Ember.js EmberArray对象的objectAt()方法
Ember.js 是一个基于Model-View-Controller (MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
objectAt() 方法用于检索给定索引处的对象。如果使用负数或大于数组大小的数字,则此方法返回undefined。
语法:
objectAt(index)
参数:
- index: 它是我们想要的元素的索引。
返回值: 索引处的项。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要拥有一个 Ember 项目。要创建一个项目,您需要首先安装 Ember-cli。在终端中写下以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成该示例的路线:
ember generate route objectAt1
app/routes/objectAt1.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
class = null;
grade = null;
constructor(name, gender, class, grade) {
this.name = name;
this.gender = gender;
this.class = class;
this.grade = grade
}
show_grade() {
return `I am {this.name} of
Class{this.class} Get ${this.grade}`;
}
}
export default class StudentsRoute
extends Route {
students =
[new student('Aakash', 'M', 10, 'A',),
new student('Soniya', 'F', 8, 'C'),
new student('Esnoor', 'M', 9, 'C'),
new student('Isha', 'F', 11, 'B',),
new student('Doman', 'M', 12, 'B'),
new student('Lolu', 'M', 10, 'A'),
new student('Satyam', 'M', 10, 'A'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/objectAt1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start,end) {
this.students.removeAt(start,end);
},
getDetail(index) {
let foo = this.students.objectAt(index);
alert(`{foo.name} of class{foo.class}`);
},
},
});
app/templates/objectAt1.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<br /><div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails"
this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
{{outlet}}
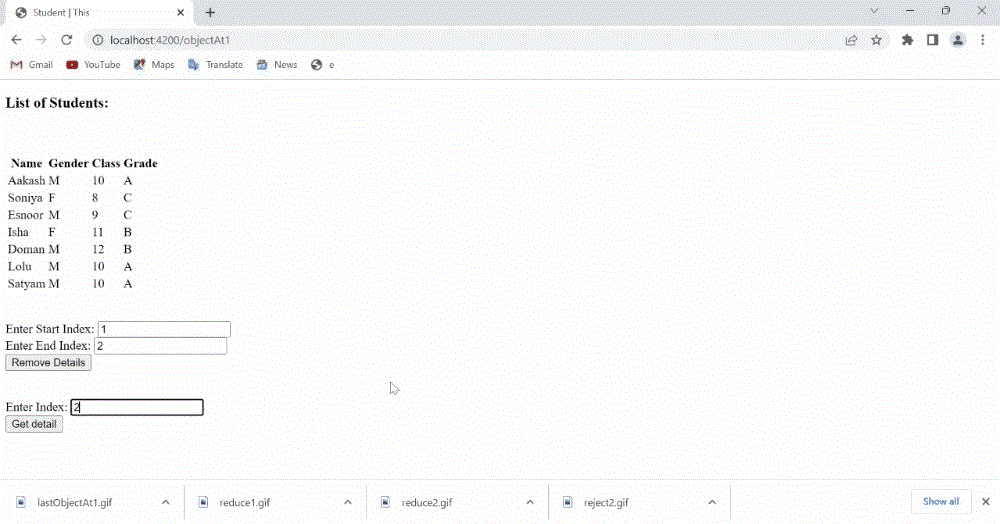
输出: 访问 localhost:4200/objectAt1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route objectAt2
app/routes/objectAt2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute
extends Route {
item1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g']
item2 = ['l', 'm', 'h', 'i', 'j', 'k'];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2)
}
}
app/controllers/objectAt2.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt,
uniqBy, find } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Show_item(start, end) {
let foo = this.item1.objectAt(start);
alert(foo);
},
Push_item() {
this.item1.pushObjects(this.item2)
},
},
});
app/templates/objectAt2.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |item|}}
<li>{{item}}</li>
{{/each}}
</ul>
</table>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<input type="button"
id="show-details"
value="Show Items"
{{action 'Show_item' this.start}} />
</div>
<br /><br />
<input type="button" id="push-item"
value="Push More Items"
{{action 'Push_item' }} />
{{outlet}}
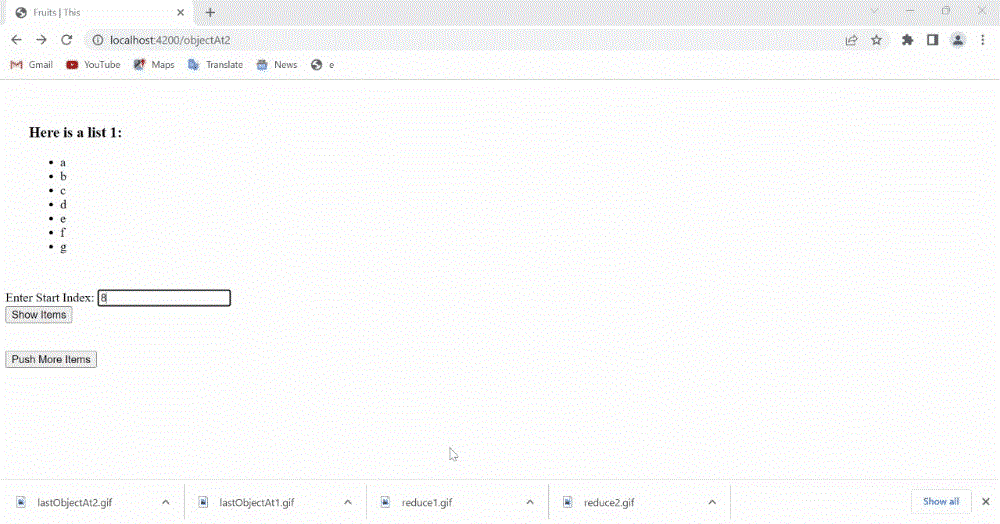
输出: 访问 localhost:4200/objectAt2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/objectAt?anchor=objectAt
 极客教程
极客教程