Ember.js EmberArray any() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
any() 方法用于检查是否有任何对象与回调函数设定的条件匹配。
语法:
any(callback, target)
参数:
- callback: 这是应用于目标的每个对象的回调函数。
- target: 这是需要检查的目标对象。
返回值: 如果有任何对象匹配,则返回 true,否则返回 false。
步骤1: 要运行以下示例,您需要具有一个 ember 项目。要创建一个 ember 项目,首先需要安装 ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入:
ember serve
示例1
在这个示例中,输入以下代码以生成路线:
ember generate route Any1
app/routes/Any1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
city: 'Patna',
gender: 'M',
zipCode: '800020',
},
{
name: 'Satyam',
city: 'Delhi',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
city: 'Patna',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
city: 'Jaipur',
gender: 'F',
zipCode: '302001',
},
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
app/controllers/Any1.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`{city} is{res ? "" : 'not'} Present`);
},
getFemale() {
let tempItems = this.details.find((i) => i.gender == "F");
alert(tempItems.name);
}
},
});
app/templates/Any1.hbs
{{page-title "Any1"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check"
{{action 'checkCity' this.city}} />
</div>
<br/>
<input type="button" id="get-female"
value="Get Female" {{action 'getFemale' }} />
{{outlet}}
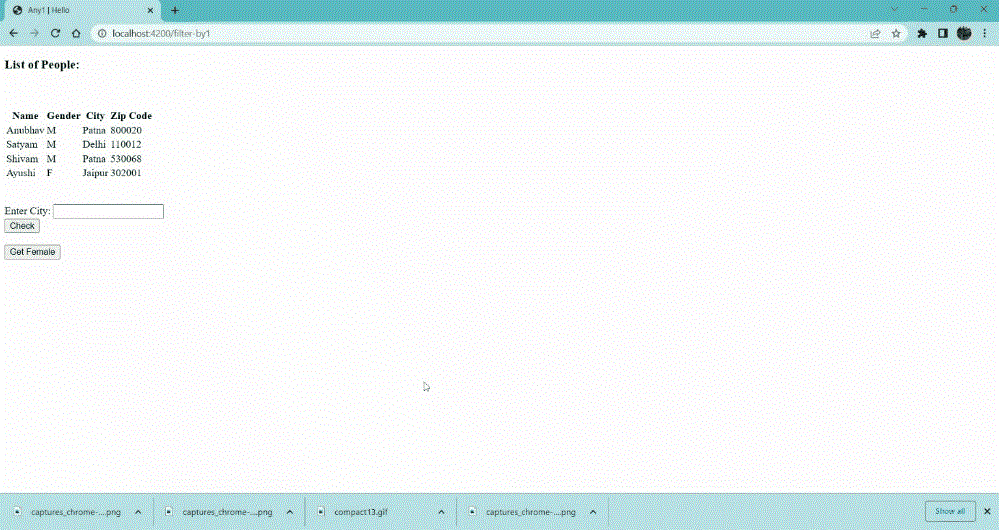
结果: 访问 localhost:4200/Any1 查看结果

示例2
输入以下代码来生成此示例的路线:
ember generate route Any2
app/routes/Any2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
isVegy: true,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
isVegy: true,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
isVegy: false,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
isVegy: true,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
isVegy: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
isVegy: false,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
isVegy: true,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
isVegy: false,
color: 'orange',
},
];
temp1;
temp2;
model() {
this.temp1 = this.fruits.filterBy('isFruit', false);
this.temp2 = this.fruits.filterBy('isFruit', true);
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/Any2.js
import Ember from "ember";
import { shiftObject, Any, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyFruit() {
this.fruits.any((i) => i.isFruit == true) ?
alert('Fruit Present in list ') :
alert("Fruit Not present in list");
},
allFruit() {
this.fruits.any((i) => i.isVegy == true) ?
alert('Vegitable Present in list') :
alert("Vegitable Not present in list");
},
},
});
app/templates/Any2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
<br /><br />
<input
type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action "anyFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action "allFruit"}}
/>
{{outlet}}
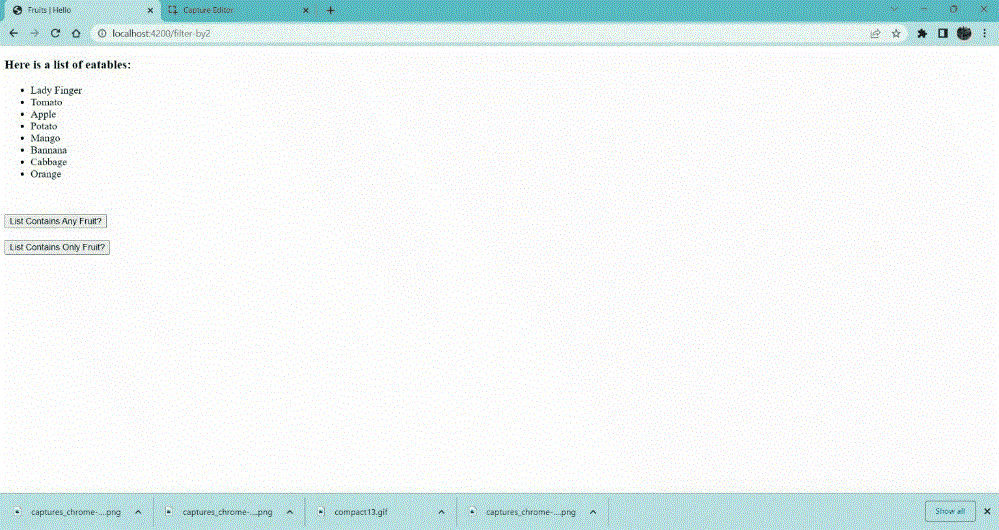
输出: 访问 localhost:4200/Any2 查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/any?anchor=any
 极客教程
极客教程