如何使用ReactJS创建RESTful API并获取数据
ReactJS 是一个开源的JavaScript库,用于以声明性和高效的方式创建用户界面。它是一个基于组件的前端库,仅负责模型视图控制器(MVC)架构的视图层。
REST API现在对于任何想要创建Web应用程序或移动应用程序的开发人员来说都是必不可少的。为了做到这一点,我们必须首先了解什么是RESTful API,以便我们可以简单有效地从头开始构建一个。
在这里,我们将使用本地环境和本地数据库创建一个REST API,然后使用ReactJS来显示数据。

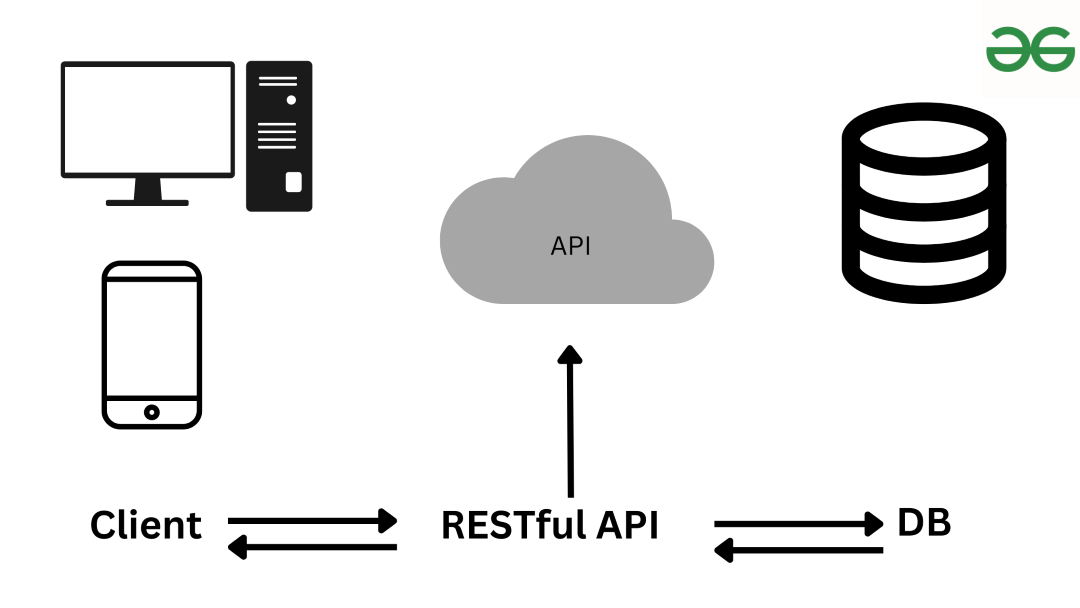
什么是RESTful API
REST API是一组用于创建Web服务的架构指南和最佳实践,使各个系统能够通过互联网相互交互和通信。由于其简单性,可扩展性和易用性,RESTful API是开发Web应用程序和服务的流行选择。
为什么我们应该在Web应用程序和服务中使用REST API
- 资源 :在REST API中,一切都被视为资源。比如数据对象或服务。这些资源通过URL(统一资源定位符)唯一标识。
- 无状态性 :客户端向服务器发出的每个请求必须提供理解和处理请求所需的所有详细信息。由于服务器不保存客户端状态之间的任何数据,因此API简单易于扩展和管理。
- HTTP方法 :RESTful API使用标准的HTTP方法对资源执行CRUD(创建、读取、更新、删除)操作。常用的方法有GET(读取)、POST(创建)、PUT(更新)和DELETE(删除)。
- 表示 :资源可以有多种表示形式,例如JSON、XML、HTML或其他形式。客户端可以使用HTTP “Accept”头来指定所需的表示形式。
- 无状态通信 :客户端向服务器发出的每个请求必须包含所有所需的数据。服务器不记录客户端查询之间的状态。这种方法使得实现服务器更容易,并提高了可扩展性。
让我们开始构建我们自己的RESTful API
先决条件
- Node JS
- React
由于我们是在本地环境中创建REST API,所以我们需要这三样东西:
- 后端 (服务器)
- API
- 前端 (用于获取和显示API数据)
开始创建项目并安装所需的Node模块
步骤1: 创建两个单独的文件夹,一个用于后端,另一个用于前端。您可以在终端中运行这些命令,也可以使用图形界面自己创建。
cd ReactProject
mkdir backend
步骤2: 我们将运行一个命令来安装所有的React依赖和必要文件,因为我们使用ReactJs,并且需要将React项目文件和所有其他必要文件放在我们的前端文件夹中。
npx create-react-app frontend
步骤3: 现在我们需要安装所有的Node模块和npm包,用于我们项目的后端,这样我们就可以轻松地运行我们的服务器。
在此之前,我们必须进入后端文件夹,然后执行以下命令:
cd backend
npm init -y
步骤4: 此命令将创建package.json文件,我们将能够看到我们的依赖关系。因此,让我们安装所需的依赖关系。
npm i express nodemon
安装必要的依赖项:
npm install express cors --save
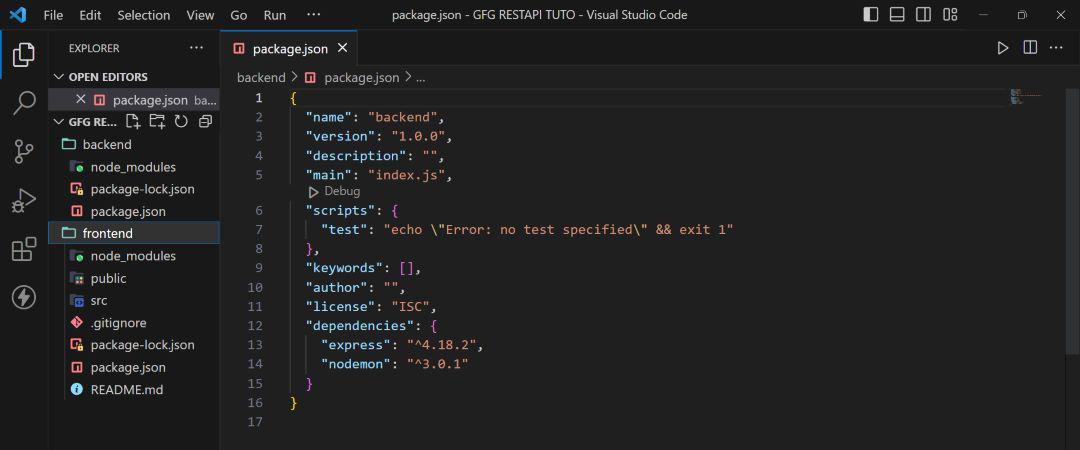
当前,文件结构长这样:

