PyGTK Scrollbar 类
这个类是gtk.Hscrollbar和gtk.Vscrollbar的抽象基类小部件。两者都与一个Adjustment对象关联。滚动条的滑块位置受滚动调整控制。调整对象的属性用于以下用途 –
| lower | 滚动区域的最小值 |
|---|---|
| upper | 滚动区域的最大值 |
| value | 表示滚动条的位置,必须在lower和upper之间 |
| page_size | 表示可见可滚动区域的大小 |
| step_increment | 点击小箭头时滚动的距离 |
| page_increment | 按下 Page Up 或 Page Down 键时滚动的距离 |
以下程序显示了一个HScale和一个HScrollbar小部件,它们放置在一个添加到顶级窗口的VBox中。每个小部件都与一个调整对象关联。
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
一个gtk.HScale小部件是一个附带adj1的滑块控件。关于更新策略、绘制值的数量和位置的设置如下所示−
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
gtk.HScrollbar提供了一个水平滚动条。它与adj2对象相关联。它的更新策略也设置为CONTINUOUS。
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
为了显示滚动条的即时值,调整对象adj2的’value-changed’信号会被连接到回调函数on_scrolled()上。该函数获取调整对象的value属性,并在滚动条下方的标签上进行显示。
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
示例
观察以下代码−
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()
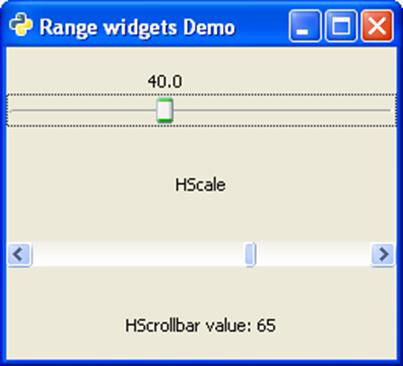
上面的代码将生成以下输出 –

 极客教程
极客教程