Ember.js ArrayProxy addObject() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度,提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
addObjects() 方法是将对象添加到列表中,如果列表中不存在该对象。
语法:
addObjects( obj );
参数:
- obj: 这是我们想要插入到列表中的对象。
返回值: 它返回接收者。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中编写以下代码:
npm install ember-cli
步骤2: 现在您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route addObject1
app/routes/addObject1.js
import Route from '@ember/routing/route';
export default class StudentsRoute
extends Route {
movies = [ "Inception", "Ex Machina", "Oxygen", "Infine" ];
temp2;
temp;
model() {
return this.movies;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('movies', this.movies);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/addObject1.js
import Ember from 'ember';
import { addObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addMovie(movie) {
this.movies.addObject(movie);
},
},
});
app/templates/addObject1.hbs
{{page-title "Movies" }}
<h3>List of Movies: </h3>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="add-movie"
value="Add Movie "
{{action "addMovie" this.item}}
/>
</div>
<br /><br/>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
{{ outlet }}
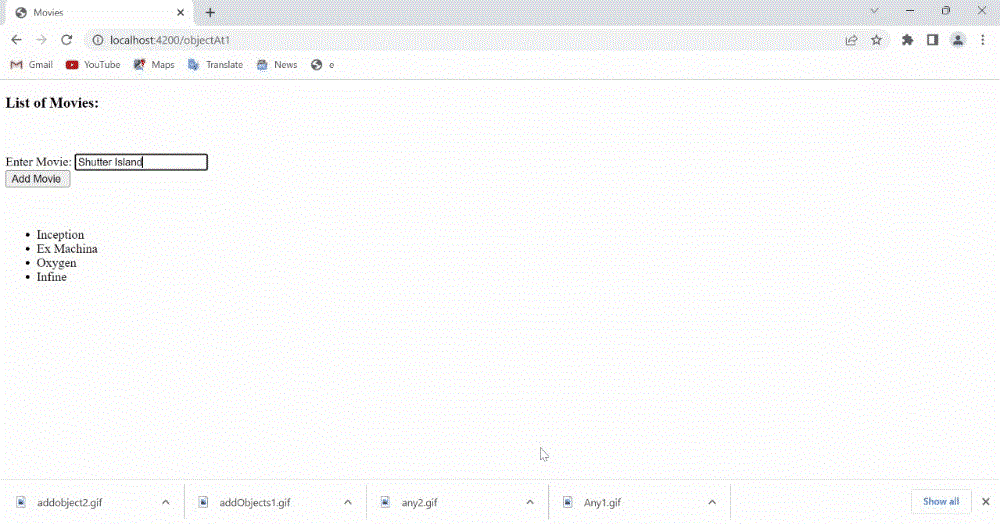
输出: 访问 localhost:4200/addObject1 查看输出

示例2
输入以下代码以生成此示例的路线:
ember generate route addObject2
app/routes/addObject2.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item1;
item2;
item3;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
app/controllers/addObject2.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
addFruit(item, item2, item3) {
let temp = {
name: item,
isFruit: item2,
color: item3,
}
this.fruits.addObject(temp);
},
},
});
app/templates/addObject2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<h3>Enter Item Details: </h3>
<div>
<label>Name: </label>
{{input value=this.item1}}
</div>
<br />
<div>
<label>Fruit: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Color: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="addFruit"
value="Add Fruit"
{{action "addFruit" this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
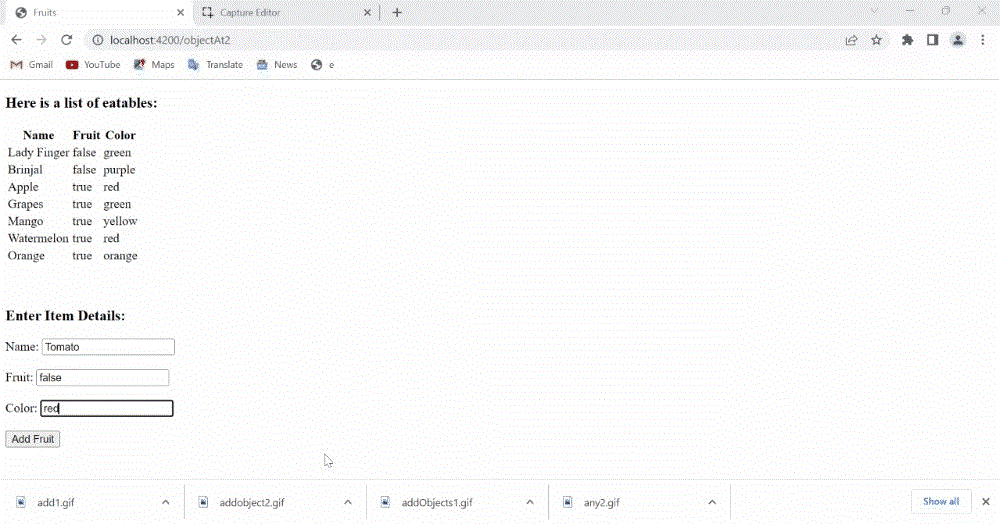
输出: 访问 localhost:4200/addObject2 查看输出结果

参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/destroy?anchor=addObject
 极客教程
极客教程