React.js 如何更改网站图标
在本文中,我们将探讨在React.js应用程序中更改网站图标的两种不同方法。
先决条件
- React简介
- React Hooks
- NPM或NPX
语法
<link rel="icon" href="path/to/your/favicon.ico" />
安装步骤
步骤1: 使用以下命令创建一个React应用程序
npx create-react-app <<My-Project>>
步骤2: 在创建您的项目文件夹,即faviconApp后,使用下面的命令进入该文件夹:
cd <<My-Project>>
步骤3: 运行应用程序:打开终端并输入以下命令。
npm start
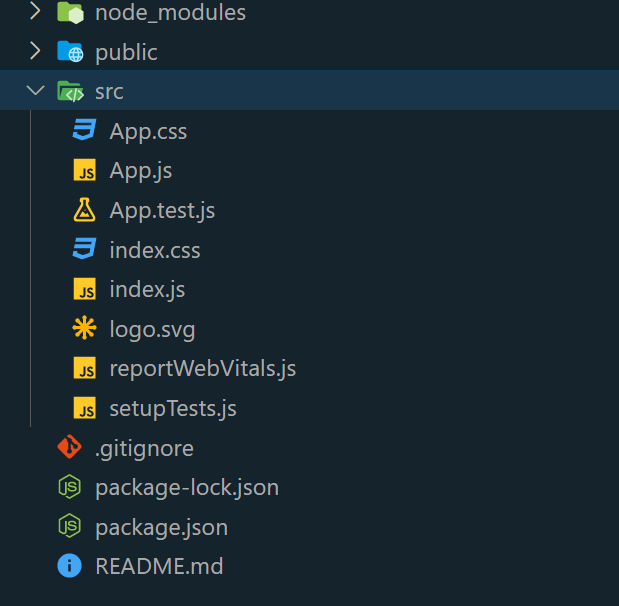
项目结构

在React.js中更改Favicon的方法
- 使用public文件夹
- 使用React包
方法1:使用public文件夹
在这种方法中,更改React.js应用程序的favicon的方法是将个性化的“favicon.ico”文件放置在“public”文件夹中。通过这样做,React会自动识别并使用此文件作为应用程序的favicon。
示例: 这个示例演示了如何修改public文件夹中的index.html文件来更改ReactJs中的favicon。
步骤1: 创建或获取一个自定义的favicon文件(在public文件夹中),或者使用互联网上的任何图像作为React应用程序的favicon。
步骤2: 在 public/index.html 文件中,确保在 < head>部分内有以下代码:
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Favicon Image URL -->
<link rel="icon" href=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_favicon.png" />
<!-- Other scripts and stylesheets -->
</head>
<body>
<div id="root"></div>
</body>
</html>
步骤3:保存您的更改。
现在打开 app.js 文件和一些内容
// App.js
import React from "react";
const containerStyle = {
display: "flex",
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
minHeight: "100vh",
backgroundColor: "#ee",
color: "black",
textShadow: "2px 2px 4px rgba(0, 0, 0, 0.4)",
};
const headerStyle = {
textAlign: "center",
marginBottom: "20px",
};
const headingStyle = {
fontSize: "3rem",
marginBottom: "10px",
textTransform: "uppercase",
letterSpacing: "2px",
color: "green",
};
const paragraphStyle = {
fontSize: "1.5rem",
maxWidth: "600px",
lineHeight: "1.5",
};
const App = () => {
return (
<div style={containerStyle}>
<header style={headerStyle}>
<h1 style={headingStyle}>
Welcome to GeeksforGeeks
</h1>
<p style={paragraphStyle}>
A Computer Science portal for geeks. It
contains well-written, well-thought, and
well-explained computer science and
programming articles.
</p>
</header>
</div>
);
};
export default App;
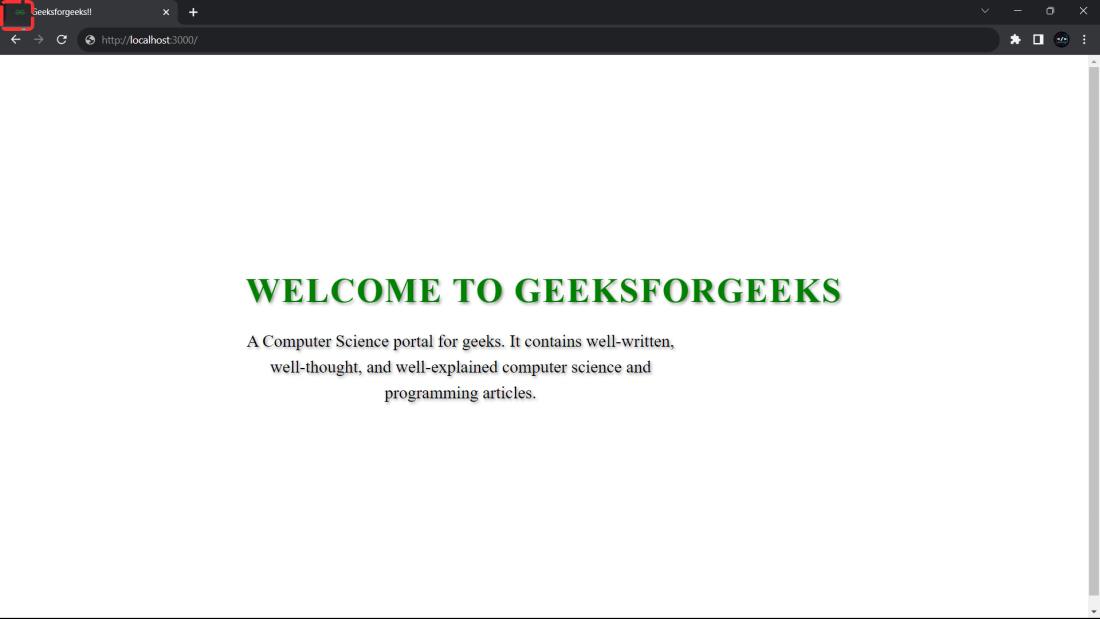
输出 :

