Ember.js EmberArray mapBy() 方法
Ember.js 是一种基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加速开发并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
mapBy() 方法用于获取枚举中所有项上指定属性的值。
语法:
mapBy(key);
参数:
- key: 它是我们想要的属性的名称。
返回值: 一个映射数组。
安装和运行Ember.js的步骤:
要运行以下示例,您需要具有一个Ember项目。首先要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入以下命令:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route mapBy1
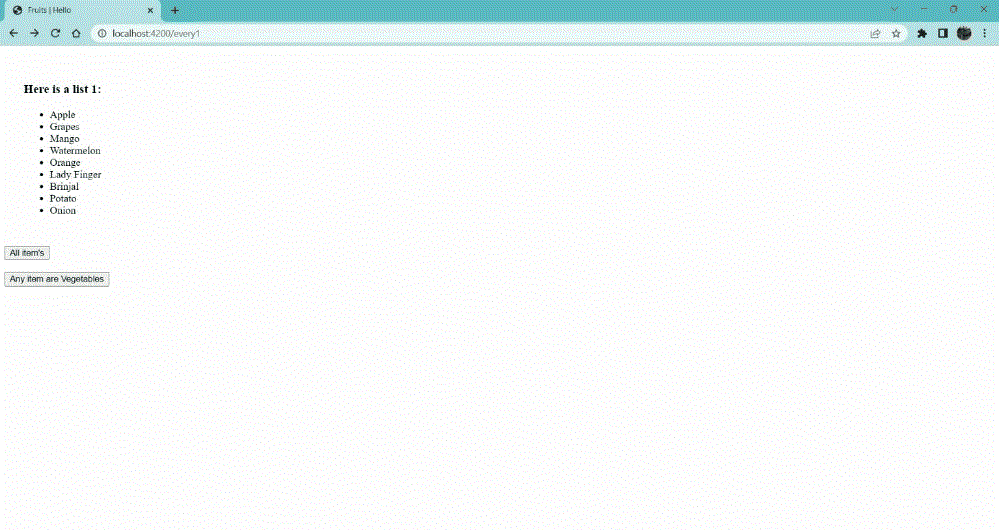
输出: 访问 localhost:4200/mapBy1 来查看输出结果

示例2
输入以下代码以生成此示例的路线:
ember generate route mapBy2
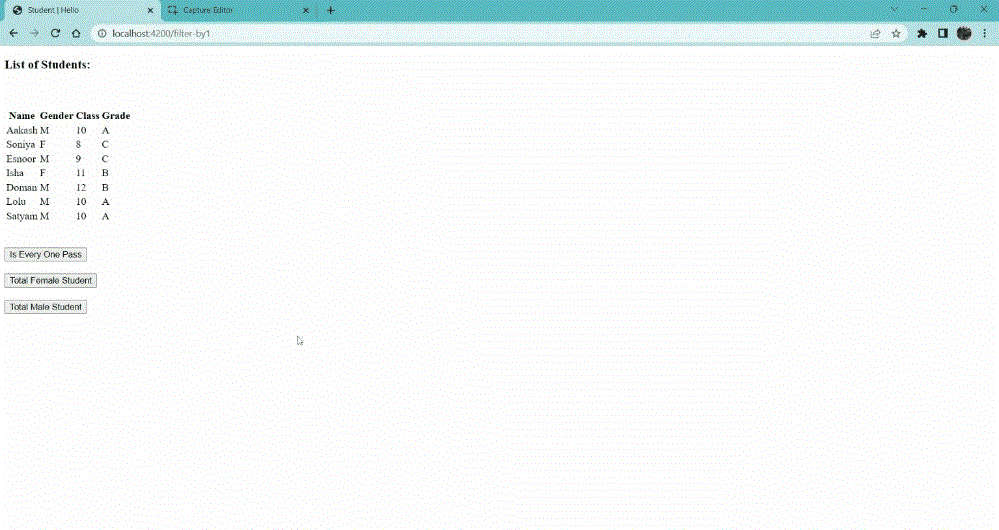
输出: 访问 localhost:4200/mapBy2 以查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/mapBy?anchor=mapBy
 极客教程
极客教程