Ember.js EmberArray forEach() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加速开发并提高生产效率。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
forEach() 方法 用于对数组进行迭代,并为列表中的每个项调用回调函数。
语法:
forEach( callback, target );
属性:
- callback(回调函数): 每个项调用的函数。
- target(目标): 函数所针对的项。
返回值: 返回接收器对象。
安装步骤:
步骤1: 要运行下面的示例,您需要拥有一个 Ember 项目。为了创建一个项目,您需要先安装 ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route forEach1
app/routes/forEach1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green',
'Bucket': 1,
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple',
'Bucket': 1,
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red',
'Bucket': 2,
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green',
'Bucket': 2,
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow',
'Bucket': 2,
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red',
'Bucket': 2,
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange',
'Bucket': 2,
}
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/forEach1.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
Bucket1() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.Bucket == 1) ?
(item.name + '\n') : '');
alert(ans);
},
allFruit() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.isFruit) ?
(item.name + '\n') : '');
alert(ans);
},
}
});
app/templates/forEach1.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="Item in Bucket 1"
{{action "Bucket1" }} />
<br /><br />
<input type="button" id="fruit-all"
value="All Fruits"
{{action "allFruit" }} />
{{outlet}}
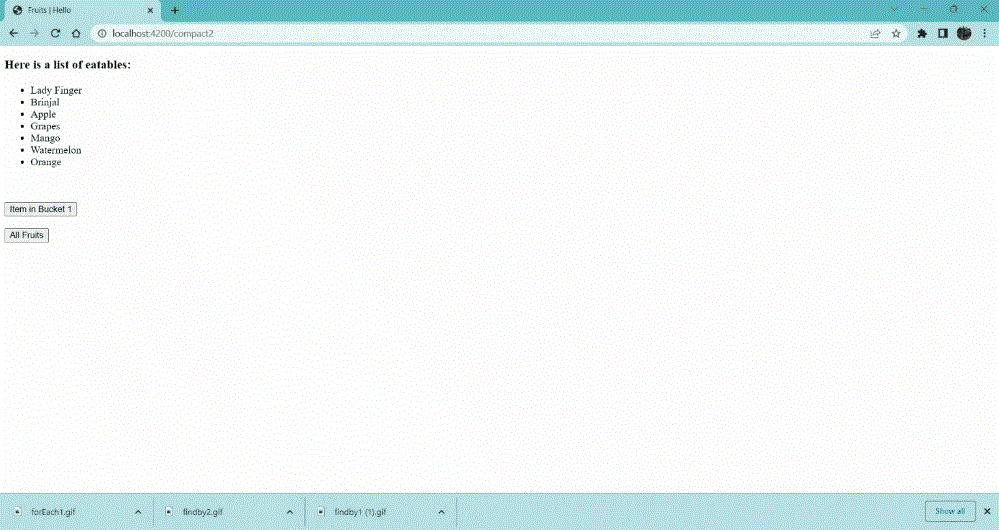
输出: 访问 localhost:4200/forEach1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route forEach2
app/routes/forEach2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/forEach2.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
Bucket1() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.Bucket == 1) ?
(item.name + '\n') : '');
alert(ans);
},
allFruit() {
let ans = '';
this.fruits.forEach((item) =>
ans += (item.isFruit) ?
(item.name + '\n') : '');
alert(ans);
},
}
});
app/templates/forEach2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="Item in Bucket 1"
{{action "Bucket1" }} />
<br /><br />
<input type="button" id="fruit-all"
value="All Fruits"
{{action "allFruit" }} />
{{outlet}}
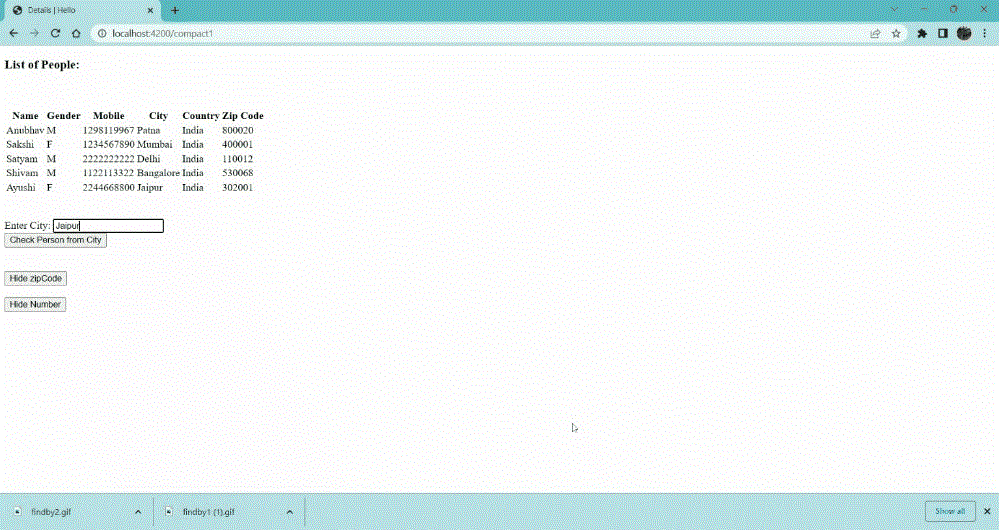
输出: 访问 localhost:4200/forEach2 查看结果

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/forEach?anchor=forEach
 极客教程
极客教程