如何在Django中创建和使用信号?
Django是一款用于快速开发Web应用程序并编写易于理解的代码语法的Python Web框架开发工具。此外,Django是一款集成多种功能的全功能Web应用程序,其中包括Django信号。
Django中的信号用于在发生任何事件时触发某些函数。例如,当用户对数据库进行一些更改时,我们可以触发特定的函数,从而在Web页面上向用户显示更改。
Django包含总共3种信号类型,下面我们将对其进行详细解释。
-
Pre_save/post_save – 当用户保存数据库中的任何对象时触发该操作。
-
Pre_delete/post_delete – 当用户要从数据库删除一个对象时,它会自动触发。
-
Pre_init/post_init – 每当在数据库中创建新模型时,它都会被触发。
在本教程中,我们将学习如何在Django中使用信号。在此过程中,我们将从头开始创建一个应用并添加一个代码来创建信号。
用户应按照以下步骤创建Django应用程序中的信号。
- 步骤1 – 首先,在终端中运行以下命令在本地计算机上安装Django(如果尚未安装)。
pip install Django- 步骤2 – 现在,在终端中运行以下命令来创建新的Django项目。
django-admin startproject django_demo- 步骤3 – 然后,在终端中运行以下命令来更改目录并创建一个名为“firstApp”的新应用程序。
cd django_demo
python manage.py startapp firstApp- 步骤4 – 接下来,我们需要在“firstApp”文件夹中创建一个urls.py文件,并在文件中添加以下代码。
from django.urls import path
from . import views
urlpatterns = [
path('', views.create_user)
]- 步骤5 – 我们还需要设置django项目的urls.py文件。打开django_demo文件夹中的urls.py文件,并将以下代码添加到文件中。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# 这里的firstApp是应用程序名称
path('', include("firstApp.urls")),
]在上面的代码中,我们已经包含了“firstApp”的URL。
- 步骤6 – 现在,我们需要在django_demo文件夹的settings.py文件中添加“firstApp”。打开settings.py文件,并使用以下代码替换当前代码。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles 'firstApp',
]在上面的代码中,我们已将“firstApp”添加到INSALLED_APPS数组中。
- 步骤7 – 现在,我们将创建一个模型来将用户数据保存在数据库中。打开“firstApp”文件夹中的models.py文件,并将以下代码添加到其中。
from django.db import models
class User(models.Model):
# 添加名称
name = models.CharField(max_length=100)
# 添加电子邮件
email = models.EmailField()
def __str__(self):
return self.name在上面的代码中,我们创建了“User”模型,其中包含名称和电子邮件字段。
之后,在终端中逐一运行以下两个命令以迁移数据库。
python manage.py makemigrations
python manage.py migrate- 第8步 — 现在,在“firstApp”目录中创建一个“signals.py”文件,并添加以下代码以创建信号。
from django.db.models.signals import post_save
from django.dispatch import receiver
from firstApp.models import User
@receiver(post_save, sender=User)
def user_created(sender, instance, created, **kwargs):
if created:
print('已创建新用户:', instance.name, instance.email)在上面的代码中,我们使用了“post_save”信号和“User”模型。因此,每当在数据库中保存新用户时,它都会调用user_created()函数。成功创建用户时,它会在控制台上打印用户的姓名和电子邮件。
- 第9步 — 同样,我们需要在app.py文件中注册信号。打开app.py文件并将以下代码添加到文件中。
from django.apps import AppConfig
class FirstappConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'firstApp'
def ready(self):
import firstApp.signals- 第10步 — 接下来,让我们创建一个表单以获取用户输入。在“firstApp”目录中创建一个forms.py文件,并在该文件中添加以下代码。
from django import forms
from firstApp.models import User
class UserForm(forms.ModelForm):
class Meta:
model = User
fields = ('name', 'email')在上面的代码中,我们导入了User模型并创建了UserForm类。
- 第11步 — 接下来,在views.py文件中创建一个create_user视图来处理表单提交。打开views.py文件并在文件中添加以下代码。
from django.shortcuts import render
from firstApp.forms import UserForm
def create_user(request):
# 如果表单已提交,请保存用户。否则,只需创建空表单。
if request.method == 'POST':
form = UserForm(request.POST)
if form.is_valid():
form.save()
else:
form = UserForm()
# 将base.html文件作为响应发送。
return render(request, 'base.html', {'form': form})在上面的代码中,我们检查方法是否为POST并在所有表单参数有效时保存表单。否则,我们向用户显示表单而未保存表单的数据。此外,我们向用户呈现“base.html”模板。
- 第12步 — 现在,我们需要创建“base.html”模板。在那之前,在“firstApp”文件夹中创建一个“templates”目录。之后,打开“settings.py”文件,并替换旧代码为以下代码。
TEMPLATES = [{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]在上述代码中,我们已将“templates”目录的路径作为“DIRS”属性的值添加。
- 第13步 — 接下来,在“templates”目录中创建一个base.html文件,并在文件中添加以下代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form method="POST" action="create_user"> {% csrf_token %} {{ form.as_p }} <button type="submit">创建用户</button> </form> </body> </html>
在上面的代码中,我们在表单内添加了一个“创建用户”按钮,该按钮使用POST方法提交给create_user视图。我们还使用了Django的内置标记来生成表单,以及{% csrf_token %}来防止跨站请求伪造攻击。
<!DOCTYPE html>
<html>
<head>
<title> 基本表格 </title>
</head>
<body>
<h1>创建新用户</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="创建">
</form>
</body>
</html>上述代码将在网页中显示表格。
- 步骤 14 − 最后一步,需要在包含 manage.py 文件的项目目录中执行以下命令来运行该项目。
python manage.py runserver输出
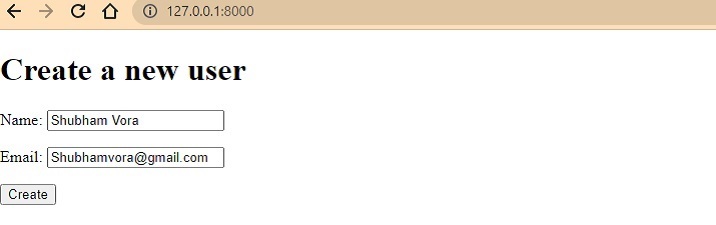
用户在打开本地主机时将看到以下网页。

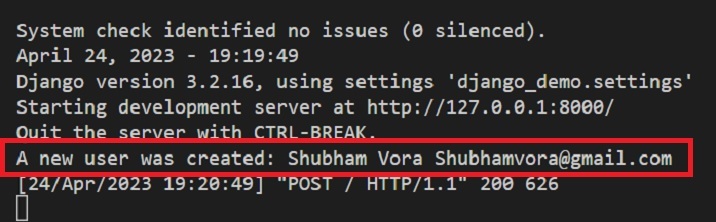
当您在表格中输入您的姓名和电子邮件并按下创建按钮时,它将调用views.py文件的 create_user() 函数,将数据保存在数据库中。保存数据后,信号将调用 user_created() 函数,在控制台中打印姓名和电子邮件,如下所示。

结论
我们学习了如何使用信号来触发特定操作,无论何时发生任何事件。在实时开发中,我们可以使用信号来调用函数,每当创建一个新用户时,发送确认电子邮件给用户。此外,Django信号有许多其他用途。
 极客教程
极客教程