Python与Qt Designer:更快的GUI应用程序开发
在PyQt窗口和对话框的GUI中,您有两个主要选项:使用Qt Designer或在普通Python代码中手动设计GUI。尽管第二种方法可以完全控制应用程序的代码,但第一条路可以显著提高生产力。
大多数GUI应用程序都有一个主窗口和多个对话框。如果您尝试以一种有效和用户友好的方式制作这些图形组件,则Qt Designer是您的选择。本教程将向您展示如何使用Qt Designer有效地开发GUI。
Qt Designer介绍
Qt Designer概述:使用Qt Designer的所见即所得(WYSIWYG)用户界面,您可以快速轻松地为PyQt应用程序开发GUI。此应用程序允许您将QWidget组件拖放到空白表单中以生成GUI。之后,您可以使用多个布局工具将它们排列成逻辑界面。
此外,Qt Designer还使您能够链接信号和槽,构建菜单和工具栏,以不同的样式和分辨率查看您的GUI,并完成更多操作。
Qt Designer具有平台和编程语言独立性。它生成.ui文件而不是特定编程语言的代码。这些文件是XML文档,提供了有关如何创建基于Qt的GUI的详细说明。
如何安装和启动Qt Designer
根据您当前的平台,有几种不同的方法可以下载和安装Qt Designer。无论您使用Windows还是Linux,您都可以从终端或命令行中执行以下命令:
$ python3 -m venv ./venv
$ source venv/bin/activate
(venv) $ pip install pyqt5 pyqt5-tools
在这种情况下,您设置了一个虚拟的Python环境,启用它,并安装PyQT5和PyQT5工具。虽然pyqt5-tools安装了一个包含Qt Designer在内的Qt工具集,但pyqt5安装了PyQt和必要的Qt库的副本。
如果您已经从官方下载站点获得了当前平台的Qt安装程序,则可以继续操作。在这种情况下,您必须建立一个Qt帐户才能完成安装。
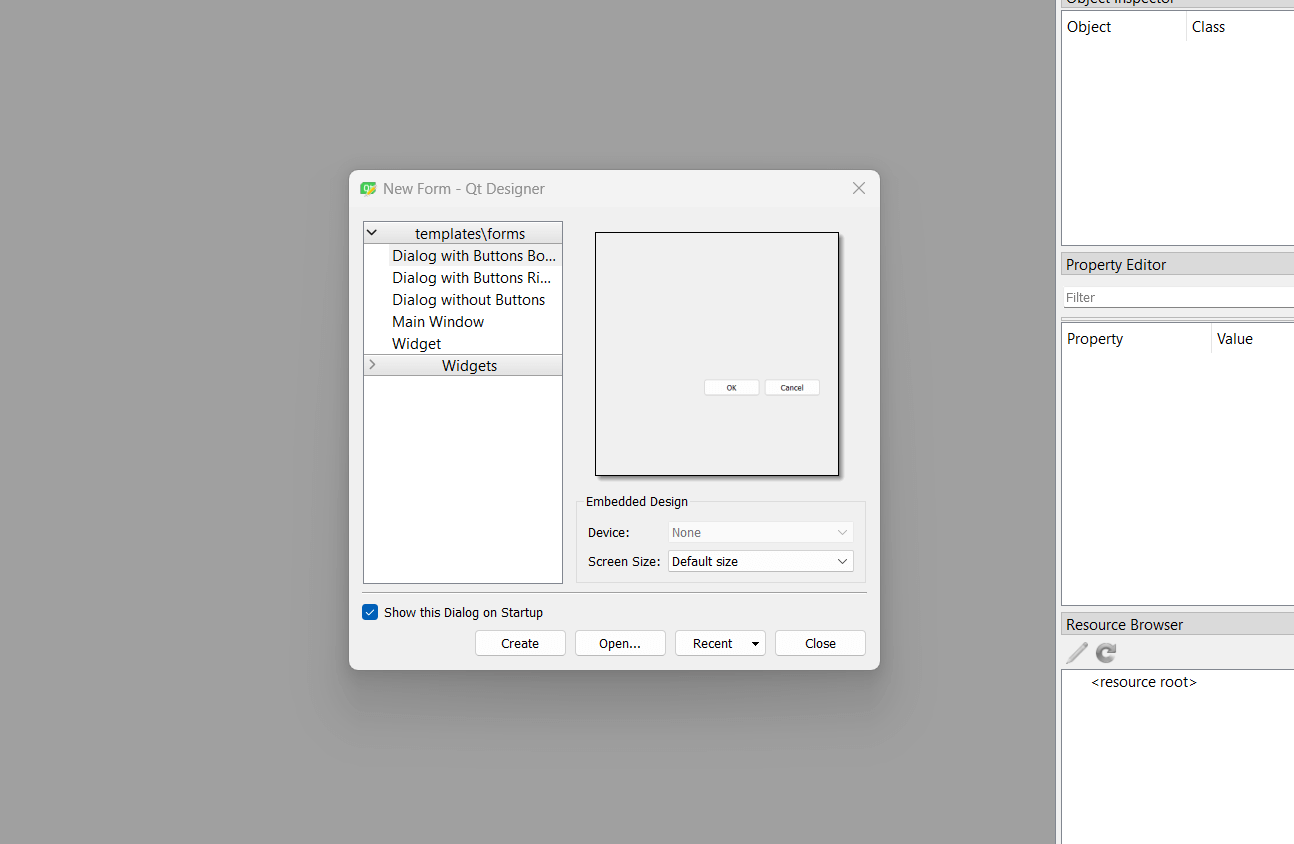
如果您已经使用之前提到的方法之一安装了Qt Designer,请启动程序。下面的两个窗口应出现在屏幕上:

后台的窗口是Qt Designer的主窗口。Qt Designer的新表单对话框可见于前台。您将在下面的两个部分中学习如何使用这些Qt Designer界面元素的基础知识。
在Qt Designer中使用新表单对话框
启动程序时,显示Qt Designer的主窗口和新表单对话框。在此对话框中,您有五个可用的GUI模板可供选择。这些模板提供了构建自定义小部件、主窗口和对话框的机会。在启动Qt Designer时,新表单对话框始终默认占用焦点。如果没有,请从Qt Designer的工具栏中选择“新建”。主菜单的“文件”选项中的“新建”选项和键盘快捷键Ctrl+N也是其他选项之一。
