Ember.js ArrayProxy every()方法
Ember.js 是一种开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
every() 方法用于对数组的所有项进行函数检查。
语法:
every( callback, target );
参数:
- callback: 它是对数组的每个项目进行测试的回调函数。
- target: 它是对回调函数进行测试的项目。
返回值: 如果所有项目都通过函数测试,则返回true;否则返回false。
安装和运行Ember.js的步骤:
要运行以下示例,您需要具有ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码生成该示例的路径:
ember generate route every1
app/routes/every1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
}
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violer',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}
app/controllers/every1.js
import Ember from 'ember';
import { every, addObjects } from '@ember/array';
export default Ember.Controller.extend({
actions: {
All_fruit() {
let foo = this.item1.every((item) =>
item.isFruit == true);
alert(foo ? 'Yes all items are Fruit'
: 'No All items not Fruit');
},
Any_Vegy() {
let foo = this.item1.every((item) =>
item.isFruit == false);
alert(foo ? 'Yes all items are vegetable'
: 'No All items Not Vegetable');
},
AddItems() {
this.item1.addObjects(this.item2);
}
},
});
## app/templates/every1.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<input
type="button"
id="all-Fruit"
value="All items are Fruit"
{{action "All_fruit"}}
/>
<br /><br />
<input
type="button"
id="any-vegy"
value="All item are Vegetables"
{{action "Any_Vegy"}}
/>
<br /><br />
<input type="button" id="add-items"
value="Add Items" {{action "AddItems"}} />
{{outlet}}
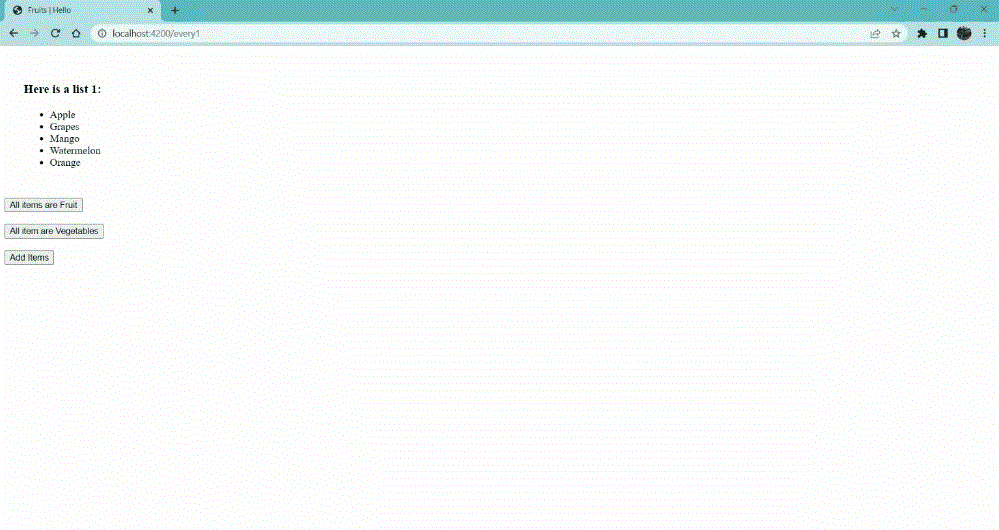
输出: 访问 localhost:4200/every1 查看输出

示例2
类型以下代码以生成此示例的路由:
ember generate route every2
app/routes/every2.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
clas = null;
grade = null;
constructor(name, gender, clas, grade) {
this.name = name;
this.gender = gender;
this.clas = clas;
this.grade = grade;
}
}
export default class StudentsRoute extends Route {
students = [
new student('Aakash', 'M', 10, 'A'),
new student('Soniya', 'F', 8, 'C'),
new student('Esnoor', 'M', 9, 'C'),
new student('Isha', 'F', 11, 'B'),
new student('Doman', 'M', 12, 'B'),
new student('Lolu', 'M', 10, 'A'),
new student('Satyam', 'M', 10, 'A'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
App/controllers/every2.js
import Ember from 'ember';
import { mapBy, every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Every_Pass() {
let foo = this.students.every((person) =>
person.grade != 'F')
alert(foo ? "Yes Everyone Pass" :
"No Everyone not Pass");
},
Every_Female() {
let ans = this.students.mapBy('gender');
let temp = ans.filter((gen) =>
gen == 'F');
alert(`Total girls in list is
{temp.length} `)
},
Every_male() {
let ans = this.students.mapBy('gender');
let temp = ans.filter((gen) =>
gen == 'M');
alert(`Total girls in list is
{temp.length} `)
},
},
});
app/templates/every2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.clas}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input
type="button"
id="check-pass"
value="Is Every One Pass"
{{action "Every_Pass"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Total Female Student"
{{action "Every_Female"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-male"
value="Total Male Student"
{{action "Every_male"}}
/>
</div>
{{outlet}}
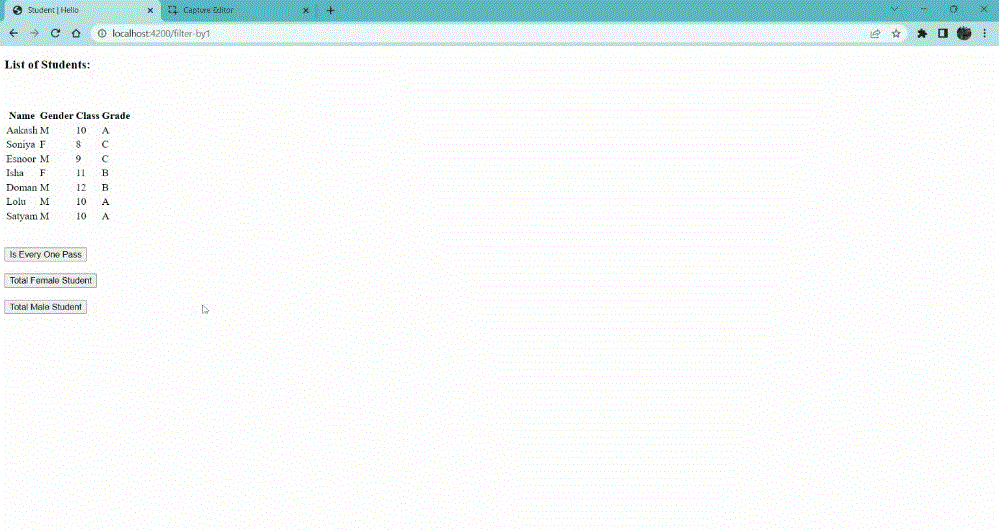
输出: 访问localhost:4200/every2以查看输出

参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/every?anchor=every
 极客教程
极客教程