Ember.js EmberArray的firstObject属性
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、领英、Live Nation、Twitch和Chipotle。
firstObject属性用于检索数组的第一个对象。
语法:
array.firstObject
返回值: 数组中的第一个对象。
步骤1: 要运行以下示例,您需要先准备一个ember项目。首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route richest-people
app/routes/richest-people.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ 'name': 'mukesh ambani', 'net-worth': 90.7 },
{ 'name': 'jeff Bezos', 'net-worth': 148.1 },
{ 'name': 'Warren Buffet', 'net-worth': 99.3 },
{ 'name': 'Bill gates', 'net-worth': 104.7 },
{ 'name': 'elon Musk', 'net-worth': 253.4 },
{
'name': 'gautam adani and family',
'net-worth': 115.8
},
{ 'name': 'Larry Page', 'net-worth': 93.4 },
{ 'name': 'larryEllison', 'net-worth': 103.3 },
{ 'name': 'sergeyBrin', 'net-worth': 89.9 },
{
'name': 'bernard Arnault and family',
'net-worth': 157.1
},
];
firstPerson;
lastPerson;
idx = 5;
randomPerson;
num;
model() {
this.richestPeople =
this.richestPeople.sortBy('net-worth');
this.randomPerson =
this.richestPeople[this.idx - 1];
return this.richestPeople;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('idx', this.idx);
controller.set('firstPerson',
this.richestPeople.firstObject);
controller.set('lastPerson',
this.richestPeople.lastObject);