要开始新表单,请从新表单对话框中选择要使用的模板,然后单击“创建”。要使用Qt Designer模板创建新的空白表单,请从“新表单”菜单中选择需要的模板,单击“创建”,或按键盘上的Alt+R。请记住,前两个对话框模板都包含一组预定义的按钮。这些是QDialogButtonBox的常见按钮。此类在各种平台上自动处理按钮的放置或层次结构。
例如,在Linux和macOS上,如果您同时使用“取消”和“确定”按钮,则要求按照相同的顺序显示按钮。然而,在Windows中,按钮顺序是相反的,先是“确定”,然后是“取消”。您可以使用QDialogButtonBox,自动解决此问题。
与Qt Designer的主窗口一起工作
Qt Designer的主窗口有一个菜单栏,其中包含管理和保存表单、编辑表单和切换编辑模式、布置和预览表单以及配置应用程序和访问其帮助文件等选项:
此外,主窗口还有一个工具栏用于常用设置。当您更新和组织表单时,大多数功能都会很有用。另外,主菜单中还可以找到以下选项,特别是在文件、编辑和表单菜单中:
Qt Designer的主窗口还有一些停靠窗口,提供各种功能和工具:
- Widget Box
- Object Inspector
- Property Editor
- Resource Browser
- Action Editor
- Signal/Slot Editor
您可以使用Widget Box中的布局管理器、间隔器、标准部件和其他项目为您的对话框和窗口设计GUI:
窗口顶部的Widget Box有一个过滤选项。通过键入对象或部件的名称,您可以快速访问它。这些项根据它们的预期用途分组排列。通过单击标签旁边的手柄,可以使当前类别中的每个对象成员可见或不可见。
您可以从Widget Box将元素拖放到表单上,以创建用户界面(GUI)。
窗口底部的Widget Box也有一个Scratchpad部分。您可以在该部分内的不同部分中对常用项目进行分类。将当前部件拖回到Widget Box中,以将其添加到Scratchpad类别中。右键单击Scratchpad类别中的部件,可以通过选择菜单中的“Remove”来删除它。
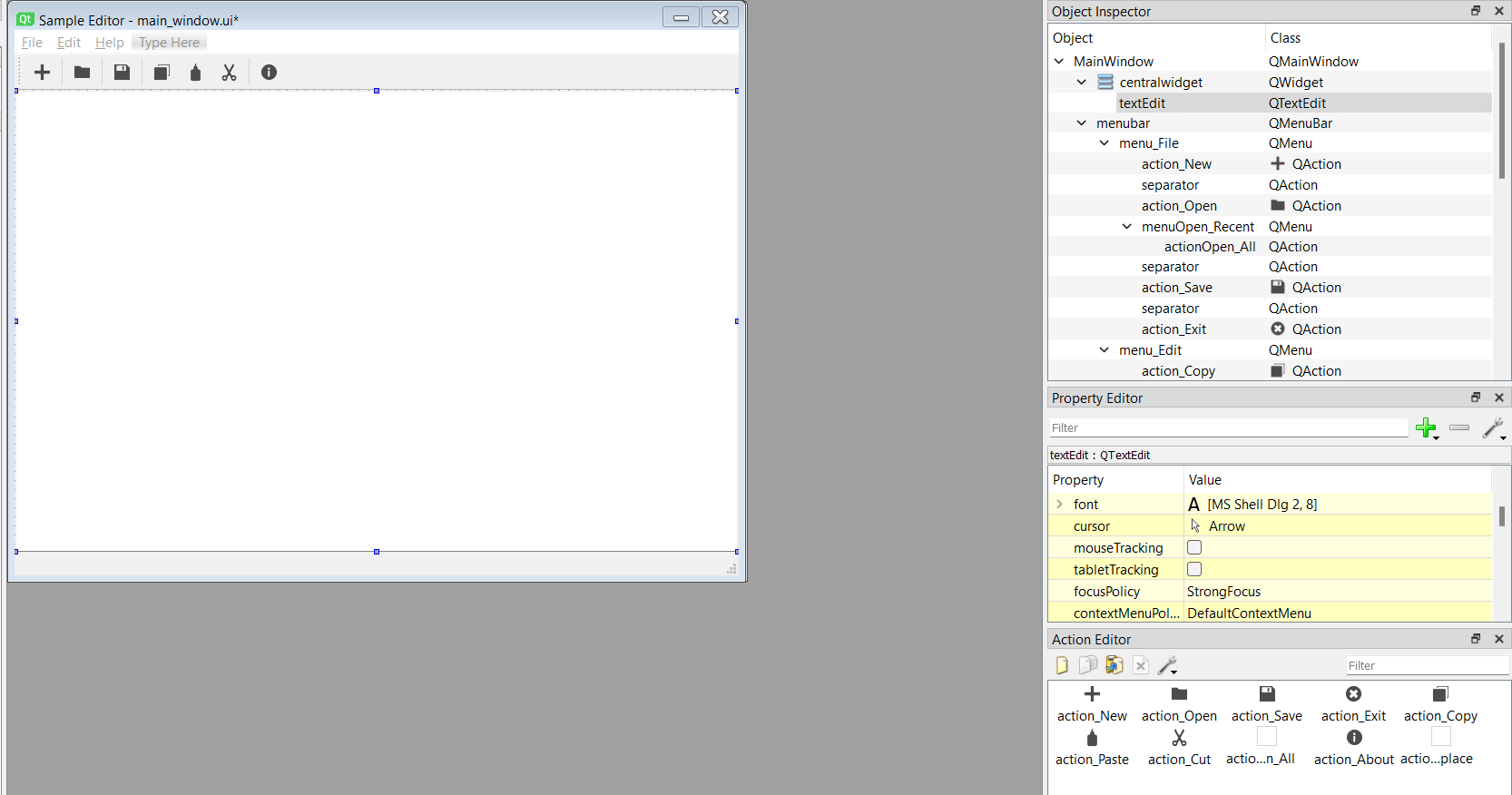
Object Inspector以树视图形式显示活动表单上的所有对象。Object Inspector的顶部还有一个过滤框,用于在树中查找对象。可以使用Object Inspector更改表单及其部件的名称和其他特征。每个部件都可以右键单击,以打开有更多选项的上下文菜单:
您可以使用 Object Inspector 控制表单上的部件。它们可以被赋予新名称,更改部分属性,删除表格等。通过Object Inspector的树视图,可以看到它们当前配置中部件的父子关系。
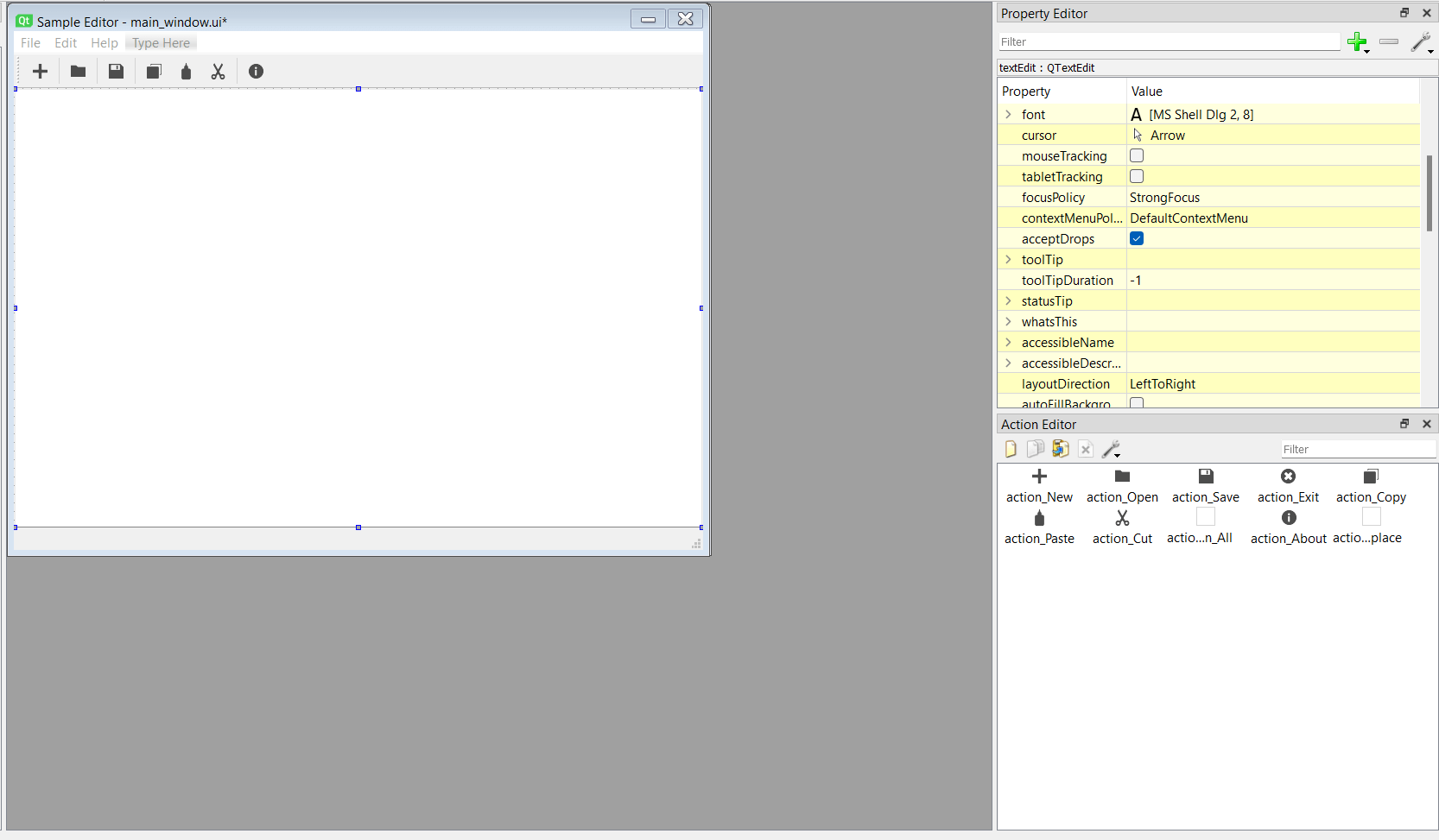
Qt Designer的主窗口中的另一个停靠窗口是Property Editor。活动对象的属性和值以两列表格的形式显示在此窗口中。Property Editor,顾名思义,允许您更改对象属性的值:
在表单上选择的任何项目都将影响编辑器提供的属性。
