如何在Express中允许CORS
单词 CORS 代表“跨来源资源共享”。跨来源资源共享是浏览器实现的基于HTTP头的机制,允许服务器或API(应用程序接口)指示与其源不同的任何来源(协议、主机名或端口不同)许可未知来源访问和加载资源。
项目设置和模块安装:
步骤1: 创建一个Node.js应用程序,并使用以下命令将其命名为gfg-cors。
mkdir geeksforgeeks && cd geeksforgeeks
npm init
步骤2: 使用以下命令安装依赖模块。
npm i express cors
步骤3: 在根目录下创建一个 client 文件夹和一个 server.js 文件。然后在 client 文件夹中创建 index.html 和 script.js 文件。
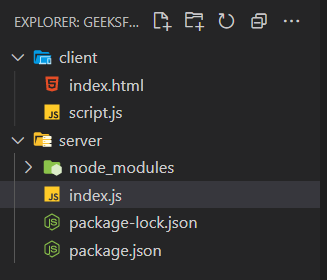
项目目录: 它会看起来像这样。

示例: 这是index.html和script.js文件中的代码。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Sample webpage</title>
<script src="script.js"></script>
</head>
<body>
</body>
</html>
fetch('http://localhost:5000/secret')
.then((res) => res.json())
.then((data) => console.log(data))
现在我们已经完成了基本的代码文件,现在转向主题,看看如何在Express中允许CORS
为所有路由启用CORS: 如果你想允许选定的源访问你的网站,那么你需要按照下面的示例配置cors。
语法:
const cors = require(cors)
app.use(cors())
示例: 为服务器的所有路由启用CORS,新的index.js将如下所示:
index.js
// Requiring module
const express = require('express')
const cors = require('cors')
// Creating express app
const app = express()
// enabling CORS for any unknown origin(https://xyz.example.com)
app.use(cors());
// sample api routes for testing
app.get('/', (req, res) => {
res.json("welcome to our server")
});
app.get('/secret', (req, res) => {
const secret = Math.floor(Math.random() * 100)
res.json({ secret })
});
// Port Number
const port = 5000;
// Server setup
app.listen(port, () => {
console.log(`Server running on port ${port}.`)
})
运行应用程序的步骤:
使用以下命令运行server.js。
node server.js
输出结果:

为指定路由设置CORS:
但是可能存在这样的情况,只有一定数量的未知源可以访问我们服务器的资源,我们需要保护服务器免受潜在入侵者(违反同源策略的任何URL)的侵害。 在下面的示例中,我们将为一些特定的源启用CORS请求:});
语法:
let corsOptions = {
origin : ['http://localhost:5500'],
}
index.js
// index.js file
// Requiring module
const express = require('express')
const cors = require('cors')
// Creating express app
const app = express()
// enabling CORS for some specific origins only.
let corsOptions = {
origin : ['http://localhost:5500'],
}
app.use(cors(corsOptions))
// sample api routes for testing
app.get('/',(req, res) => {
res.json("welcome to our server")
});
app.get('/secret', cors(corsOptions) , (req, res) => {
const secret = Math.floor(Math.random()*100)
res.json({secret})
});
// Port Number
const port = 5000;
// Server setup
app.listen(port, () => {
console.log(`Server running on port ${port}.`)
});
运行应用的步骤:
使用以下命令运行server.js。
node server.js
输出结果:

 极客教程
极客教程