Ember.js EmberArray compact() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
compact() 方法用于创建一个不包含 null 和 undefined 元素的数组副本。
语法:
compact( Array );
属性:
- Array: 从中我们需要创建一个没有空值和未定义值的数组。
返回: 返回一个没有空值和未定义元素的数组。
步骤1: 要运行以下示例,您需要先拥有一个Ember项目。要创建一个项目,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route compact1
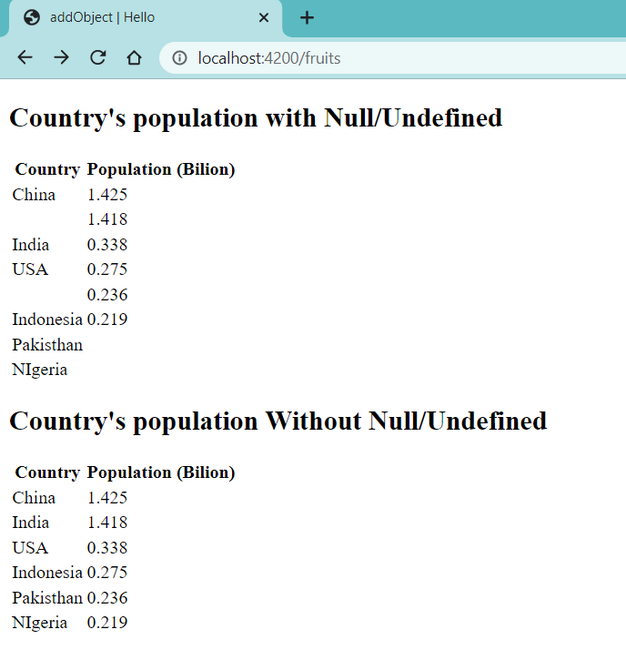
输出: 访问 localhost:4200/compact1 查看输出

示例2: 输入以下代码以生成此示例的路由:
ember generate route compact2
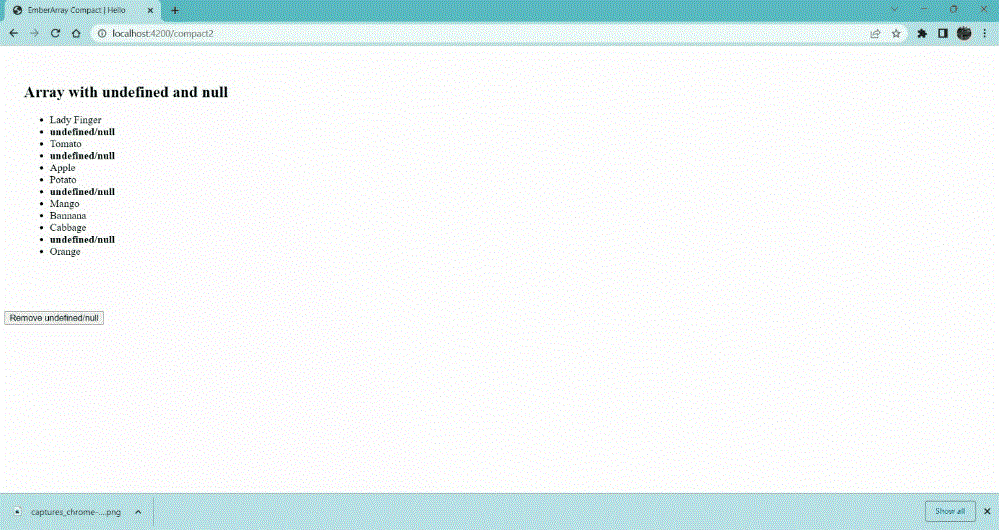
输出: 访问 localhost:4200/compact2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/any?anchor=compact
 极客教程
极客教程