这些属性按照类层次结构的顺序显示。例如,属性编辑器首先显示QWidget的属性,然后是QAbstractButton的属性,最后是QPushButton自身的属性,如果您在表单上选择QPushButton。请记住,编辑器的行用各种颜色显示,以区分底层类。
最后,有三个停靠窗口,通常显示为位于右下角的选项卡:
1.通过资源浏览器,您可以快速地向您的应用程序添加资源,例如图标、翻译文件、照片和其他二进制文件。
2.操作编辑器为您的表单添加操作提供了一种方法。
3.通过Signal/Slot编辑器,在您的表单中连接信号和槽变得可能。
GUI开发: Qt Designer vs. 手写代码
使用PyQt可以通过两种方式之一创建窗口或对话框的GUI:手动在纯Python代码中编写GUI或使用Qt Designer。两种选择都有优缺点。什么时候应该使用其中一种可能有时令人困惑。
Qt Designer提供的用户友好的图形界面使得快速开发GUI变得简单。作为开发者,这可以增加生产力并缩短开发周期。
另一方面,手动编码你的GUI可能会给你更多的控制权。通过这种方法,您不需要除代码编辑器或集成开发环境(IDE)之外的任何工具,这对于在某些开发环境中添加新组件和功能非常有用。
使用Python和Qt Designer创建主窗口
使用PyQt可以创建主窗口风格和对话框风格的程序。在主窗口风格的程序中,一个带有状态栏、中央窗口、菜单栏和一个或多个工具栏的主窗口非常普遍。它们还可能包含多个与主窗口分离的对话框。
使用Qt Designer中预配置的主窗口模板,您可以轻松地构建主窗口的界面。一旦使用该模板生成一个形式,您就会拥有执行下列任务所需的资源:
- 创建主菜单
- 创建并填充工具栏
- 排列小部件
由Qt Designer创建的表单被保存为 .ui 文件。您需要重新创建GUI的所有数据都包含在这些XML文件中。
前往“文件”>“保存”并键入主窗口以保存您的表单。
使用“另存为”弹出窗口选择一个目录以保存文件,然后单击“保存”。在您的键盘上使用Ctrl+S也会带出“另存为表单”窗口。
在Qt Designer中保留,以便您可以继续添加菜单和工具栏到新形成的主窗口。
创建主菜单
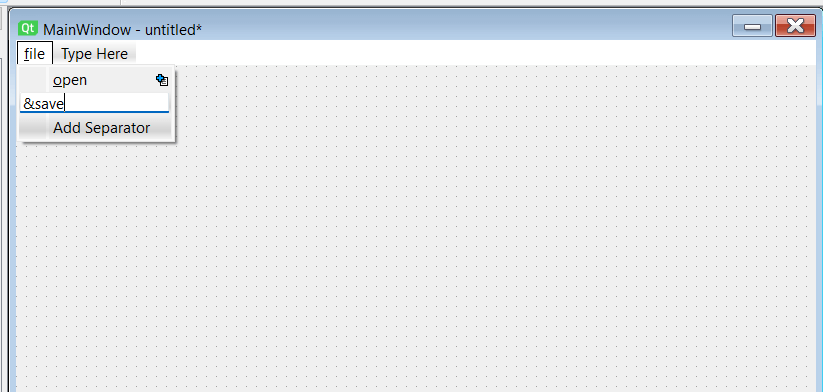
由于Qt Designer的主窗口模板,表单的顶部有一个空的导航栏。要将菜单添加到菜单栏,请使用菜单编辑器。通过下拉菜单,可以快速访问应用程序的选项。重新打开刚刚建立的主窗口在Qt Designer中。您会注意到一个导航栏,在窗体的顶部有占位文字Type Here。
您可以通过双击或按Enter键在占位符文本上输入第一个菜单的名称。按Enter键确认菜单名称。
如您想要设计自己的文本编辑器,通常,这种类型的应用程序具有包括以下选项的“文件”菜单:
- 正在创建一个新文档
- 打开现有文档
- 使用最近的选项打开最近查看的文档
- 保存打开的文档
- 退出程序
以下是使用Qt Designer创建此菜单的方法:

