Ember.js EmberArray reduce() 方法
Ember.js 是一个用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
reduce() 方法用于将枚举器合并为单个值。它是从枚举器中收集汇总值的有用方式。
语法:
reduce( callback, initialValue, reducerProperty );
参数:
- 回调函数(callback): 每个函数上将要执行的回调函数。
- 初始值(initialValue): 这是reducer的初始值。
- reducerProperty: 仅供内部使用。
返回值: 一个被减小的值。
安装和运行Ember.js代码的步骤:
要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在,您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器的方法:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route reduce1
app/routes/reduce1.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Mysore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
app/controllers/reduce1.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let foo = this.details.
reduce((acc, person) =>
person.city == this.city ?
acc + person.name : acc, '');
foo ? alert(`{foo} is from{city} `)
: alert(`No one from {city}`);
},
checkName(name) {
let foo = this.details.reduce((acc, person)
=> person.name == this.name ?
acc + person.city : acc, '');
foo ? alert(`{name} from {foo} `)
: alert(`No one of{name}`);
},
checkCode(code) {
let foo = this.details.reduce((acc, person)
=> person.zipCode == this.code
? acc + person.name : acc, '');
foo ? alert(`{foo} from{code} `)
: alert(`No one of ${code}`);
},
},
});
app/templates/reduce1.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check Someone from City"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input type="button" id="check-code"
value="Check Someone from Zip-Code"
{{action 'checkCode' this.code}} />
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input type="button" id="check-name"
value="Check Someone by Name"
{{action 'checkName' this.name}} />
</div>
{{outlet}}
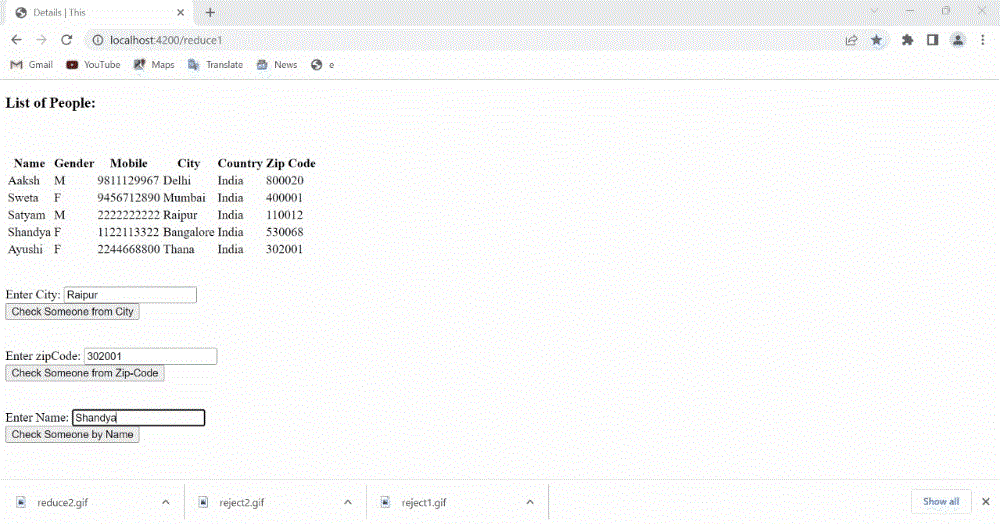
*输出: 访问 localhost:4200/reduce1 以查看输出

示例2
键入以下代码以生成此示例的路由:
ember generate route reduce2
app/routes/reduce2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute
extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}
app/controllers/reduce2.js
import Ember from 'ember';
import { pushObjects, isAny } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Check_item() {
let ans = this.item1.reduce((acc, item )
=> item.isFruit == true ? acc +
'\n' + item.name : acc, '');
ans ? alert(`Yes it contains Fruit{ans}`)
: alert(`It doesn't contains any Fruit`)
},
Check_item2() {
let ans = this.item1.reduce((acc, item )
=> item.isFruit == false ? acc
+ '\n' + item.name : acc, '');
ans ? alert(`Yes it contains Vegatabe{ans}`) :
alert(`It doesn't contains any Vegetable`)
},
pushMoreDetails() {
this.item1.pushObjects(this.item2);
},
},
});
app/templates/reduce2.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a Bucket: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<input type="button" id="fruit-all"
value="List Contains Any Fruit?"
{{action 'Check_item' }} />
<br /><br />
<input type="button" id="fruit-notAll"
value="List Contains Any Vegetables?"
{{action 'Check_item2' }} />
<br /><br />
<input type="button" id="push-details"
value="Add More Details"
{{action 'pushMoreDetails' }} />
{{outlet}}
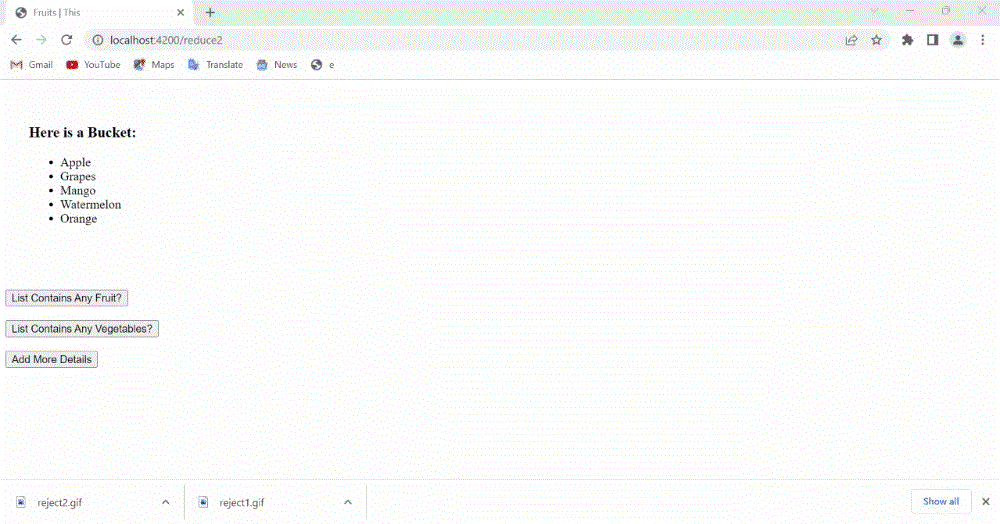
*输出: 访问 localhost:4200/reduce2 查看输出

参考:https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/reduce?anchor=reduce
 极客教程
极客教程