PyGTK 日历类
在PyGTK工具包中,日历小部件显示一个简单的日历,一次只显示一个月份。默认显示导航控件以切换月份和年份。显示选项可以适当配置。
月份属性的值介于0到11之间,日期属性的值介于1到31之间。
有一个简单的构造函数可以创建一个gtk.Calendar对象 −
cal = gtk.Calendar()
默认的显示样式显示当前月份和年份以及星期几的名称。
gtk.Calendar类具有以下方法:
- Calendar.select_month(mm, yy) — 这将将日历显示更改为指定的 mm 和 yy 。
-
Calendar.select_day(dd) — 当日期在1到31之间时,将选中日历上指定的 dd 。如果 dd 为0,则取消当前日的选择。
-
Calendar.display_options() — 将日历显示选项设置为由 flags 指定的值。可能的显示选项是以下组合:
| gtk.CALENDAR_SHOW_HEADING | 指定显示月份和年份。 |
|---|---|
| gtk.CALENDAR_SHOW_DAY_NAMES | 指定应显示三个字母的星期几描述。 |
| gtk.CALENDAR_NO_MONTH_CHANGE | 防止用户在日历中切换月份。 |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | 在日历的左侧显示当前年份的每周编号。 |
| gtk.CALENDAR_WEEK_START_MONDAY | 以星期一开始日历的一周,而不是默认的星期日。 |
- Calendar.get_date() — 这将以元组形式(year,month,day)检索日历的当前年份、月份和选定的日期数字。
gtk.Calendar小部件会发出以下信号 –
| day-selected | 用户或程序选择日期时触发此事件。 |
|---|---|
| month-changed | 当日历月份被程序或用户改变时触发此事件。 |
| next-month | 当用户点击日历标题中的”下个月”导航控件时触发此事件。 |
| next-year | 当用户点击日历标题中的”下一年”导航控件时触发此事件。 |
| prev-month | 当用户点击日历标题中的”上个月”导航控件时触发此事件。 |
| prev-year | 当用户点击日历标题中的”上一年”导航控件时触发此事件。 |
在下面的示例中,将gtk.Calendar控件和四个按钮放置在顶级窗口中。
当点击’heading’按钮时,Calendar的显示选项被设置为SHOW_HEADING−
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
当用户点击“day name”按钮时,回调函数将显示选项设置为SHOW_DAY_NAMES。
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
按下“both”按钮时,两个显示选项都被启用。首先,通过将其设置为0来移除所有显示选项的标记。
self.cal.set_display_options(0)
“set” 按钮弹出一个消息框,显示当前标记的日期。
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
示例
观察以下代码 –
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()
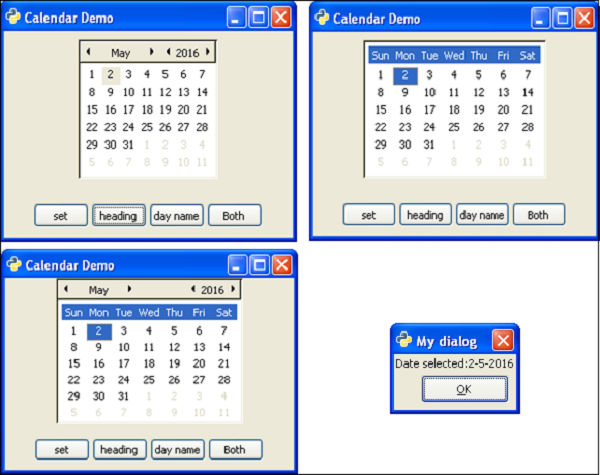
上面的代码将生成以下输出−

 极客教程
极客教程