Next.js 内置的加载器功能用于流畅的页面过渡
在这篇文章中,我们将探讨如何利用Next.js的Loader功能创建一个名为”loading.js”的组件,在页面过渡之间自动显示该组件。
Next.js加载器功能
Next.js加载器功能通常在页面过渡期间显示,当内容从服务器获取时。如果内容已经存在于缓存内存中,例如当用户重新访问之前加载的页面时,加载器可能不会显示,因为没有必要从服务器获取数据。
加载器主要用于改善用户的体验,当导航过程中加载内容存在延迟时,特别是在进行网络请求以检索数据时。当缓存中已经有可用的内容时,Next.js通过最小化不必要的加载动画或延迟来优化用户体验。
安装Next.js应用的步骤
步骤1: 创建Next.js应用程序
打开终端并使用以下命令创建一个新的Next.js应用程序:
npx create-next-app@latest gfg
步骤2: 移动到项目文件夹
创建项目文件夹(例如 gfg)后,使用以下命令移动到该文件夹:
cd gfg
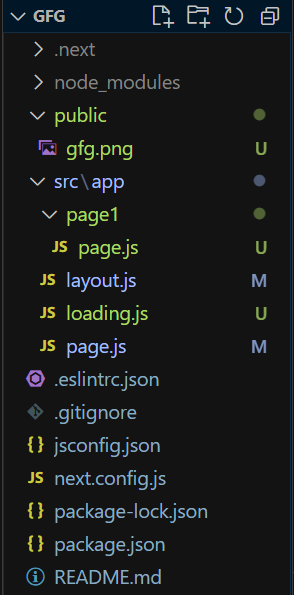
项目结构
项目结构将如下所示。

方法
我们将逐步介绍创建和实现 loading.js 组件的步骤。这个组件在页面之间导航时会自动显示,使过渡更顺畅、更具视觉吸引力。值得注意的是,默认情况下,Next.js将 loading.js 文件视为实现此特性的一部分。
这个添加功能突出了Next.js在实现加载器特性时自动识别 loading.js 文件作为其默认行为的一部分。
实现loading.js组件
步骤1: 创建“loading.js”组件
在Next.js项目的app目录中创建一个loading.js组件。这里是一个组件的示例:
// File path: app/loading.js
'use client';
export default function Page() {
return (
<>
<h1>Loading.............</h1>
</>
)
}
步骤2: 在“app”文件夹中的“page.js”文件中添加以下代码
这将是您应用程序的页面之一,并且它将展示加载器的使用。以下是一个示例:
// File path: app/page.js
import Link from "next/link";
export default function Home() {
return (
<>
<h3>Geeks For Geeks | Home Page</h3> <hr />
<Link href={'/page1'}>Go to Page 1</Link>
</>
)
}
步骤3:为另外一个页面创建一个新文件夹“page1”。
在应用程序目录内创建一个名为“ page1 ”的新文件夹。在这个文件夹里,为你的应用程序的另外一个页面创建一个 page.js 文件。下面是一个示例:
// File path: app/page1/page.js
import Link from "next/link";
export default function Page() {
return (
<>
<h4>Page 1</h4>
<Link href={'/'}>Home Page</Link> <hr />
<img src="/gfg.png" height={70} width={100} />
</>
)
}
运行应用程序
要运行该应用程序:在终端中输入以下命令。
npm run dev
输出:

 极客教程
极客教程