Ember.js ArrayProxy clear() 方法
Ember.js 是一种基于 Model-View-Controller (MVC) 架构的开源 JavaScript 框架,用于开发大型客户端 Web 应用程序。Ember.js 是最常用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
clear() 方法用于从数组中删除所有元素。
语法:
clear( Array );
属性:
- Array: 要删除其元素的数组。
返回值: 返回一个空数组。
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要具有Ember项目。要创建一个项目,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
开始服务器,请输入:
ember serve
示例1
输入以下代码生成此示例的路由:
ember generate route clear1
app/routes/clear1.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
quant: 1.5,
Bucket: 1,
},
{
food: 'Potato',
quant: 3,
Bucket: 2,
},
{
food: 'Banana',
quant: 2,
Bucket: 1,
},
{
food: 'grapes',
quant: 3,
Bucket: 2,
},
{
food: 'Orange',
quant: 2,
Bucket: 1,
},
{
food: 'Pine-apple',
quant: 1,
Bucket: 2,
},
{
food: 'bean',
quant: 3,
Bucket: 2,
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/clear1.js
import Ember from 'ember';
import { reduce, clear } from '@ember/array';
export default Ember.Controller.extend({
actions: {
show_item() {
let foo = this.food.reduce((acc, item) =>
acc + item.food + '\n', '');
alert(foo);
},
remove() {
this.food.clear();
},
},
});
app/templates/clear1.hbs
{{page-title "invoke"}}
<h2>List of Item with Quantity </h2>
<table>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Bucket</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.food}}</td>
<td>{{Eatable.quant}}</td>
<td>{{Eatable.Bucket}}</td>
</tr>
{{/each}}
</table>
<br />
<input type="button" id="greet"
value="Print Items" {{action "show_item"}} />
<br /><br />
<input type="button" id="greet"
value="Remove items" {{action "remove"}} />
{{outlet}}
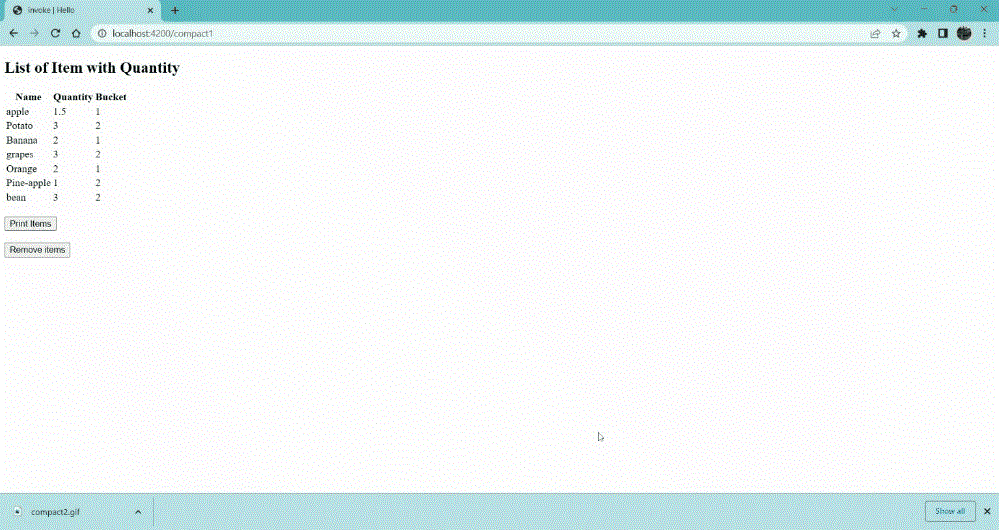
输出: 访问 localhost:4200/clear1 查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route clear2
app/routes/clear2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/clear2.js
import Ember from "ember";
import { map, clear } from "@ember/array";
export default Ember.Controller.extend({
actions: {
remove() {
this.students.clear();
},
allFemale() {
let ans = '';
let temp = this.students.map((item) =>
item.gender == 'F' ? ans += item.name + '\n' : '');
alert(ans);
},
allClass(data) {
let ans = '';
let temp = this.students.filter((item) =>
item.class == JSON.parse(data) ?
ans += item.name + '\n' : '');
alert(ans);
},
}
});
app/templates/clear2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
<br /><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
<br /><br />
<input
type="button"
id="remove-all"
value="Remove all Students"
{{action "remove"}}
/>
{{outlet}}
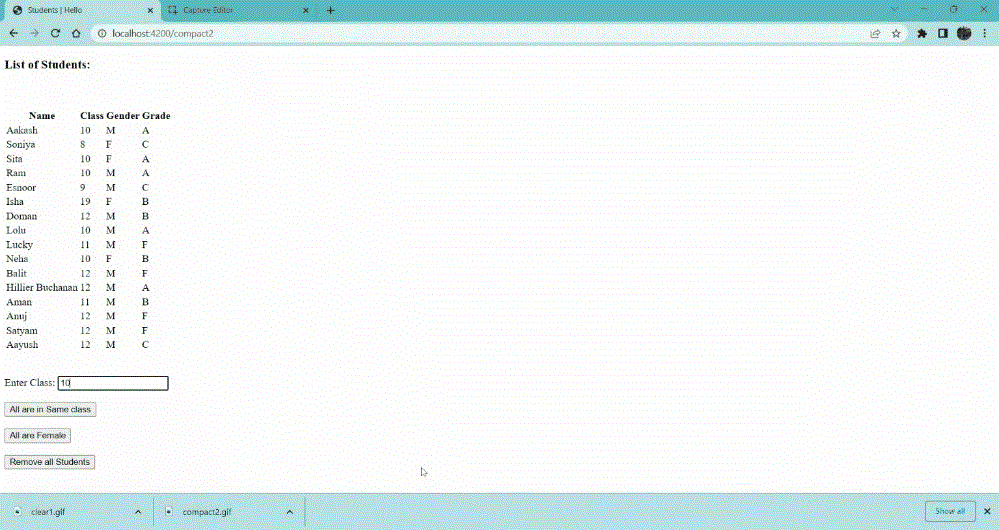
输出: 访问 localhost:4200/clear2 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/clear?anchor=clear
 极客教程
极客教程