Qt Designer中的菜单编辑器使添加菜单到菜单栏变得简单。当输入菜单项或菜单选项的名称时,可以使用“与”符号作为键盘快捷方式。例如,假设你在“文件”菜单中的字母F之前添加了一个字符。那么,按Alt F就可以访问那个菜单。同样,如果在启动“文件”菜单后在“新建”菜单的字母N之前添加了一个连字符。然后按N打开“新建”选项。
您还可以使用菜单编辑器向您的菜单添加分隔符。这是一个有用的方法,可以将菜单选项逻辑地分组和视觉上分离。在活动菜单的末尾双击菜单编辑器的“添加分隔符”选项,即可添加分隔符。通过右键单击现有分隔符并从上下文菜单中选择“删除分隔符”,您可以删除它。此外,您可以使用此菜单创建新的分隔符。
如果需要更改分隔符的位置,则可以将其拖动到菜单中所需的位置并将其放置在那里。分隔符的位置将显示为红线。
可以向特定菜单选项添加子菜单。单击示例中“打开最近使用过的文件”选项旁边的图标,就像您所做的那样。
转到表单预览,或按键盘上的Ctrl+R运行表单的预览。
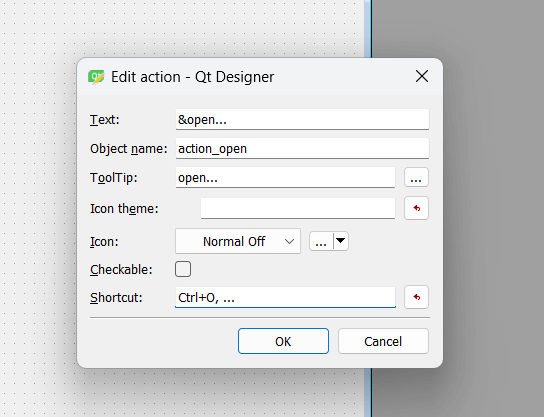
Qt Designer提供了一个操作编辑器来创建,个性化和管理操作。在向特定菜单中添加菜单选择时,您创建一个操作。每当您创建一个类似于文本编辑器中的“文件”菜单的菜单时,一个新的QMenu对象会自动添加到菜单栏中。您可以使用工具中的以下有用设置来自定义操作:

您可以使用操作编辑器调整,更改或设置以下选项:
- 操作的措辞,显示在菜单选择和工具栏按钮上
- 您将用于在代码中引用操作对象的对象名称
- 将出现在工具栏按钮和菜单选项上的符号
- 可以检查操作的方面
- 键盘快捷方式为用户提供了一种方便的访问操作的方式。
命名不执行即时操作而是打开用于完成其他操作的弹出窗口的选项的常见约定是在菜单选择文本中使用最终省略号(…)。
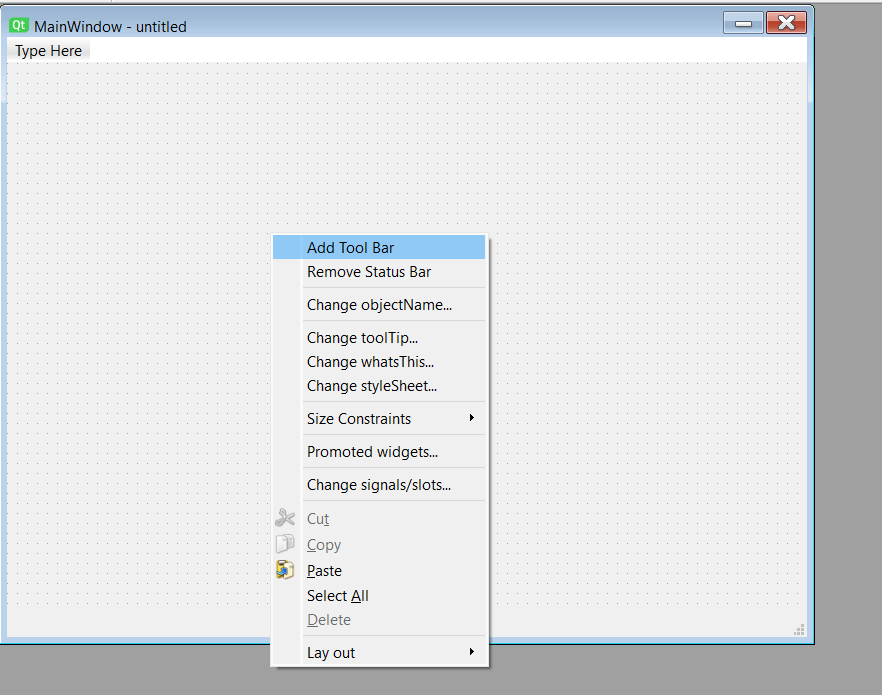
创建工具栏
Qt Designer允许您向主窗口的GUI中添加多个工具栏。右键单击表单并从上下文菜单中选择“添加工具栏”来完成此操作。这样会在窗口顶部添加一个空白工具栏。而是在预先指定的工具栏区域选择“添加到其他区域”的工具栏,则可以将所需的特定工具栏添加到该位置。

设置完工具栏后,可以添加按钮。使用操作而不是单个工具栏按钮来完成这一操作。使用操作编辑器向工具栏添加操作:

由于操作可以在工具栏按钮和菜单选项之间共享,因此您可以重用在填充菜单时创建的操作。单击操作编辑器中的操作,然后将其拖动到工具栏中以填充它。请记住,您可以通过右键单击它来向工具栏添加分隔符,以在工具按钮之间添加视觉分隔线。
设置一个中心小部件
创建主窗口模板时,Qt Designer使用QMainWindow。您可以使用此类提供的基本布局创建菜单栏、一个或多个工具栏、一个或多个停靠窗口、状态栏和一个中心窗口。在Qt Designer中,默认情况下,QWidget对象是主窗口模板上的主要窗口小部件。
在主窗口的GUI中使用基本的QWidget对象作为主要窗口小部件是一个很好的主意,因为您可以在它上面逻辑排列一个单一的小部件或多个小部件。
例如,您可以在样本文本编辑器中使用一个单一的小部件,为用户提供输入、复制、粘贴和编辑文本的地方。您可以使用QTextEdit对象,将垂直(或水平)布局作为主小部件的布局来实现这一点:

