Ember.js MutableArray addObject() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
addObject() 方法用于将一个对象添加到数组的末尾,如果该对象不存在于数组中。
语法:
addObject( obj );
属性:
- obj: 如果数组的项不存在,则将其添加到数组对象中。
返回值: 返回EmberArray接收器。
步骤1: 要运行以下示例,您需要先有一个Ember项目。要创建一个项目,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,输入:
ember serve
示例1: 输入以下代码以生成此示例的路径:
ember generate route addObject
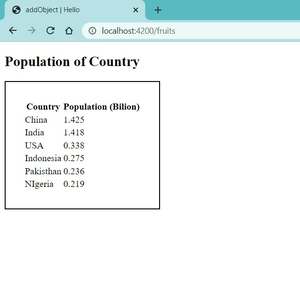
输出: 访问 localhost:4200/addObject 查看输出结果

示例2: 输入以下代码以生成该示例的路线:
ember generate route addObject1
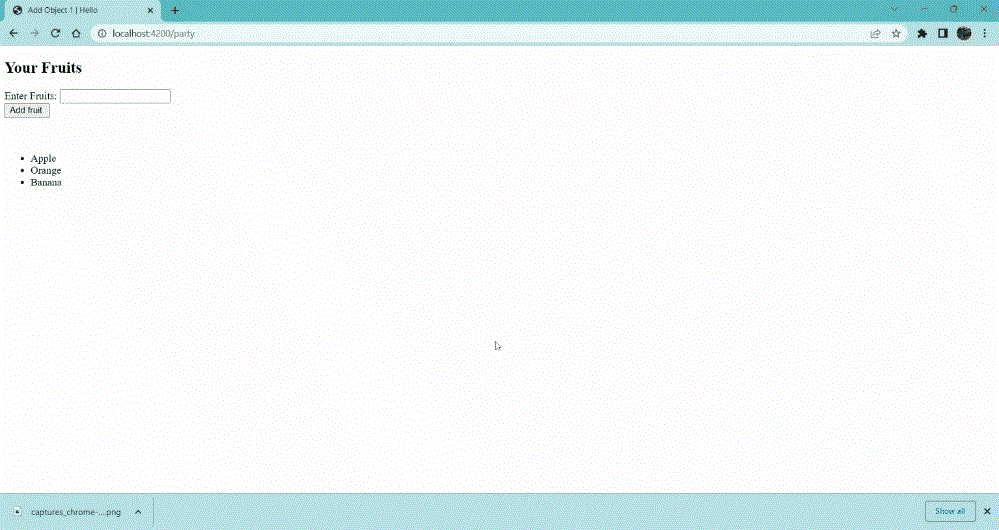
输出: 访问 localhost:4200/addObject1 查看输出结果

参考资料:
https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/addObject?anchor=addObject
 极客教程
极客教程