方法2:使用React包
在这种方法中,使用了一个名为“react-favicon”的React包。通过采用这种方法,可以更灵活地根据不同的应用程序状态或用户交互来管理和更新favicon。
使用npm或yarn安装“react-favicon”包:
npm install react-favicon
# or
yarn add react-favicon
示例:
这个示例展示了一个React应用程序,它使用户能够通过简单的按钮点击动态修改网站的favicon。初始情况下,应用程序呈现一个默认的favicon,但可以通过点击按钮轻松切换两个不同的favicon选项。
import React, { useState } from "react";
import Favicon from "react-favicon";
const App = () => {
// Initialize the favicon URL state
// with the default favicon
const [faviconUrl, setFaviconUrl] = useState(
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_favicon.png"
);
// Function to toggle the favicon
const toggleFavicon = () => {
// Check the current favicon and
// toggle to the opposite
setFaviconUrl(
(prevUrl) =>
prevUrl ===
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_favicon.png"
// Change to your second favicon file
? "https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200X200.png"
// Change to your first favicon file
: "https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_favicon.png"
);
};
const containerStyle = {
display: "flex",
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
minHeight: "100vh",
backgroundColor: "#eee",
color: "black",
fontFamily: "Arial, sans-serif",
textShadow: "2px 2px 4px rgba(0, 0, 0, 0.4)",
};
const headerStyle = {
textAlign: "center",
marginBottom: "20px",
};
const headingStyle = {
fontSize: "2rem",
marginBottom: "10px",
textTransform: "uppercase",
color: "green",
};
const paragraphStyle = {
fontSize: "1.2rem",
maxWidth: "500px",
lineHeight: "1.5",
};
const buttonStyle = {
padding: "10px 20px",
fontSize: "1rem",
backgroundColor: "#0074D9",
color: "white",
border: "none",
cursor: "pointer",
borderRadius: "4px",
};
return (
<div style={containerStyle} className="App">
<Favicon url={faviconUrl} />
<header style={headerStyle}>
<h1 style={headingStyle}>
Welcome to GeeksforGeeks
</h1>
<p style={paragraphStyle}>
Click the button below to change the
favicon.
</p>
<button
onClick={toggleFavicon}
style={buttonStyle}
>
Toggle Favicon
</button>
</header>
</div>
);
};
export default App;
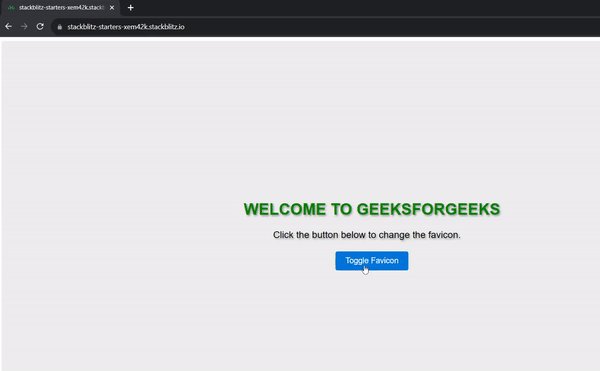
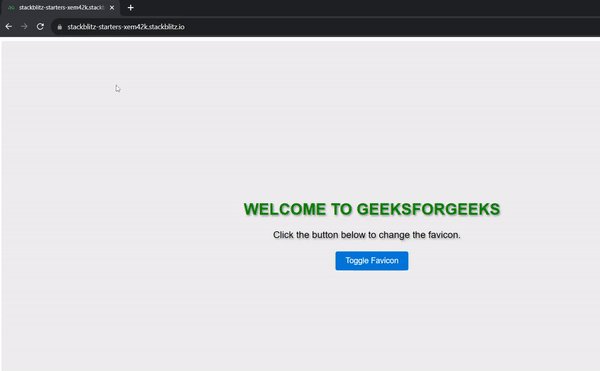
输出: :

 极客教程
极客教程