步骤5: 在后端文件夹中创建一个名为“ products.json ”的文件,并在该项目中填充虚拟产品数据。在JSON文件中,我们将包含产品的“id”、“name”、“description”、“price”和“image”。
注意: 为了能够在客户端上获取产品照片,我们必须将包含产品图片的images文件夹放置在ReactJs的public文件夹中。
但在这里,我们为产品使用了图片链接。
- products.json文件
//products.json
[
{
"id": 1,
"name": "Product 1",
"description": "Description of Product 1",
"price": 9.99,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728154500/download-(1).jfif"
},
{
"id": 2,
"name": "Product 2",
"description": "Description of Product 2",
"price": 19.99,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728154740/download-(2).jfif"
},
{
"id": 3,
"name": "Product 3",
"description": "Description of Product 3",
"price": 20,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728154838/download-(3).jfif"
},
{
"id": 4,
"name": "Product 4",
"description": "Description of Product 4",
"price": 25,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728154931/download.jfif"
},
{
"id": 5,
"name": "Product 5",
"description": "Description of Product 5",
"price": 30,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728155132/images-(1).jfif"
},
{
"id": 6,
"name": "Product 6",
"description": "Description of Product 6",
"price": 999,
"image": "https://media.geeksforgeeks.org/wp-content/uploads/20230728155224/images.jfif"
}
]
步骤6: 在后端文件夹中创建一个 index.js 文件。让我们从工作在 index.js 文件上开始,这是主要的后端文件,用于操作后端和托管服务器。
- index.js 文件
const express = require('express');
const app = express();
const cors = require('cors');
app.use(express.json())
const data = require('./products.json')
app.use(cors());
// REST API to get all products details at once
// With this api the frontend will only get the data
// The frontend cannot modify or update the data
// Because we are only using the GET method here.
app.get("/api/products", (req, res) => {
res.json(data)
});
app.listen(5000, () => {
console.log('Server started on port 5000');
});
首先,我们需要使用“ express ”来运行服务器,然后我们从“products.json”文件中导入本地 JSON 文件数据。接下来,我们开发了一个API来传输数据到前端,在传输时我们必须以JSON格式发送,否则我们将会得到一个错误。在这里,我们将服务器运行在5000端口上。
我们在后端的工作现在已经完成,我们必须开始在前端工作。为了简单地从后端获取数据,我们必须先为我们的项目安装“Axios”节点模块。
步骤7: 现在运行下面的命令来安装Axios:
cd frontend
npm i axios
自从我们只需要使用REST API从后端获取数据并在网站上显示。因此,我们只需使用App.js文件。
- App.js文件
import React, { useState, useEffect } from 'react';
import axios from "axios";
import './App.css';
function App() {
const [data, setData] = useState();
useEffect(() => {
axios.get('http://localhost:5000/api/products').then(
response => {
setData(response.data);
}
).catch(error => {
console.error(error);
})
}, [])
return (
<div className="App">
{
<div className='products'>
{data?.map((data) => {
return (
<div key={data.id}>
<img className='img'
src={data.image}
alt="img" />
<h1>{data.name}</h1>
<p>{data.description}</p>
</div>
);
})
}
</div>
}
</div>
);
}
export default App;
- App.css文件
.products {
display: flex;
flex-direction: row;
margin-top: 30vh;
justify-content: space-between;
text-align: center;
}
.img {
height: 100px;
width: 100px;
}
步骤8:
使用本地主机启动我们的网站并查看结果。我们必须同时操作前端和后端。打开两个终端窗口,分别执行“ cd backend ”和“ cd frontend ”命令。现在在后端运行“ nodemon ”命令,在前端运行“ npm start ”命令。这将同时启动后端和前端。
现在打开浏览器并检查结果:
输出:

 极客教程
极客教程