Ember.js EmberArray reject()方法
Ember.js 是一款开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
reject() 方法用于获取所有测试函数的假值。该方法是filter的逆操作。
语法:
reject( callback, target );
参数:
- callback: 在每个函数上执行的回调函数。
- target: 在该回调函数执行的目标项。
返回值: 一个被拒绝的数组。
安装和运行Ember.js代码的步骤:
在运行以下示例之前,您需要一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中编写以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route reject1
app/routes/reject1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute
extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}
app/controllers/reject1.js
import Ember from 'ember';
import { pushObjects, isAny } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Check_item(data, data1) {
data1 = (data == 'isFruit') ?
JSON.parse(data1) : data1;
let ans = this.item1.reject((item )
=> item[data] == data1);
let temp = '';
for(let i = 0; i< ans.length ; i++)
temp += ans[i].name + '\n';
ans ? alert(temp)
: alert(`It doesn't contains any Falsely value`)
},
},
});
app/templates/reject1.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a Bucket: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>
Enter Attribute:
</label>
{{input value=this.temp1}}
</div>
<div>
<label>
Enter value for falsely match:
</label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="fruit-all"
value="List Contains Any Fruit?"
{{action "Check_item" this.temp1
this.temp2}}
/>
{{outlet}}
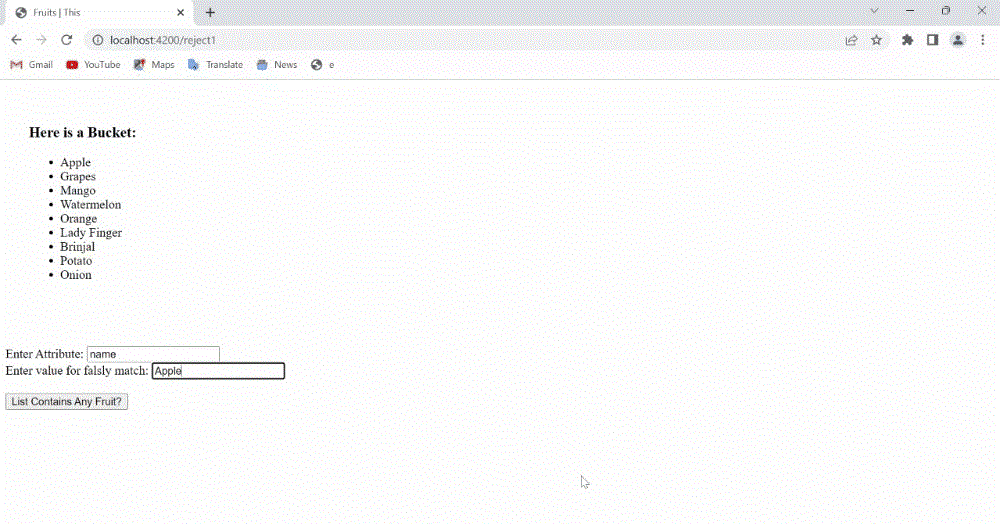
*输出: 访问 localhost:4200/reject1 查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route reject2
app/routes/reject2.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
app/controllers/reject2.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let foo = this.details.reject((person)
=> person.city == this.city);
let temp = '';
for(let i = 0; i< foo.length ; i++)
temp += foo[i].name +" from " +
foo[i].city + '\n';
foo ? alert(`{temp}`) :
alert(`No falsely value present of city{city}`);
},
checkName(name) {
let foo = this.details.reject((person)
=> person.name == this.name );
let temp = '';
for(let i = 0; i< foo.length ; i++)
temp += foo[i].name + "
from " + foo[i].city + '\n';
foo ? alert(`{temp} `)
: alert(`No one of{name}`);
},
checkCode(code) {
let foo = this.details.reject((person)
=> person.zipCode == this.code );
let temp = '';
for(let i = 0; i< foo.length ; i++)
temp += foo[i].name + " from " +
foo[i].zipCode + '\n';
foo ? alert(`{temp} `)
: alert(`No one of{cod}`);
},
},
});
app/templates/reject2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check Someone outside City"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input type="button"
id="check-code"
value="Check Someone not
match Zip-Code"
{{action 'checkCode' this.code}} />
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input type="button" id="check-name"
value="Check Someone whose name
is not Name"
{{action 'checkName' this.name}} />
</div>
{{outlet}}
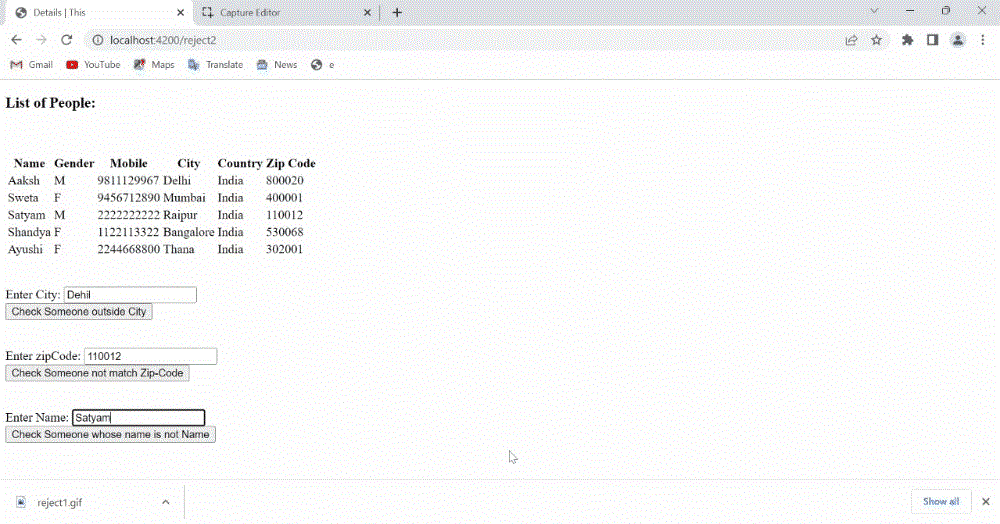
*输出: 访问 localhost:4200/reject2 以查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/reject?anchor=reject
 极客教程
极客教程