在这个例子中,首先将QTextEdit拖到表单上。之后,单击表单以选择您的主小部件。通过从Qt Designer工具栏中选择Lay Out Vertically,您可以将垂直布局应用到您的主要小部件上。
使用对象检查器将布局的边距从9像素调整为1像素,因为围绕QTextEdit的间距看起来不正确。
使用Qt Designer,您可以使用各种布局管理器快速组织小部件。主工具栏的布局相关区域可以说是在Qt Designer中排列GUI最简单的方式。
组合中心窗口布局
在设计主窗口时,可能需要使用特定排列中的多个小部件作为中心小部件。由于QWidget对象是Qt Designer中主窗口模板的默认中心小部件,您可以使用它来构建您的唯一小部件排列,然后将其设置为该中心小部件的顶级布局。
如上面的部分所示,您可以使用Qt Designer中的布局管理器排列小部件。您可以通过执行以下步骤为主窗口的GUI创建复合小部件布局:
1. 通过将它们拖放到表单上将小部件添加到它们的预定位置附近。
2. 选择应共同管理某个布局的小部件。
3. 使用Qt Designer的工具栏、主菜单或上下文菜单应用适当的布局。
建议的做法是首先将所有小部件和间隔符拖入表单中,然后重复选择相关的窗口小部件和间隔符,为它们应用布局。您也可以将布局拖到表单上,将窗口小部件拖到布局上。
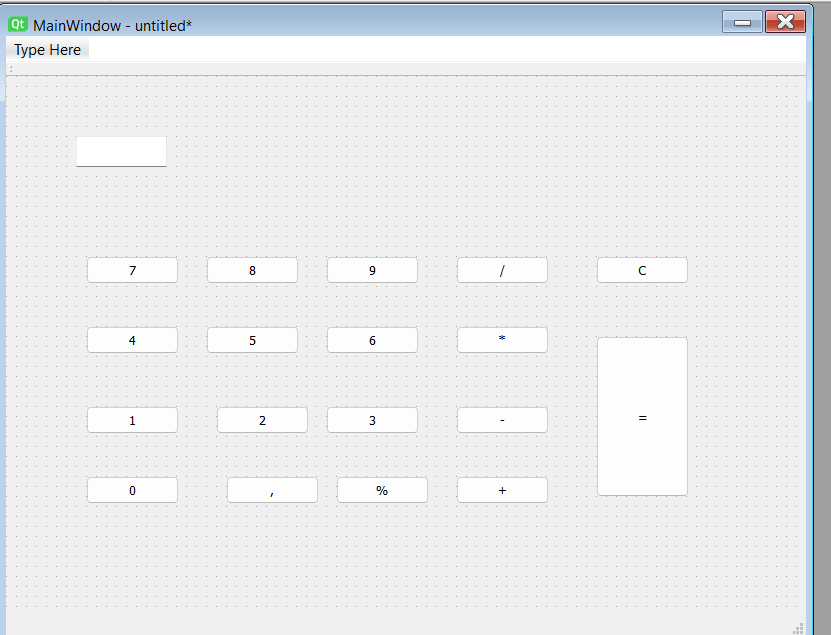
以计算器应用程序为例。为了显示操作及其结果,您的表单必须在顶部拥有一个QLineEdit对象。对于下面的数字和操作,您需要几个QPushButton对象。这将打开一个看起来像这样的窗口:

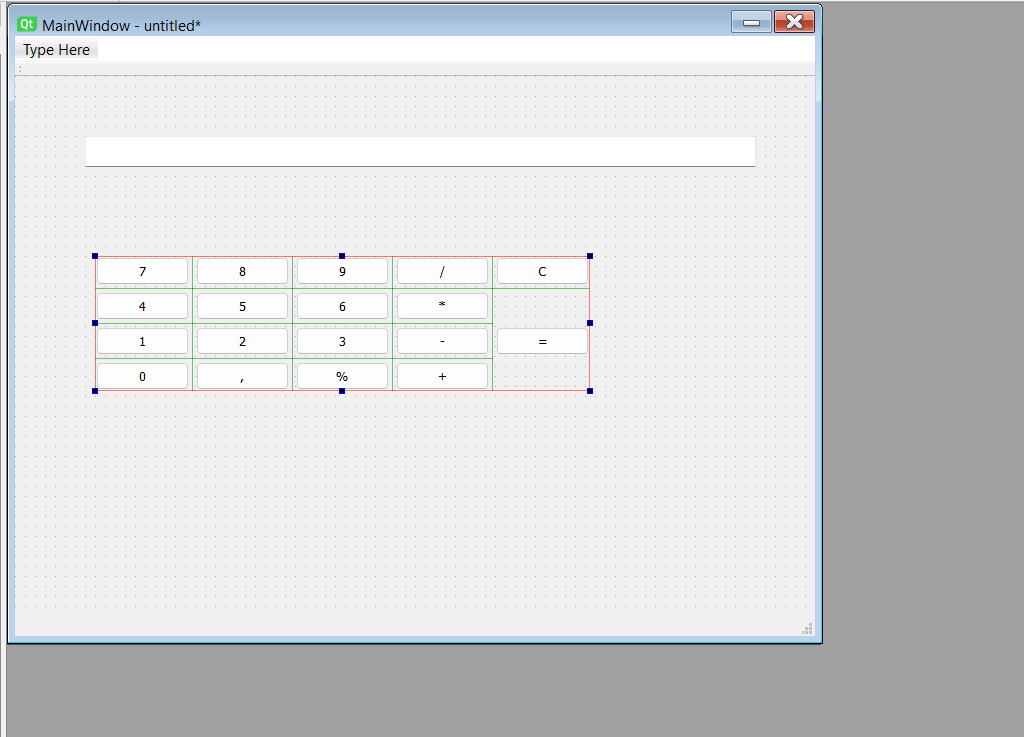
这看起来像一个计算器,但用户界面混乱而不整齐。使用垂直框布局来创建一个更美观的计算器GUI,将它用作计算器的顶层布局,使用网格样式来放置按钮:

Python和Qt Designer用于对话框创建
小对话框经常用于通过显示有关特定操作的错误警告或一般信息或提供其他功能,如首选项对话框,与用户进行交流。此外,对话框可用于从用户请求信息或要求确认即将进行的操作。
现在,您可以在应用程序中使用PyQt的大量内置对话框。它们只需要从PyQt5.QtWidgets导入即可。
您可以立即在代码中使用这些内置对话框中的任何一个。大多数都提供了基于您的需要创建特定对话框的类方法。除了这些对话框,PyQt还提供了QDialog类。虽然Qt Designer是一个更快的选项,但是您可以使用这个类轻松地在代码中设计您的对话框。
在接下来的部分,您将了解如何使用Qt Designer及其对话框模板来设计、布局和个性化您的对话框。
建立对话框GUI
从新表单对话框中选择合适的模板,使用Qt Designer创建一个自定义对话框。请将所需的小部件拖放到表单上,正确排列它们,然后将表单保存为a.ui文件,以备将来在应用程序中使用。
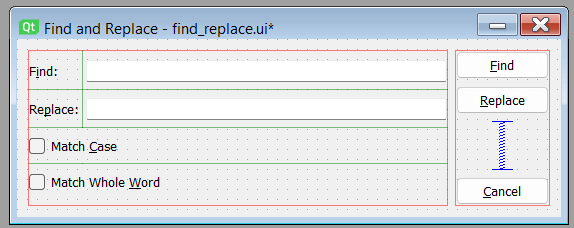
