Ember.js MutableArray compact() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
compact() 方法用于创建一个没有null和undefined元素的数组副本。
语法:
compact( Array );
属性:
- Array: 它是我们需要从中删除null和undefined的数组。
返回: 返回一个不包含null和undefined元素的数组。
步骤1: 要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,首先需要安装ember-cli。在终端中编写以下代码:
npm install ember-cli
现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
步骤2: 开始服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route compact1
app/routes/compact1.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
export default class RichestPeopleRoute extends Route {
richestPeople = [
'elon Musk',
undefined,
'bernard Arnault and family',
null,
'jeff Bezos',
'Bill gates',
'gautam adani and family',
'Larry Page',
undefined,
'Warren Buffet',
'larry Ellison',
'mukesh ambani',
null,
'sergey brin',
];
init() {
super.init(...arguments);
this.richestPeople = this.richestPeople.compact();
}
model() {
this.init();
return this.richestPeople;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('num', this.num);
controller.set('richestPeople', this.richestPeople);
}
}
app/templates/add-objects.hbs
{{page-title "Richest People"}}
<h2>Top Richest People in the World</h2>
<ul>
{{#each @model as |rich-person|}}
<li>{{rich-person}}</li>
{{/each}}
</ul>
{{outlet}}
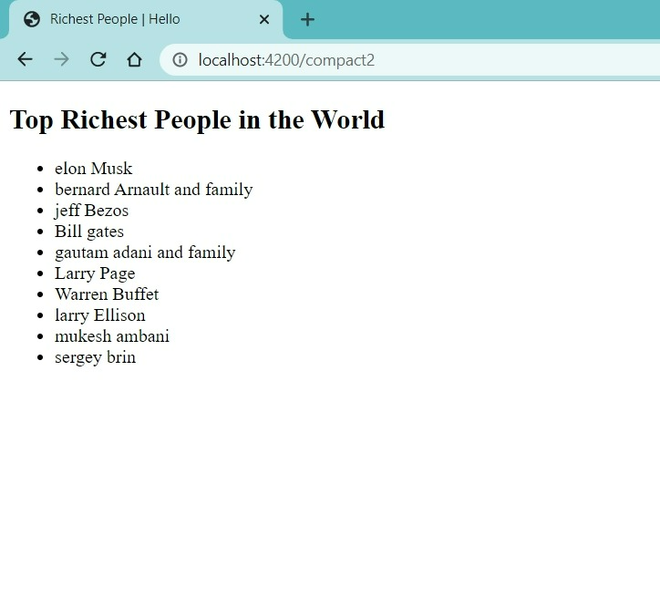
输出: 访问 localhost:4200/compact1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route compact2
app/routes/compact2.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = [
'Bread',
'Facewash',
null,
undefined,
null,
'Egg',
'Pen',
'Medicine',
];
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('items', this.items);
}
}
app/controllers/compact2.js
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeItem() {
let ans = this.items.compact();
alert(ans.join('\n'));
},
},
});
app/template/compact2.hbs
{{page-title "compact"}}
<h2>Your Items</h2>
<ul>
{{#each @model as |i|}}
{{#if i}}
<li>{{i}}</li>
{{else}}
<li><b>undefined</b></li>
{{/if}}
{{/each}}
</ul>
<br /><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "removeItem"}}
/>
</div>
{{outlet}}
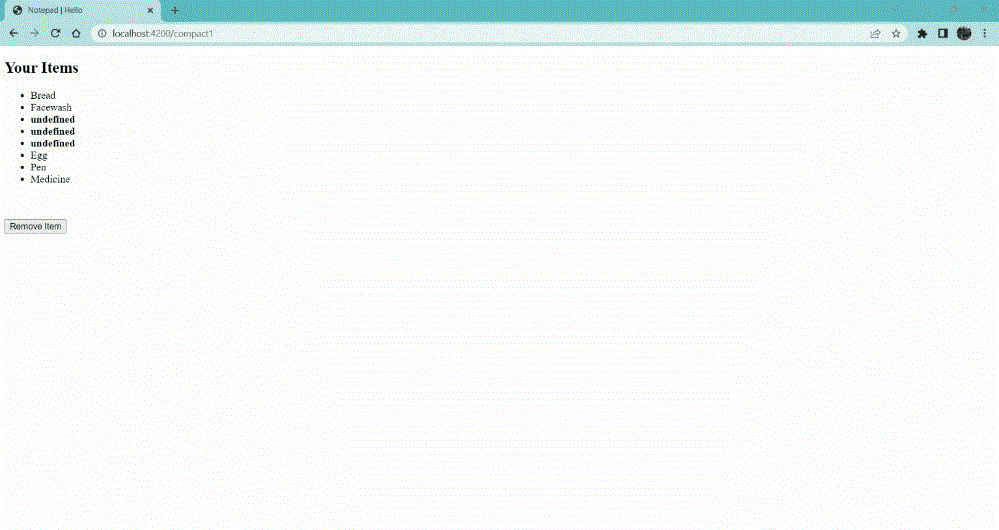
输出: 访问 localhost:4200/compact2 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/compact?anchor=compact
 极客教程
极客教程