controller.set('randomPerson',
this.randomPerson);
controller.set('richestPeople',
this.richestPeople);
controller.set('num',
this.richestPeople.length);
}
}
app/controllers/richest-people.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
setIdx(n) {
this.idx = parseInt(n);
this.set('randomPerson',
this.richestPeople[this.idx - 1]);
}
}
})
app/template/richest-people.hbs
{{page-title "Richest People"}}
<div>
<label>Enter Value (1-{{this.num}}):</label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="fetch" value="Fetch"
{{action "setIdx" this.idx}} />
</div>
<br />
<div>First Person on the List:
{{this.firstPerson.name}}
{{this.firstPerson.net-worth}}B
</div>
<br />
<div>Last Person on the List:
{{this.lastPerson.name}}
{{this.lastPerson.net-worth}} B
</div>
<br />
<div>Random Person on the List:
{{this.randomPerson.name}}
${{this.randomPerson.net-worth}} B
</div>
{{outlet}}
输出: 访问 localhost:4200/richest-people 查看输出结果

示例2
输入以下代码来生成这个示例的路线:
ember generate route notepad
app/routes/notepad.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = [];
empty = true;
item;
firstItem;
lastItem;
randomItem;
num;
model() {
this.firstItem = this.items.firstObject;
this.lastItem = this.items.lastObject;
this.num = this.items.length;
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
