Node.js 全局依赖安装是什么
Node.js中的全局依赖安装是将全局包放置在系统中的一个固定位置,不管在哪里运行命令npm install -g <package-name>以安装依赖。
- 本地依赖安装意味着模块仅在您在同一目录中安装的项目中可用。
- 全局安装依赖将模块放入您的Node.js路径中(这取决于操作系统),并且可以从任何项目中访问,而无需在每个项目的设置中单独安装它。
- 它们允许我们在本地计算机上任何地方使用打包工具。
先决条件:
Node.js: Node.js是一个基于Chrome的V8 JavaScript引擎构建的开源跨平台运行时环境,用于在浏览器之外执行JavaScript代码。请注意,Node.js不是一个框架,也不是一种编程语言。
React.js: React是一个用于构建用户界面的声明性、高效和灵活的JavaScript库。它是MVC模型中的“V”。React.js是一个开源的、基于组件的前端库,仅负责应用程序的视图层。
语法:
run npm install -g <package-name>
全局模式表示变量的全局模式。
应用程序: 在创建Node项目时,用于在系统中全局安装软件包。
系统中全局软件包的路径: 全局模块安装在系统目录 /usr/local/lib/node_modules 项目目录下的标准系统的根位置。
打印系统中所有全局模块安装位置的命令。
npm root -g
输出:
C:\Users\Pallavi\AppData\Roaming\npm\node_modules
在系统中全局安装软件包的示例。
在控制台中输入以下命令。
npm install -g mit-license-generator
输出:

如何检查系统中全局安装的软件包。
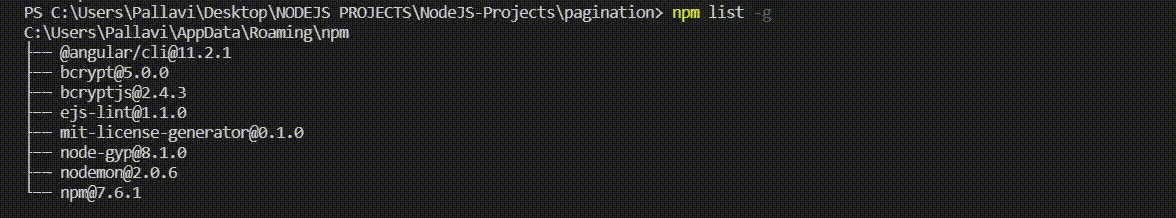
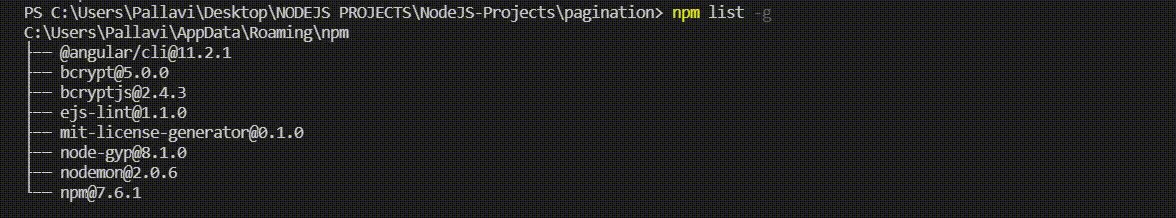
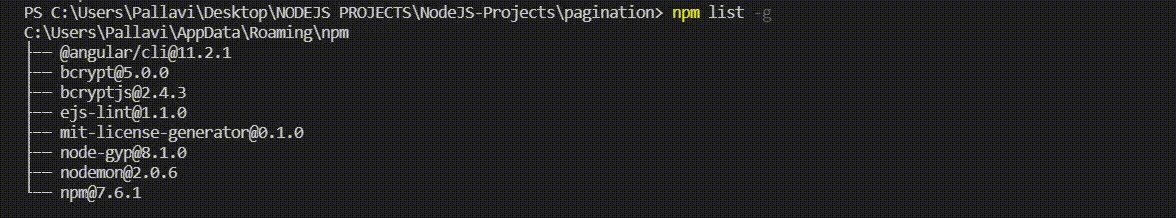
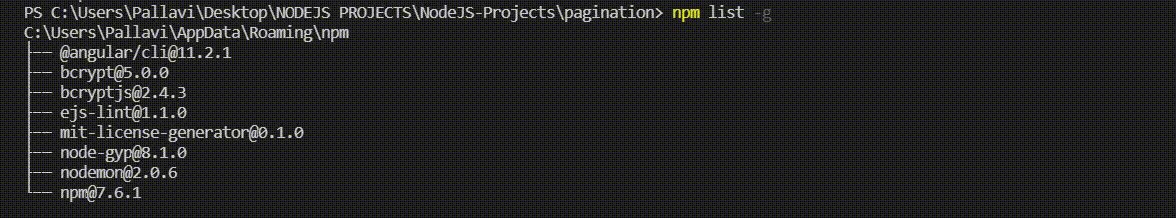
npm list -g
输出结果将是:

优势:
- 每次全局安装时,我们不需要安装模块。
- 它占用的内存较少,因为只安装了一个副本。
- 我们可以在任何地方创建并运行.js脚本,而无需在全局安装包时在同一目录中有一个node_modules文件夹。
缺点:
-
当我们运行一个非本地机器的Node应用程序时,它将出现错误,因为它需要package.json中的本地包。
- 无法直接在Node应用程序中使用require()导入全局部署的包。
 极客教程
极客教程