ReactJS 如何设置全局字体族
本文将介绍如何在React中设置全局字体族。设置全局字体族意味着为整个网站或应用程序定义特定的字体样式,确保所有元素和文本内容具有一致的排版。
设置全局字体族时,开发人员可以指定一个在React应用程序的所有组件中普遍应用的字体。这不仅可以确保视觉吸引力的一致性,还简化了设计过程,避免了为每个组件单独设置字体的需要。
先决条件:
- React入门
- NPM或NPX
创建React应用的步骤
步骤1: 使用以下命令创建一个React应用
npx create-react-app font-family-app
步骤2: 创建项目文件夹,即font-family-app,使用以下命令导航到该文件夹
cd font-family-app
项目结构

方法1:使用Google Fonts CDN
在这种方法中,我们将外部字体从 Google Fonts CDN 集成到项目的 HTML 文件中。通过在HTML文件的 <head> 部分添加链接(像这样: https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600&display=swap) ,开发人员可以使指定的字体在全局范围内可访问。这在开发过程中节省了时间,并允许在React应用程序中使用来自Google广泛库的各种字体选择。
- 在React项目中打开public/index.html文件。
- 在HTML文件的
<head>部分中,添加一个链接到Google Fonts CDN,包含所需的字体系列。
public/index.html
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@700&display=swap" rel="stylesheet" />
示例: 在上述的public/index.html中,我们使用Google Fonts CDN链接到“Roboto”字体系列。不同的字重,包括粗体(700),都是可用的。为了增强用户体验,我们使用了display=swap属性。这确保了在Google字体加载时,文本将以默认字体显示。
App.js文件
import React from 'react';
// Css file
import './App.css'
const App = () => {
return (
// Content to check whether font family
// are applied or not
<div style={styles.container}>
<h1 style={styles.heading}>
Geeksforgeeks
</h1>
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles,
</p>
</div>
);
};
export default App;
const styles = {
container: {
textAlign: "center",
width: 400,
},
heading: {
color: "green",
}
};
CSS
/* App.css */
/* App.css */
body {
font-family: 'Roboto Mono', monospace;
}
运行步骤: 要打开应用程序,请使用终端并输入下面列出的命令。
npm start
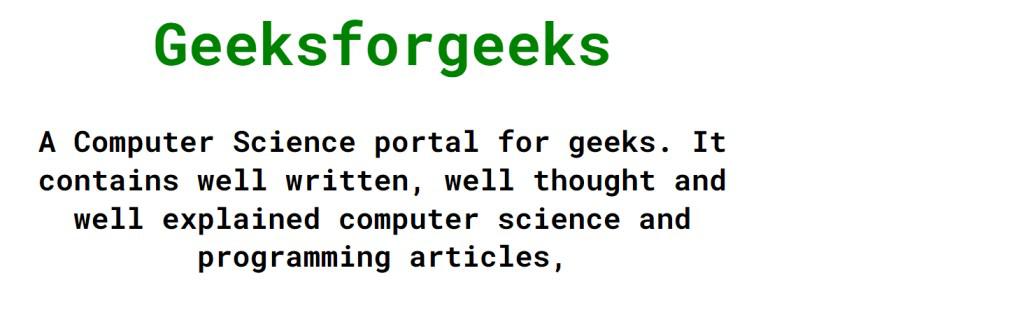
输出:

方法2:使用Emotion库
Emotion是一种用于React的CSS-in-JS库,提供了一种无缝定义和实现全局样式的方法。通过在自定义组件中利用Emotion的Global和css函数,我们可以高效地为React应用设置通用的字体系列。
使用以下命令安装 emotion 库:
npm install @emotion/react @emotion/styled
打开你的React项目中的public/index.html文件。在HTML文件的
部分中,添加一个链接到Google Fonts CDN的所需字体系列。<link href="https://fonts.googleapis.com/css2?family=Noto+Sans&display=swap"
rel="stylesheet">
示例: 在这个示例中,React应用程序使用Emotion CSS-in-JS设置全局样式。它为整个应用程序定义了字体、颜色和背景,确保一致的样式。
App.js
import React from 'react';
import { Global, css } from '@emotion/react';
const styles = {
container: {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
height: '100vh',
backgroundColor: '#f0f0f0',
},
heading: {
fontSize: '2rem',
fontWeight: 'bold',
color: '#333',
marginBottom: '20px',
},
paragraph: {
fontSize: '1rem',
color: '#555',
maxWidth: '400px',
textAlign: 'center',
},
};
const GlobalStyles = () => (
<Global
styles={css`
/* Apply global styles */
body {
margin: 0;
padding: 0;
background-color: #ffffff;
font-family: 'Noto Sans', sans-serif;
color: #333;
}
`}
/>
);
function App() {
return (
<div className="App">
<GlobalStyles />
<div style={styles.container}>
<h1 style={styles.heading}>
Geeksforgeeks
</h1>
<p style={styles.paragraph}>
A Computer Science portal for geeks.
It contains well-written,
well-thought, and well-explained
computer science and programming
articles.
</p>
</div>
</div>
);
}
export default App;
运行步骤: 使用终端打开应用程序,并输入下面列出的命令。
npm start
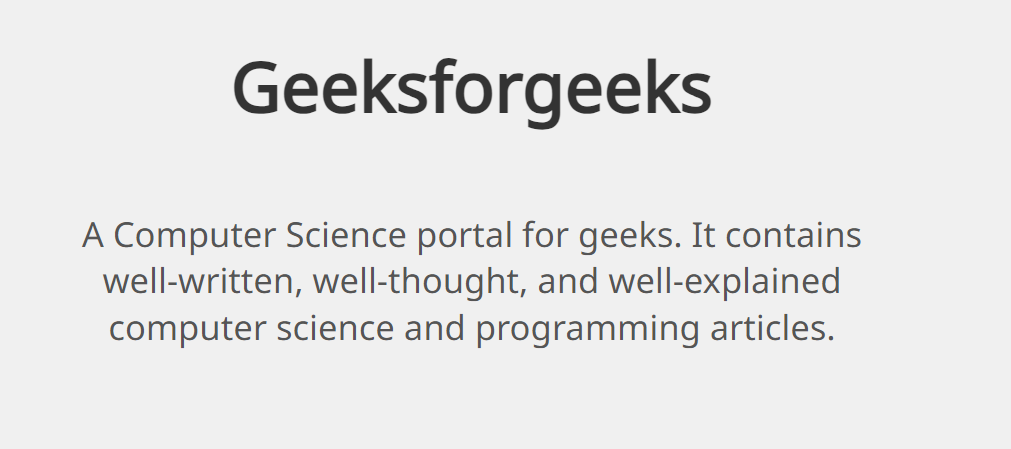
输出:

 极客教程
极客教程