在应用程序屏幕上执行主要操作的圆形浮动按钮。 |
| 单选按钮 | 用于从选项列表中选择单个值。 |
| 评级 | 此组件允许用户通过选择一定数量的星星或类似的符号来对某个东西进行评级或评估。 |
| 选择器 | 用于从选项列表中选择值。 |
| 滑块 | 用于从连续范围的值中选择值。 |
| 开关 | 用于选择二进制选项(开/关)。 |
| 文本输入框 | 用于文本输入,可以包括验证、占位文本和错误消息等功能。 |
| 传输列表 | 此组件允许用户在两个列表之间传输项目,通常可以选择项目并来回移动它们。 |
| 切换按钮 | 此组件是指可以切换打开或关闭的按钮,类似于开关。通常用于表示二进制选项或设置。 |
创建React应用:
步骤1 :使用以下命令创建一个React应用:
npx create-react-app example
步骤2: 在创建好自己的项目文件夹(例如,示例)之后,使用以下命令进入:
cd example
步骤3 :进行MUI安装,现在在终端中从您项目的根目录运行以下命令
npm install @mui/material @emotion/react @emotion/styled
项目结构: 它将会像这样。

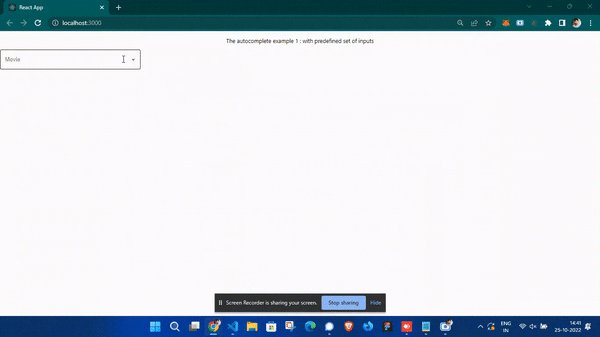
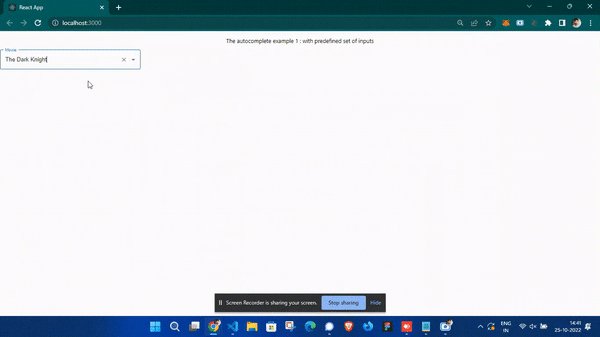
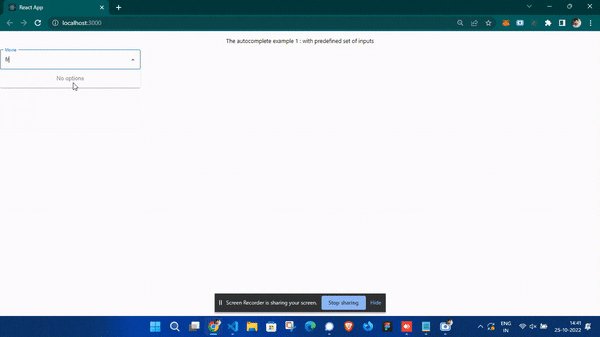
示例: 在这个示例中,我们将会看到下拉框类型的自动完成,其中我们有一个预定义值的列表。在输入值时,它会作为建议出现。我们只能选择预定义值列表中存在的值。除此之外,我们不能选择其他值。
文件名:App.js
import logo from './logo.svg';
import './App.css';
import TextField from '@mui/material/TextField';
import Autocomplete from '@mui/material/Autocomplete';
const topFilms = () => [
{ label: 'The Shawshank Redemption', year: 1994 },
{ label: 'The Godfather', year: 1972 },
{ label: 'The Godfather: Part II', year: 1974 },
{ label: 'The Dark Knight', year: 2008 },
{ label: '12 Angry Men', year: 1957 },
{ label: "Schindler's List", year: 1993 },
{ label: 'Pulp Fiction', year: 1994 },
{
label: 'The Lord of the Rings: The Return of the King',
year: 2003,
},
{ label: 'The Good, the Bad and the Ugly', year: 1966 }
];
function App() {
return (
<div className="App">
<p>The autocomplete example 1 :
with predefined set of inputs</p>
<Autocomplete
disablePortal
id="combo-box-demo"
options={topFilms()}
sx={{ width: 400 }}
renderInput={(params) =>
<TextField {...params} label="Movie" />}
/>
</div>
);
}
export default App;
运行应用程序的步骤: 使用以下命令来运行应用程序。
npm start
输出:

 极客教程
极客教程