如何将Express错误消息传递给Angular视图
一个Web应用程序主要由前端和后端两部分组成。我们首先从后端开始。Express捕捉并处理在运行路由处理程序和中间件时发生的所有错误。我们只需要将错误适当地发送到前端以供用户了解。
Express可以捕捉和处理同步和异步发生的错误。Express自带一个默认的错误处理程序,因此您不需要自己编写错误处理程序来开始使用。
方法:
- 创建要使用的Angular应用程序。
- 同时创建后端路由。
- 我们在用户注册失败时发送错误。因此,我们在express应用程序中创建了”/signup”路由。现在在注册失败时使用res.status(401).json()方法发送错误信息。
- 现在在前端,auth.service.ts将注册请求发送到后端。这将返回一个可观察对象(observable)。因此,我们可以订阅此请求,并在前端处理后端的响应。
- 因此,对于返回的可观察对象,可以处理错误情况或成功情况。
示例: 用一个非常简单的示例来说明,假设我们正在尝试在数据库中创建一个新用户,并从注册页面发送一个POST请求。
users.js
router.post('/signup',UserController.(req,res)=>{
bcrypt.hash(req.body.password,10)
.then((hash)=>{
var user = new User({
email: req.body.email,
password: hash
})
User.save((err,d)=>{
if(err){
res.status(401).json({
message: 'Failed to create new user'
})
} else{
res.status(200).json({
message: 'User created'
})
}
})
})
})
在上面的代码中,我们将在/signup路由上发送一个post请求,然后使用bcrypt库对密码进行编码,然后创建一个用户对象,该对象保存我们想要保存到数据库中的数据。然后, User.save() 方法将数据保存到数据库中,然后会发生两种情况之一,即数据成功保存到数据库中,或者发生任何错误。
所以,如果数据成功保存,则可以向用户发送成功的响应。
语法:
res.status(200).json({
message: 'User created'
})
但是如果数据没有保存到数据库中,那么在回调中我们会得到一个错误对象。如果我们得到一个错误,或者我们知道错误发生的情况,那么我们就简单地发送。
res.status(401).json({
message: 'Failed to create new user'
})
要么通过res.status(200).send({message:’用户已创建’})发送错误消息,带有200个HTTP状态码,要么通过res.status(401)发送401或403个HTTP状态码,但没有进一步关于实际出错信息的信息。
在前端处理错误
因此,通过这种方式,我们现在可以将其作为响应发送到前端,现在在Angular的前端中,我们可以在服务文件中简单处理此问题,因此我们创建了 auth.service.ts 文件,该文件向后端发送请求。
auth.service.ts
addUser(user) {
this.http.post(BACKEND_URL + '/signup', user)
.subscribe((res) => {
this.router.navigate(['/auth/login']);
}, (err) => {
this.error = err.message;
console.log(err.message);
// In this block you get your error message
// as "Failed to create new user"
});
}
这里我们创建了一个addUser()方法,它发送HTTP请求到后端(Express框架),提供用户的详细信息,因此 this.http.post()方法 返回一个Observable,所以我们可以订阅它,并且它提供我们三个回调方法:第一个是成功的情况,第二个是错误的情况,第三个是完成的(所有操作完成或结束)。在成功的情况下,我们将用户导航到登录页面。
auth.service.ts
}, (err) => {
console.log(err.error.message);
this.error = err.message;
// In this block you get your error message
// as "Failed to create new user"
});
因此,在第二个回调方法中,我们可以访问从后端发送的错误消息。因此,我们可以将任何数据从后端发送到前端。
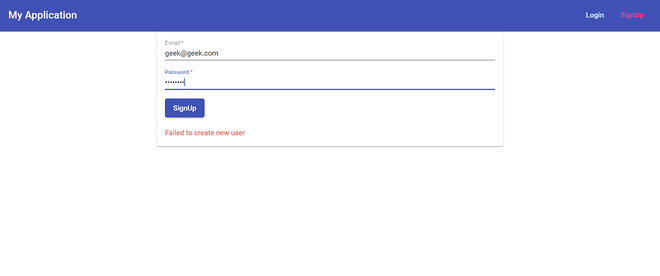
输出:

 极客教程
极客教程