controller.set('empty', this.empty);
controller.set('firstItem', this.firstItem);
controller.set('lastItem', this.lastItem);
controller.set('randomItem', this.randomItem);
controller.set('num', this.num);
}
}
app/controllers/notepad.js
import Ember from 'ember';
import { pushObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addItem(item) {
this.items.pushObject(item);
this.set('empty', false);
this.set('firstItem', this.items.firstObject);
this.set('lastItem', this.items.lastObject);
this.set('num', this.items.length);
this.set('randomItem', this.items[
Math.floor(Math.random() * this.num)]);
}
}
})
app/template/notepad.hbs
{{page-title "Notepad"}}
<h2>Notepad</h2>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Item"
{{action "addItem" this.item}}
/>
</div>
<br /><br />
{{#if this.empty}}
<div>The list is empty!</div>
{{else}}
<div>
<div>First Item: {{this.firstItem}}</div>
<div>Latest Item: {{this.lastItem}}</div>
<div>Random Item: {{this.randomItem}}</div>
<div>Number of Items: {{this.num}}</div>
</div>
{{/if}}
<br /><br />
{{outlet}}
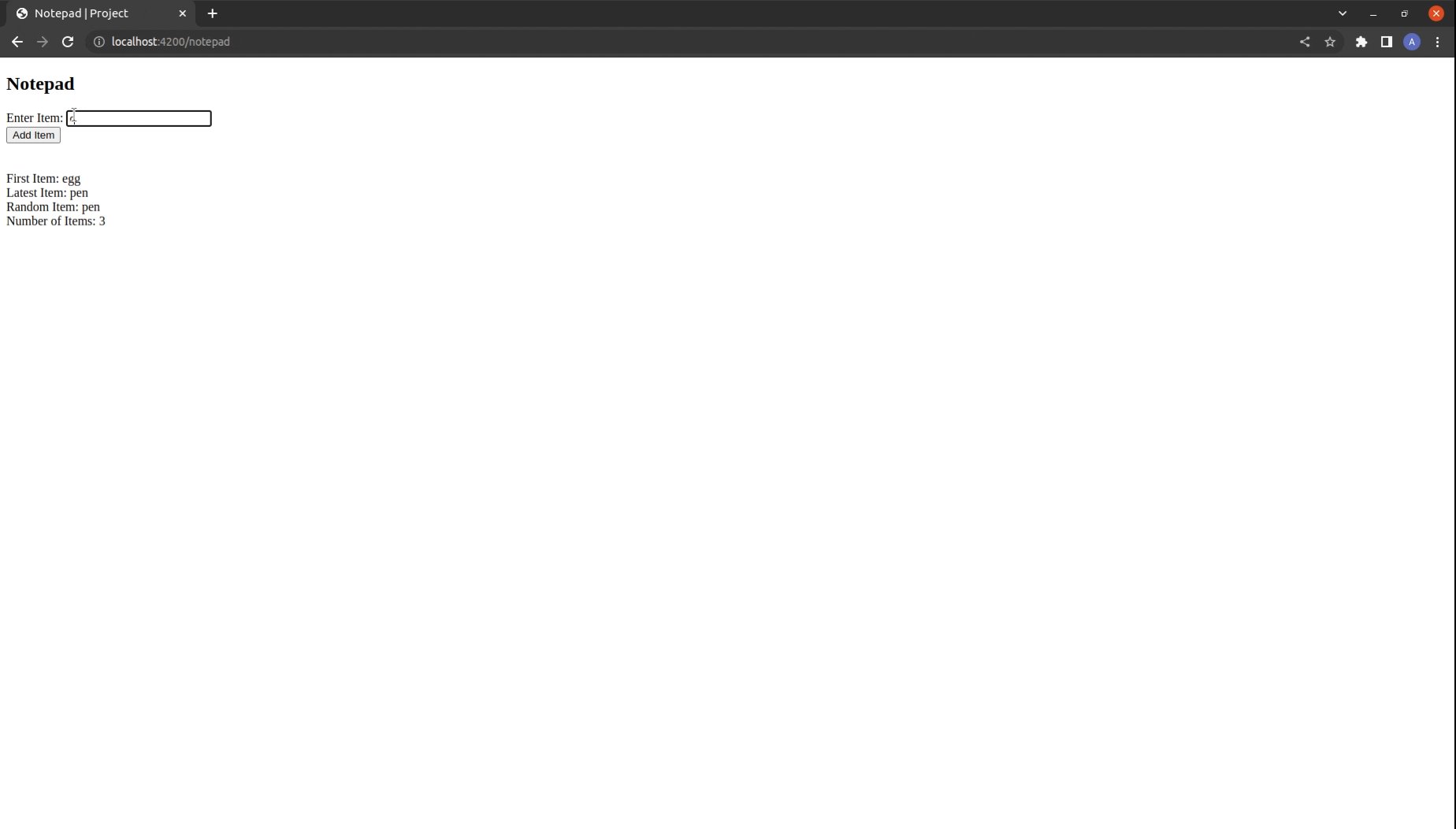
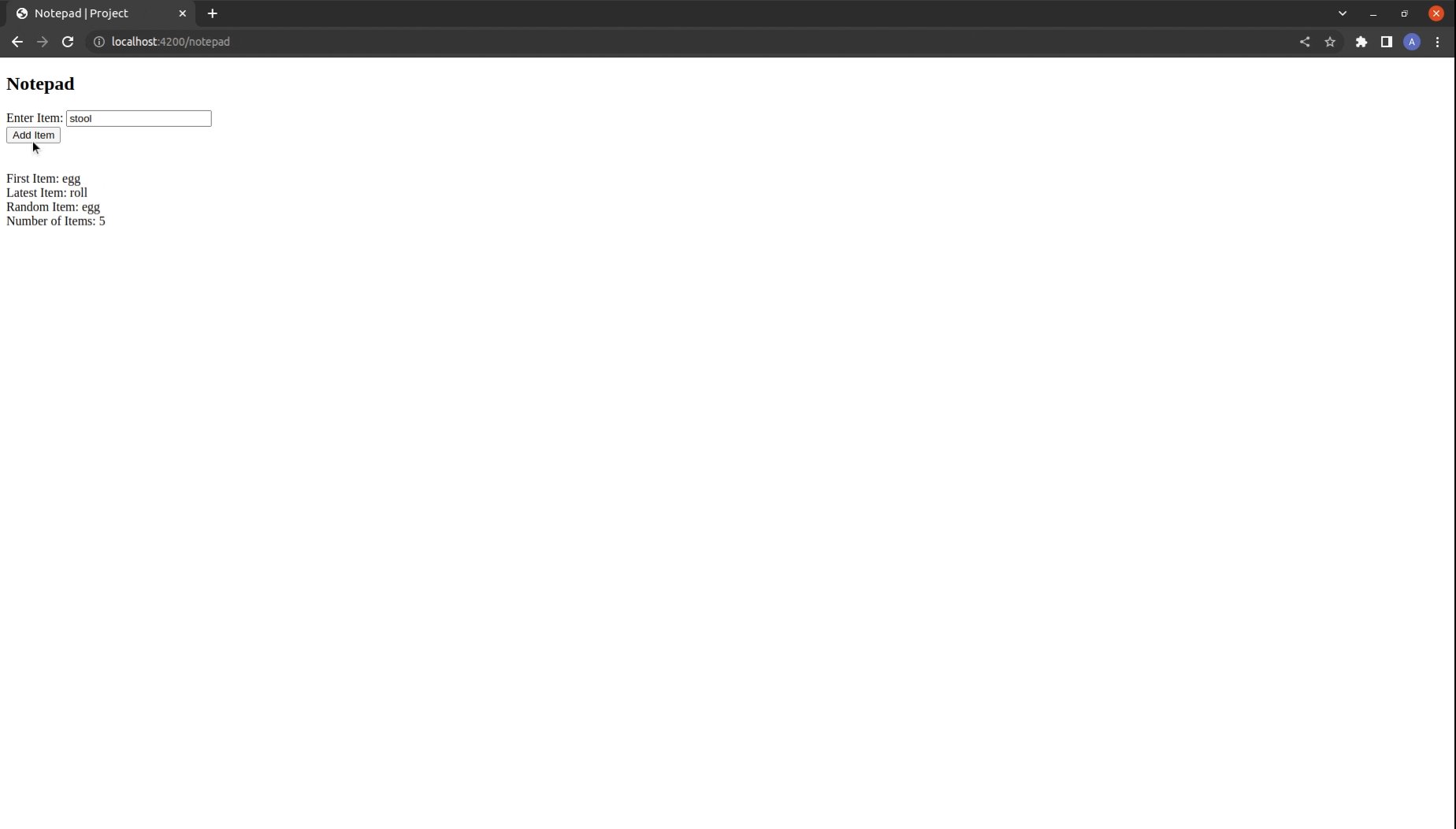
输出: 访问 localhost:4200/notepad 查看输出

参考资料: https://api.emberjs.com/ember/release/classes/EmberArray/properties
 极客教程
极客教程