Ember.js EmberArray的lastIndexOf()方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的用于开发大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
lastIndexOf()方法用于获取给定对象的最后一个出现的索引。
语法:
lastIndexOf( object, startAt );
参数:
- object: 这是我们要搜索的项目。
- startAt: 这是要搜索的起始位置。
返回值: 如果找到,返回索引;如果未找到,返回-1。
安装和运行Ember.js的步骤:
要运行以下示例,您需要先拥有一个Ember项目。要创建一个项目,首先需要安装ember-cli. 在终端中输入以下代码:
npm install ember-cli
现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入以下命令:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route lastIndexOf1
app/routes/lastIndexOf1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = ['a', 'z', 'k', 'l', 'c', 'm', 'l'];
list2 = ['a', 'o', 'm', 'b', 'z', 'a'];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/lastIndexOf1.js
import Ember from 'ember';
import { clear, insertAt, indexOf, lastIndexOf,
includes } from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem() {
this.list.pushObjects(this.list2);
},
getLastIndex(item) {
let res = this.list.lastIndexOf(item);
alert(res);
},
getFirstIndex(item) {
let res = this.list.indexOf(item);
alert(res);
},
},
});
app/templates/lastIndexOf1.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="first-index-item"
value="Get First Index"
{{action "getFirstIndex" this.item}}
/>
</div>
<br/>
<div>
<input
type="button"
id="last-index-item"
value="Get Last Index"
{{action "getLastIndex" this.item}}
/>
</div>
<br/><br/>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" }}
/>
</div>
{{outlet}}
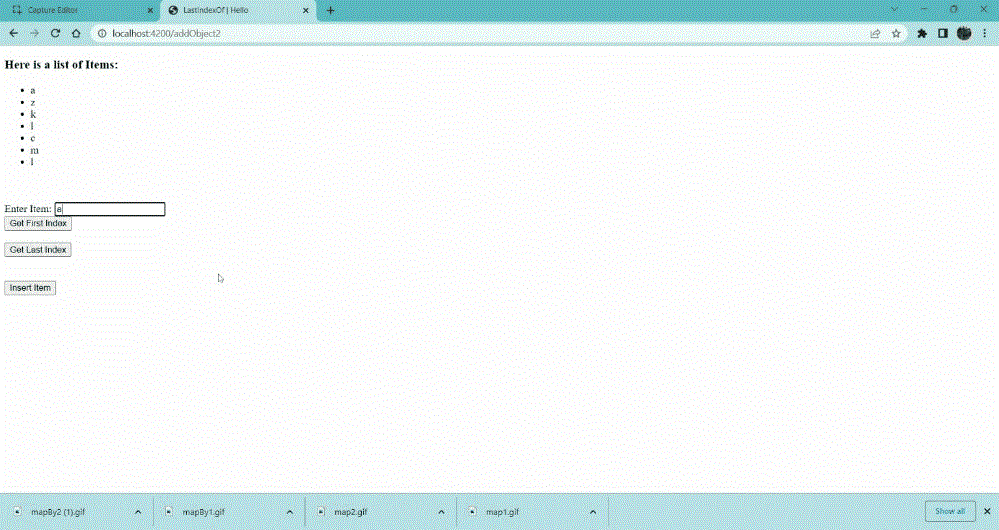
输出: 访问 localhost:4200/lastIndexOf1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route lastIndexOf2
app/routes/lastIndexOf2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = ['Apple', 'Grapes', 'Mango', 'Watermelon',
'Orange', 'Lady Finger', 'Brinjal', 'Potato', 'Onion',
];
item;
item2;
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item', this.item);
controller.set('item2', this.item2)
}
}
app/controllers/lastIndexOf2.js
import Ember from 'ember';
import { pushObjects, isAny } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Check_item(data) {
let ans = this.item1.lastIndexOf(data);
alert(ans);
},
Check_item2(data) {
let ans = this.item1.lastIndexOf(data);
ans != -1
? alert(`Yes it contains Item`)
: alert(`It doesn't contains Item`);
},
},
});
app/templates/lastIndexOf2.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a Bucket: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<input type="button"
id="fruit-all"
value="Search item"
{{action 'Check_item' this.item2 }} />
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<input type="button"
id="fruit-notAll"
value="Contains"
{{action 'Check_item2' this.item}} />
{{outlet}}
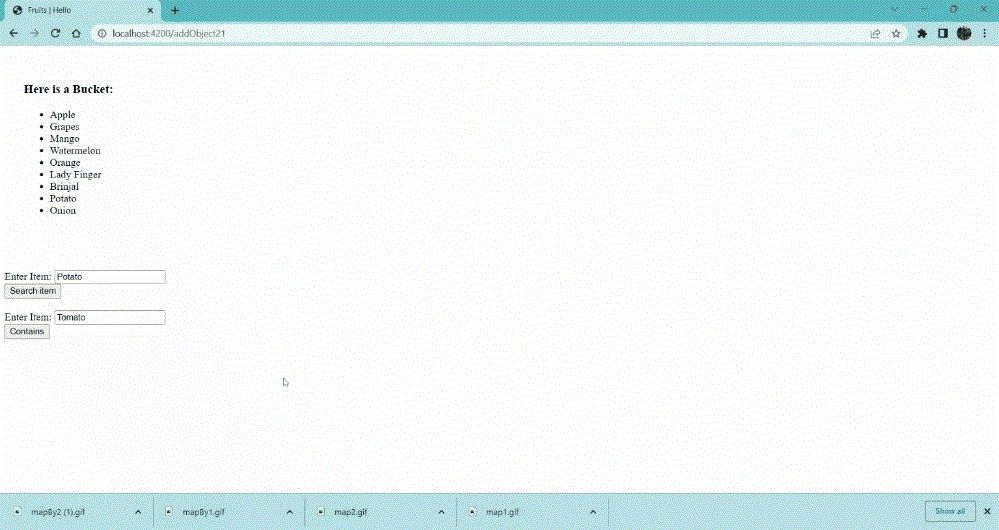
输出: 访问localhost:4200/lastIndexOf2以查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/lastIndexOf?anchor=lastIndexOf
 极客教程
极客教程