Ember.js EmberArray getEach() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于Model-View-Controller(MVC)架构的大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
getEach()方法 用于获取枚举中所有项的指定属性的值。
语法:
getEach( key )
参数:
- key :我们想要获取其值的属性的名称。
返回值: 映射数组。
安装步骤:
步骤1: 为了运行以下示例,您需要一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码生成此示例的路由:
ember generate route getEach1
app/routes/getEach1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/getEach1.js
import Ember from 'ember';
import { every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
allCity() {
let ans = this.details.getEach('city');
alert(ans.join('\n'));
},
allNames() {
let ans = this.details.getEach('name');
alert(ans.join('\n'));
},
allMobile() {
let ans = this.details.getEach('mobile');
alert(ans.join('\n'));
},
allZip() {
let ans = this.details.getEach('zipCode');
alert(ans.join('\n'));
},
},
});
app/templates/getEach1.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input type="button" id="get-name"
value="All Names" {{action "allNames"}} />
</div>
<br />
<input
type="button"
id="get-Mobile"
value="All Mobile Number"
{{action "allMobile"}}
/>
<br /><br />
<input type="button" id="get-city"
value="All City" {{action "allCity"}} />
<br /><br />
<input type="button" id="get-zip"
value="All Zip code" {{action "allZip"}} />
{{outlet}}
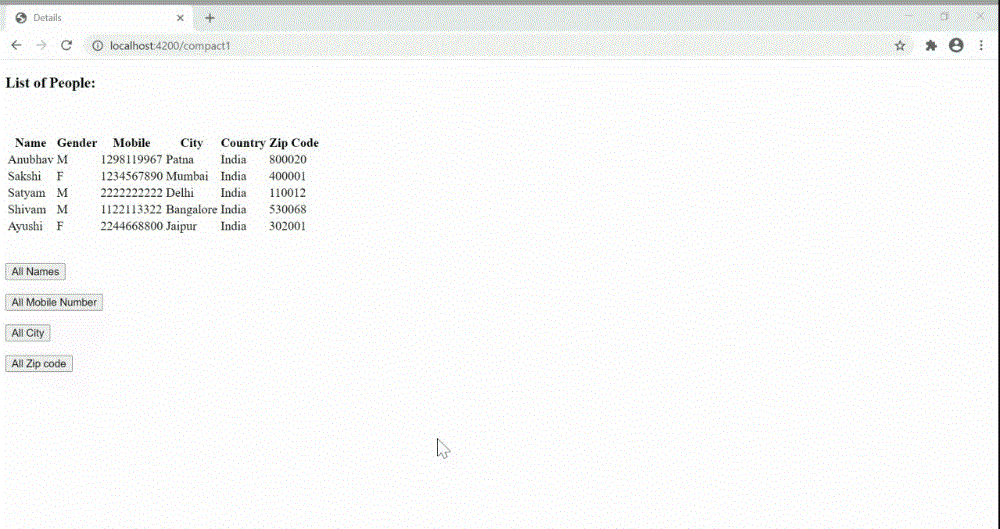
输出 : 访问localhost:4200/getEach1以查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route getEach2
app/routes/getEach2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
subject: 'Math',
grade: 'A',
},
{
name: 'Sita',
gender: 'F',
subject: 'Arts',
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
subject: 'Commerce',
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
subject: 'Math',
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
subject: 'Biology',
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
subject: 'Commerce',
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
subject: 'Biology',
grade: 'F',
},
{
name: 'Balit',
gender: 'M',
subject: 'Math',
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
subject: 'Arts',
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
subject: 'Arts',
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
subject: 'Math',
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
subject: 'Math',
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
subject: 'Math',
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/getEach2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
allSubject() {
let temp = new Set(this.students.getEach
('subject'));
alert([...temp].join('\n'));
},
allName() {
let temp = this.students.getEach
('name').join('\n');
alert(temp);
},
allClass() {
let temp = this.students.filterBy('class',
JSON.parse(this.temp2));
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
if (temp.length) {
alert(`Students from class {this.temp2}
are : \n{ans}`);
} else {
alert(`No student are from
class ${this.temp2}`);
}
},
},
});
app/templates/getEach2.hbs
{{page-title "Students"}}
<h3>Students of Class 12: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Subject</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.subject}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<input
type="button"
id="all-pass"
value="Student's Name"
{{action "allName"}}
/>
<br /><br />
<input
type="button"
id="all-Subject"
value="All Subject"
{{action "allSubject"}}
/>
{{outlet}}
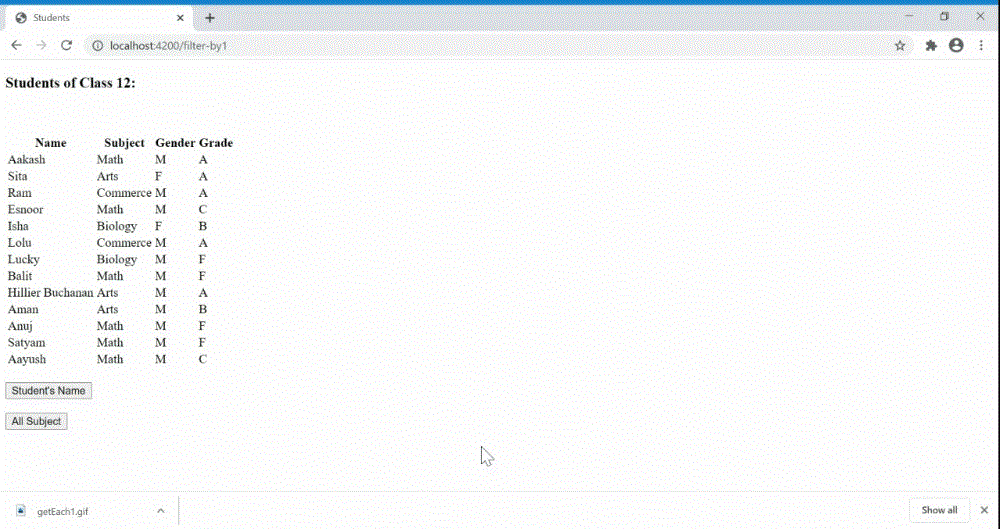
输出: 访问 localhost:4200/getEach2 查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/includes?anchor=includes
 极客教程
极客教程