Ember.js ArrayProxy filter() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它被设计用于加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
filter() 方法用于生成一个新数组,该数组包含所有对回调函数返回 true 的前一个数组的项。
语法:
filter( callback, target );
参数:
- callback: 这是要对数组的每个项进行测试的回调函数。
- target: 这是要针对回调函数进行测试的项。
返回值: 它返回一个过滤后的数组。
安装并运行Ember.js的步骤:
要运行下面的示例,您需要有一个Ember项目。要创建一个项目,首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
在此示例中输入以下代码以生成路线:
ember generate route filter1
app/routes/filter1.js
import Route from '@ember/routing/route';
export default class WebsitesRoute
extends Route {
food = [
{
food: 'apple',
quant: 1.5,
Bucket: 1,
},
{
food: 'Potato',
quant: 3,
Bucket: 2,
},
{
food: 'Banana',
quant: 2,
Bucket: 1,
},
{
food: 'grapes',
quant: 3,
Bucket: 2,
},
{
food: 'Orange',
quant: 2,
Bucket: 1,
},
{
food: 'Pine-apple',
quant: 1,
Bucket: 2,
},
{
food: 'bean',
quant: 3,
Bucket: 2,
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/filter1.js
import Ember from 'ember';
import { filter, reduce, clear } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Fiter_item(data) {
let foo = this.food.filter((item)
=> item.quant > JSON.parse(data));
let temp = foo.reduce((acc, item)
=> acc + item.food + '\n', '');
alert(temp ? temp : "No Item is filtered");
},
remove() {
this.food.clear();
},
},
});
app/templates/filter1.hbs
{{page-title "filter"}}
<h2>List of Item with Quantity </h2>
<table>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Bucket</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.food}}</td>
<td>{{Eatable.quant}}</td>
<td>{{Eatable.Bucket}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Quantity: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="greet"
value="Filter Item"
{{action "Fiter_item" this.temp}}
/>
<br /><br />
<input type="button" id="greet"
value="Remove items" {{action "remove"}} />
{{outlet}}
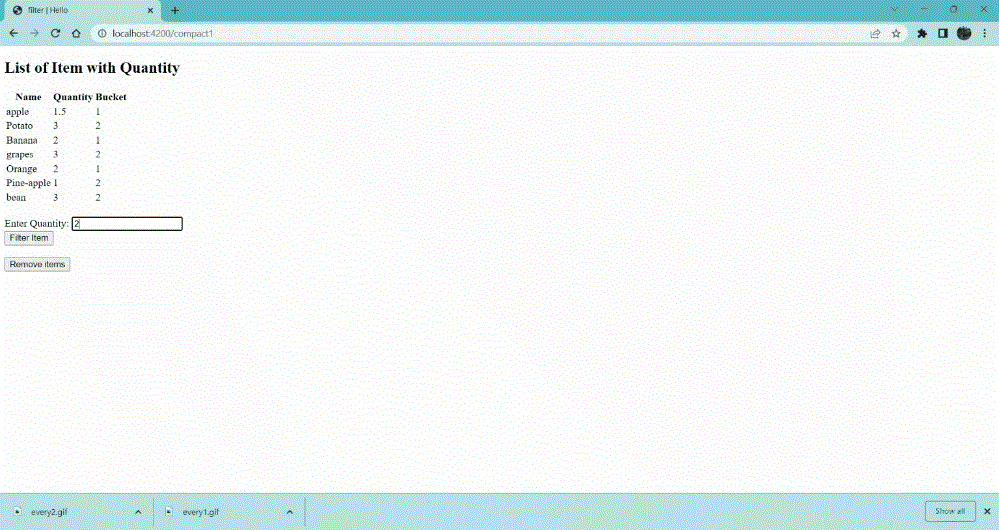
输出: 访问 localhost:4200/filter1 查看输出结果

示例2
输入以下代码以生成此示例的路径:
ember generate route filter2
app/routes/filter2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/filter2.js
import Ember from "ember";
import { filter, reduce } from "@ember/array";
export default Ember.Controller.extend({
actions: {
allFemale() {
let temp = this.students.filter((item)
=> item.gender == 'F');
let foo = temp.reduce((acc, person)
=> acc + person.name + '\n', '')
alert(foo);
},
allClass(data) {
let ans = '';
let temp = this.students.filter((item)
=> item.class == JSON.parse(data) ?
ans += item.name + '\n' : '');
alert(ans);
},
}
});
app/templates/filter2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br /><br/>
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br/>
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
<br/><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
{{outlet}}
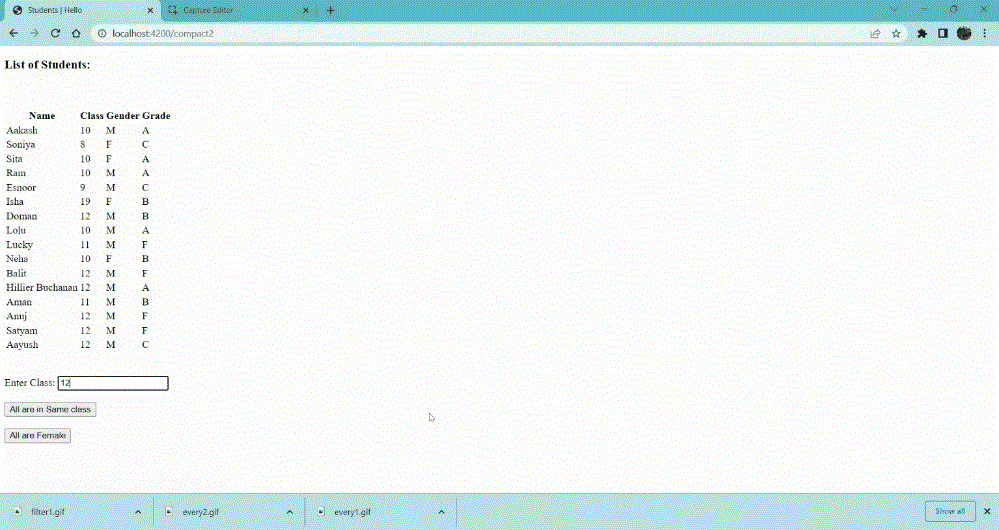
输出: 要查看输出,请访问 localhost:4200/filter2

参考资料: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/filter?anchor=filter
 极客教程
极客教程