回到您的示例文本编辑器,想象一下您希望包含一个查找和替换的对话框,其外观如下所示:

在这里,您首先使用无按钮的对话框模板建立一个空白对话框,然后在对象检查器中将窗口的标题更改为“定位和替换”。然后,您使用小部件框拖放两个QLabel对象到表单上。这些标签请求用户要查找和替换的术语。靠近标签的相应QLineEdit对象将填入这些单词。
下一步涉及将三个QPushButton对象拖放到表单上。用户可以使用这些按钮在其打开的文档中搜索和替换单词。为提供Match Case和Match Entire Word选项,您需要添加两个QCheckBox对象。
在添加所有小部件后,请确保将它们在表单中组织好,以使它们符合您为最终对话框设置的目标。
连接插槽和信号
到目前为止,您一直在使用Qt Designer的默认模式“修改小部件”。您可以在此模式下向表单添加小部件、更新小部件的属性、将小部件排列在表单上等等。
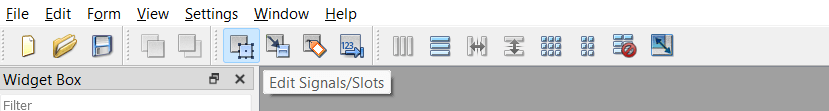
通过在Qt Designer工具栏的与模式相关的部分中选择必要的按钮,您可以切换到“编辑信号/插槽”模式,如下图所示:

事件在PyQt中是用户对小部件和表单的操作,例如按键或点击。当事件发生时,当前小部件会发出一个信号。您可以使用这种技术来响应事件并执行操作。这些操作的名称是插槽,它们是方法或函数。
选择小部件响应事件发送出的信号之一,并将其连接到所选插槽将导致插槽在响应事件时被执行。
大多数小部件,包括对话框和窗口,在特定事件发生在小部件上时会发送内置信号。此外,小部件还具有内置插槽,让您执行预定义的任务。
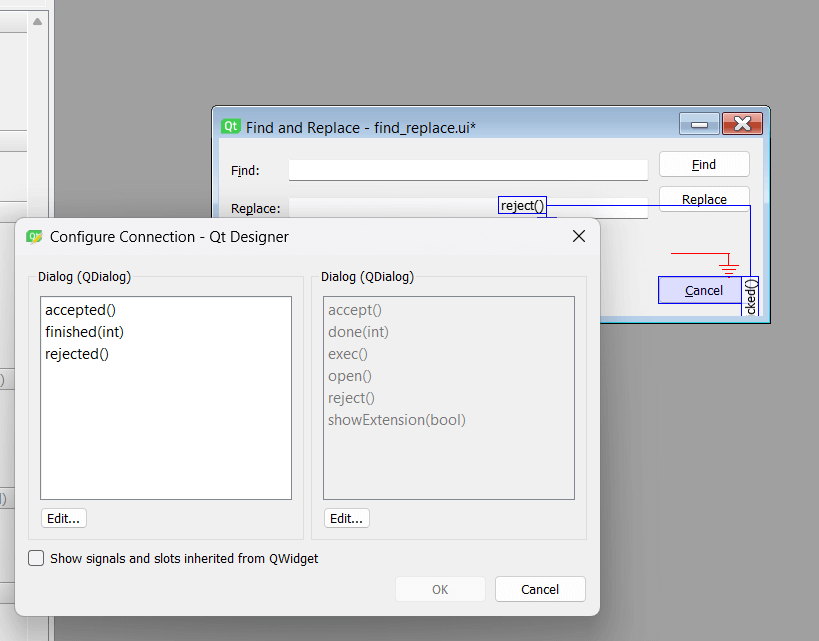
使用Qt Designer,您必须使用鼠标选择信号提供者小部件,然后将其拖放到插槽提供者小部件上,以创建两个小部件之间的信号和插槽连接。这将在Qt Designer中打开“配置连接”对话框。返回到查找和替换对话框,并在Qt Designer中选择“编辑信号/插槽”模式。然后通过将其拖放到那里将取消按钮移动到表单上:

链接表示为从插槽提供者小部件到信号提供者小部件的活动箭头,并且您将注意到信号的名称以及您刚刚连接的插槽。
在此示例中,您将对话框的reject()插槽连接到Cancel按钮的clicked()信号。如果您单击“取消”,则对话框现在将关闭,忽略您的操作。
双击箭头或标签之一以编辑连接。这将调出“配置连接”对话框,您可以在其中修改连接的信号或槽以满足您的要求。
在应用程序中集成Windows和对话框
到目前为止,您已经学会了如何使用Qt Designer构建GUI的主窗口和对话框。在本节中,您将了解如何将这些GUI包含在您的Python代码中,并创建一个功能完备的应用程序。在PyQt中,主要有两种方法可以实现:
- 利用pyuic5将您的yours.ui文件的内容转换为Python代码
- 动态加载 .ui 文件的内容,并使用uic.loadUi()
