Ember.js EmberArray findBy() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于Model-View-Controller(MVC)架构的大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
findBy()方法用于获取第一个具有与传递的值匹配的属性的项目。
语法:
findBy( key, value );
属性:
- key: 它是我们要测试的属性的名称。
- value: 这是一个可选值,用于与键进行测试。
返回值: 如果找到了返回的项,则返回该项,否则返回’undefined’。
安装步骤:
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route find-by1
app/routes/find-by1.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject, sortBy } from '@ember/array';
export default class LanguagesRoute extends Route {
name = `Hindi Korean Marathi Telugu Portuguese
Turkish Bengali Spanish`;
num = `343.9 81.7 83.1 82.0 232.4 82.3 233.7 474`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
temp1;
model() {
this.initLanguages();
return this.languages;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('languages', this.languages);
controller.set('temp1', this.temp1);
}
}
app/controlloers/find-by1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
FindNatives(data1) {
let ans = this.languages.findBy('name', data1);
alert(`{ans.num} Million people speaks{ans.name}`);
},
},
});
app/templates/findBy1.hbs
{{page-title "Languages"}}
<h2>Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (in Millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>
Enter Language Name for search:
</label>
{{input value=this.temp1}}
</div>
<br />
<div>
<input
type="button"
id="check-language"
value="Check Language Speaking Population"
{{action "FindNatives" this.temp1}}
/>
</div>
{{outlet}}
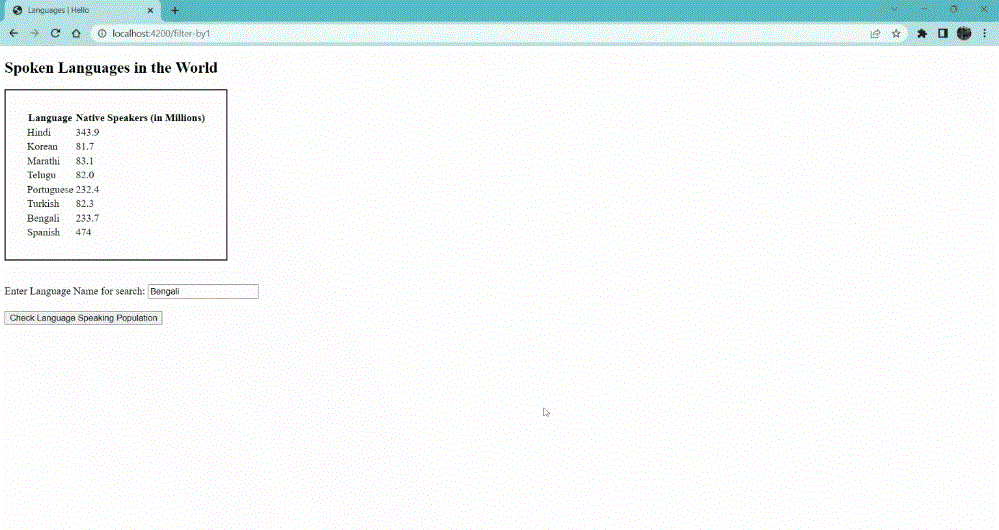
输出: 访问 localhost:4200/find-by1 查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route find-by2
app/routes/find-by2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 11,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp1 = ['name', 'gender', 'class', 'grade']
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controlloers/find-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
find_Data(data, data1) {
data1 = (data === 'class') ?
JSON.parse(data1) : data1;
let ans = this.students.findBy(data, data1);
alert(`{ans.name} from Class{ans.class}`);
},
},
});
app/templates/find-by2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr"
value="target.value"}}>
{{#each this.temp1 as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-student"
value="Get the First Student"
{{action "find_Data" this.temp this.temp2}}
/>
</div>
{{outlet}}
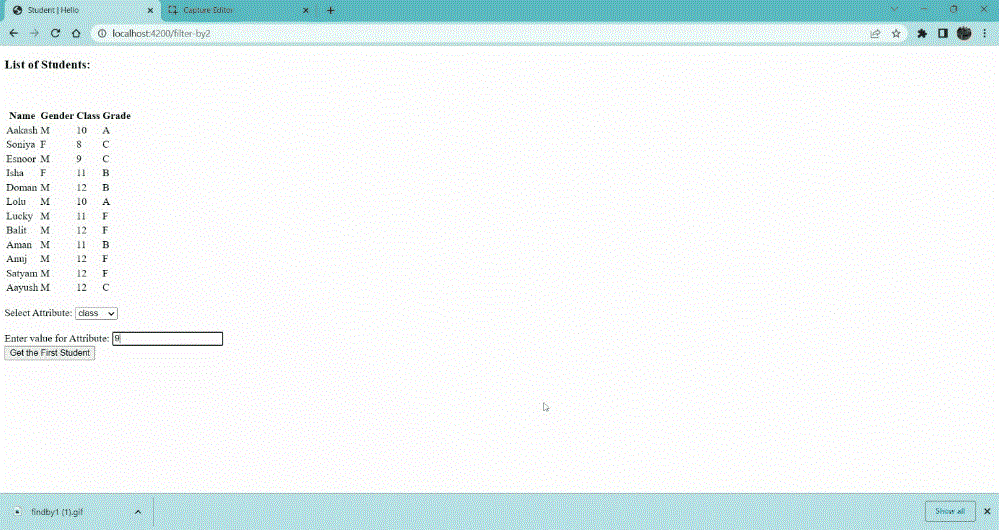
输出: 访问 localhost:4200/find-by2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/findBy?anchor=findBy
 极客教程
极客教程