Ember.js MutableArray filterBy() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于Model-View-Controller(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它被设计用于加速开发并提高生产力。目前,许多网站都使用Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
filterBy() 方法 用于返回仅包含匹配属性的项的数组。
语法:
filterBy( key, value );
属性:
- key: 它是用来与项目进行测试的属性。
- value: 它是可选的值,用来与项目进行比较。
返回值: 它返回一个经过筛选的数组。
步骤1: 要运行以下示例,您需要一个 Ember 项目。首先需要安装 ember-cli。在终端中写入以下代码:
npm install ember-cli
现在,您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
步骤2: 要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route filterBy1
app/routes/filter-by1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
temp1;
temp2;
model() {
this.temp1 = this.fruits.filterBy('isFruit', false);
this.temp2 = this.fruits.filterBy('isFruit', true);
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/templates/filter-by1.hbs
{{page-title "filter-By"}}
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Vegebles List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp1 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Fruits List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp2 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
{{outlet}}
输出: 访问 localhost:4200/filterBy1 查看输出

示例2
输入以下代码生成此示例的路由:
ember generate route filterBy2
app/routes/filter-by2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
city: 'Patna',
gender: 'M',
zipCode: '800020',
},
{
name: 'Satyam',
city: 'Delhi',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
city: 'Patna',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
city: 'Jaipur',
gender: 'F',
zipCode: '302001',
},
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
app/controllers/filter-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
filter_Data(temp, temp2) {
console.log(temp, temp2);
let ans =
JSON.stringify(this.details.filterBy(temp, temp2));
alert(ans);
},
},
});
app/template/filter-by2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr" value="target.value"}}>
{{#each this.attr as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-fruit"
value="Filter Data"
{{action "filter_Data" this.temp this.temp2}}
/>
</div>
{{outlet}
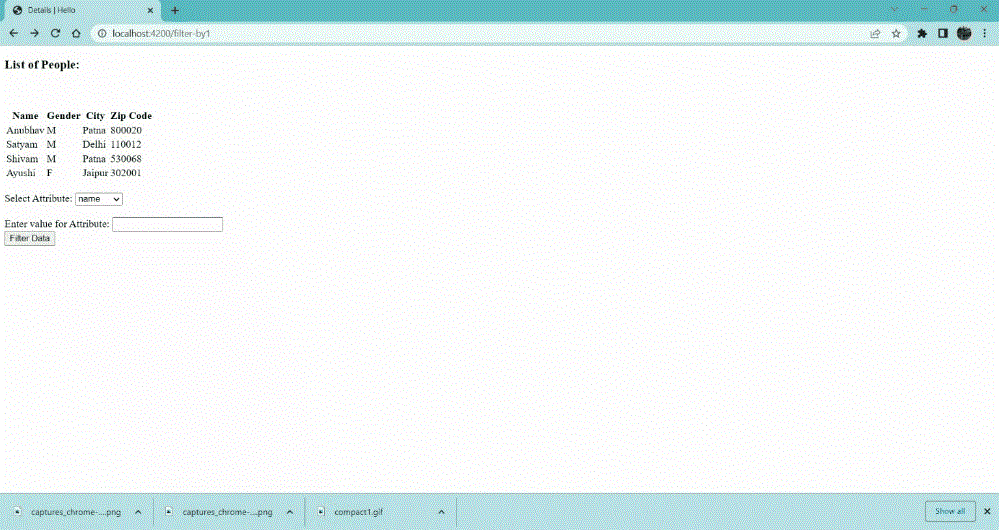
输出: 访问 localhost:4200/filterBy2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.MutableArray/methods/filterBy?anchor=filterBy
 极客教程
极客教程