第一种方法使用pyuic5,这是PyQt安装提供的实用工具,使您能够将.ui 文件的内容转换为Python代码。由于它运作得非常好,因此经常使用这种策略。它有一个问题:每当您使用Qt Designer更改GUI时,都必须再次生成代码。
第二种方法使用uic.loadUi()将.ui文件的内容动态加载到您的应用程序中。当与不需要大量加载时间的小型GUI一起工作时,此方法可行。
安装Windows和对话框
现在,设置您的窗口和对话框以在实际应用程序中使用是必要的(在本例中是一个示例文本编辑器)。如果您遵循本教程,则应该至少有两个ui文件:
- 示例文本编辑器程序的GUI显示在mainwindow.ui中。
- 在查找和替换对话框中找到GUI,find replace.ui。
立即创建一个名为sample editor/的新目录。在其中再创建一个名为ui/的新目录,并将yours.ui文件移到其中。此外,将包含菜单选项图标和工具栏按钮的resources/目录复制到示例editor/ui/目录中。
打开您所选择的IDE或代码编辑器,并在示例editor/目录中创建一个名为app.py的新文件。然后添加以下代码:
import sys
from PyQt5.QtWidgets import (
QApplication, QDialog, QMainWindow, QMessageBox
)
from PyQt5.uic import loadUi
from main_window_ui import Ui_MainWindow
class Window(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super().__init__(parent)
self.setupUi(self)
self.connectSignalsSlots()
def connectSignalsSlots(self):
self.action_Exit.triggered.connect(self.close)
self.action_Find_Replace.triggered.connect(self.findAndReplace)
self.action_About.triggered.connect(self.about)
def findAndReplace(self):
dialog = FindReplaceDialog(self)
dialog.exec()
def about(self):
QMessageBox.about(
self,
"About Sample Editor",
"<p>A sample text editor app built with:</p>"
"<p>- PyQt</p>"
"<p>- Qt Designer</p>"
"<p>- Python</p>",
)
class FindReplaceDialog(QDialog):
def __init__(self, parent=None):
super().__init__(parent)
loadUi("ui/find_replace.ui", self)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = Window()
