Ember.js ArrayProxy compact() 方法
Ember.js 是一个基于模型-视图-控制器 (MVC) 架构用于开发大型客户端网页应用的开源 JavaScript 框架。Ember.js 是最广泛使用的前端应用框架之一,旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch 和 Chipotle。
compact() 方法用于从数组中移除所有的 null 和 undefined 值。
Syntax:
compact( Array );
属性:
- Array: 这是一个我们需要从中创建一个不包含null和undefined的数组。
返回值: 它返回一个不包含null和undefined元素的数组。
安装和运行Ember.js的步骤:
步骤1: 为了运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写下以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码生成该示例的路线:
ember generate route compact1
app/routes/compact1.js
import Route from '@ember/routing/route';
import { compact } from '@ember/array';
export default class FruitsRoute extends Route {
player = ['Cristiano Ronaldo',
'Lionel Messi', null, 'Neymar', 'Zlatan',
'David Beckham', 'Maradona', null, undefined, 'Pele',
];
init() {
super.init(...arguments);
this.player = this.player.compact();
}
model() {
this.init();
return this.player;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('player', this.player);
}
}
app/templates/compact1.hbs
{{page-title "Football Player"}}
<table style=" border-spacing : 30px">
<h3>Greatest Football Player: </h3>
<ul>
{{#each @model as |player|}}
<li>{{player}}</li>
{{/each}}
</ul>
</table>
{{outlet}}
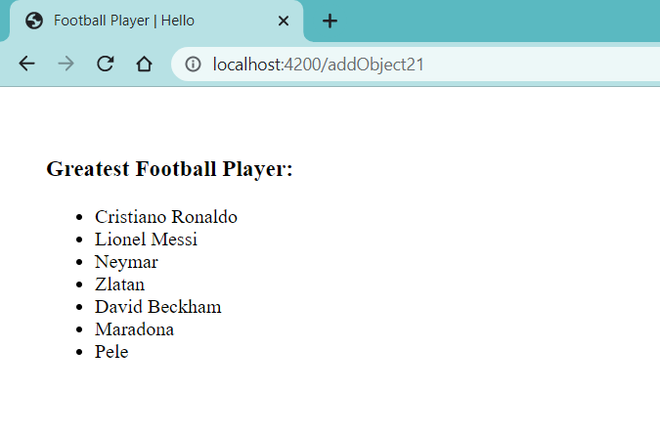
输出: 访问 localhost:4200/compact1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route compact2
app/routes/compact2.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = ['Aakash', null, 'Sara', 'kirna', 'lalu',
undefined, 'cintu', 'max', null,];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/compact2.js
import Ember from 'ember';
import { compact, reduce } from '@ember/array';
export default Ember.Controller.extend({
actions: {
showItem2() {
let ans = this.list.compact();
alert(ans.join('\n'));
},
showItem() {
let res = this.list.reduce((acc, item) =>
acc + item + '\n', '');
alert(res);
},
},
});
app/templates/compact2.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br /><br/>
<div>
<input
type="button"
id="show-item"
value="Show All items"
{{action "showItem"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="show-item2"
value="Show Item without nullItem"
{{action "showItem2" }}
/>
</div>
{{outlet}}
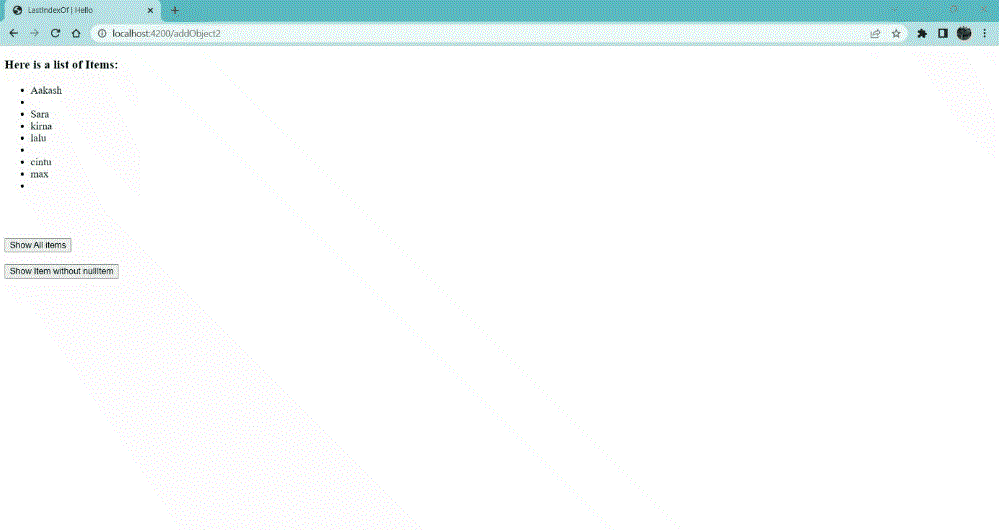
输出: 访问 localhost:4200/compact2 以查看输出结果

参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/clear?anchor=compact
 极客教程
极客教程