win.show()
sys.exit(app.exec())
该Python脚本使用PyQt5框架创建了一个简单的文本编辑器应用程序。该应用程序允许用户执行基本的文本编辑功能,如打开和保存文件,查找和替换文本以及退出应用程序。
该脚本导入以下模块:
- sys:提供对解释器使用或维护的某些变量和与解释器强烈交互的函数的访问。
- QApplication,QDialog,QMainWindow,QMessageBox:来自PyQt5.QtWidgets模块的表示用于构建应用程序的不同UI组件的类。
- loadUi:来自PyQt5.uic模块的一个函数,用于加载由Qt Designer创建的UI文件。
该脚本定义了两个类:Window和FindReplaceDialog。
1. 窗口是 QMainWindow 和 Ui_MainWindow 的子类。 Ui_MainWindow 是由 pyuic5 工具从使用 Qt 设计师创建的 UI 文件 main_window_ui.ui 生成的类。 Window 类重写了 init 方法,通过调用 Ui_MainWindow 的 setupUi 方法设置 UI,并使用 connectSignalsSlots 方法连接信号到槽。 connectSignalsSlots 方法将三个操作分别连接到它们各自的插槽:action_Exit 用于关闭,action_Find_Replace 用于查找和替换,以及 action_About 用于 about。 findAndReplace 方法创建一个 FindReplaceDialog 实例并使用 exec 方法显示它。 about 方法使用 QMessageBox.about 方法显示一个信息消息框。
- FindReplaceDialog 是 QDialog 的子类。它重写了 init 方法,使用 loadUi 函数加载由 Qt Designer 创建的 UI 文件 find_replace.ui。
最后,脚本检查是否作为主程序运行(如果 name == “main“),并创建 QApplication 实例、Window 实例,使用 show 方法显示窗口并通过调用 app.exec() 开始应用程序事件循环。当用户关闭应用程序窗口或使用 action_Exit 操作退出应用程序时,事件循环终止,脚本退出。
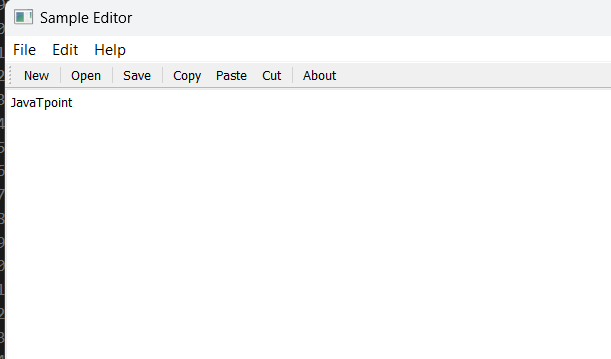
启动此程序后,您的屏幕将出现以下窗口:

结论:
您使用 Qt Designer 制作了一个带有基本功能的原型文本编辑器。您应该知道,只需要四十四行 Python 代码就足以创建此程序,大大减少了手动从头开始创建类似应用程序 GUI 所需的代码行数。
使用 Qt Designer,您可以通过将所有必要的微件拖放到空表单中快速轻松地构建 GUI。这些图形用户界面被保存为 .ui 文件,您可以将其转换为 Python 代码并在您的程序中使用。
 极客教程
极客教程