Ember.js EmberArray map() 方法
Ember.js 是一个开源JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。 Ember.js是最广泛使用的前端应用框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
map() 方法用于将枚举中的所有项目映射到另一个值。
语法:
map( callback, target );
参数:
- callback: 它是在每个项目上执行的回调函数。
- target: 它是回调函数将执行的目标项目。
返回值: 映射后的数组。
安装和运行Ember.js的步骤:
要运行下面的示例,您需要先拥有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码来生成此示例的路由:
ember generate route map1
app/routes/map1.js
import Route from '@ember/routing/route';
export default class WebsitesRoute
extends Route {
food = [
{
food: 'apple',
quant: 1.5,
Bucket: 1,
},
{
food: 'Potato',
quant: 3,
Bucket: 2,
},
{
food: 'Banana',
quant: 2,
Bucket: 1,
},
{
food: 'grapes',
quant: 3,
Bucket: 2,
},
{
food: 'Orange',
quant: 2,
Bucket: 1,
},
{
food: 'Pine-apple',
quant: 1,
Bucket: 2,
},
{
food: 'bean',
quant: 3,
Bucket: 2,
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/map1.js
import Ember from 'ember';
import { map } from '@ember/array';
export default Ember.Controller.extend({
actions: {
increase_quant(data) {
this.food.map((item) =>
Ember.set(item, 'quant',
(item.quant) + +data));
},
shift_bucket() {
this.food.map((item) =>
Ember.set(item, 'Bucket',
item.Bucket == 1
? 2 : 1));
},
},
});
app/templates/map1.hbs
{{page-title "invoke"}}
<h2>List of Item with Quantity </h2>
<table>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Bucket</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.food}}</td>
<td>{{Eatable.quant}}</td>
<td>{{Eatable.Bucket}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter quantity: </label>
{{input value=this.qut}}
</div>
<input
type="button"
id="greet"
value="Increase_quant"
{{action "increase_quant" this.qut}}
/>
<br /><br />
<input
type="button"
id="greet"
value="Shift Bucket"
{{action "shift_bucket"}}
/>
{{outlet}}
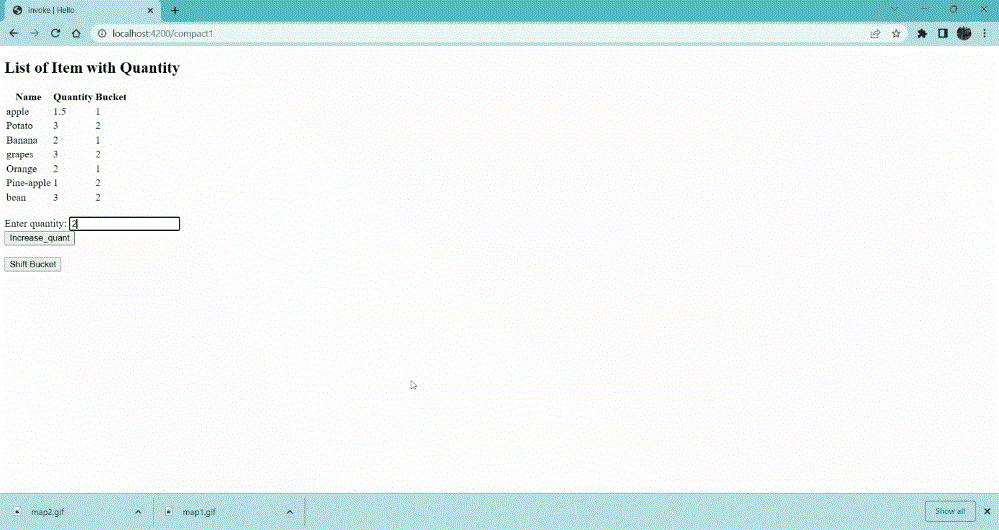
输出: 访问 localhost:4200/map1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route mapBy2
app/routes/map2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/map2.js
import Ember from "ember";
import { filter } from "@ember/array";
export default Ember.Controller.extend({
actions: {
allPass() {
let ans = '';
let temp = this.students.map((item) =>
item.grade == 'F' ? ans += item.name
+ '\n' : '');
alert(ans);
},
allFemale() {
let ans = '';
let temp = this.students.map((item)
=> item.gender == 'F' ?
ans += item.name + '\n' : '');
alert(ans);
},
allClass(data) {
let ans = '';
let temp = this.students.filter((item) =>
item.class == JSON.parse(data) ?
ans += item.name + '\n' : '');
alert(ans);
},
}
});
app/templates/map2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<input
type="button"
id="all-pass"
value="Failed Student"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
{{outlet}}
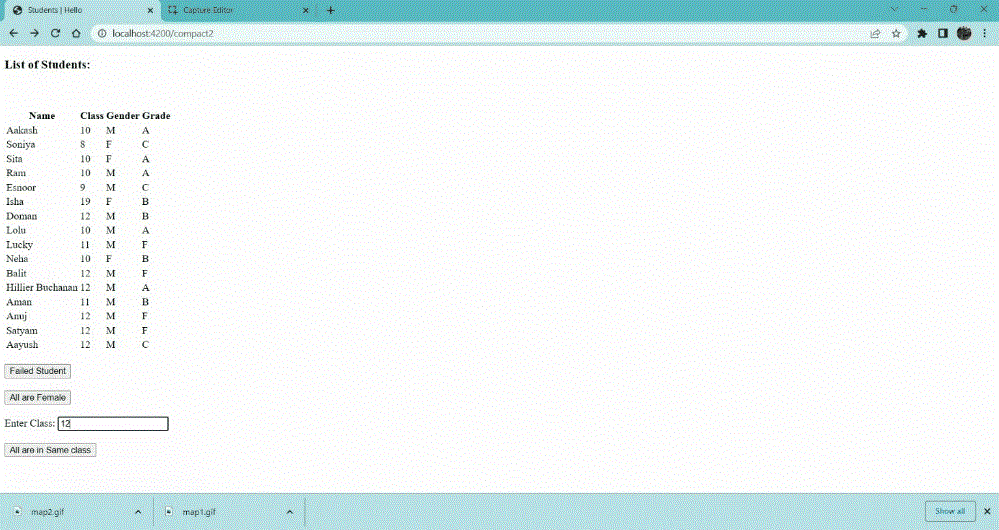
输出: 访问 localhost:4200/map2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/map?anchor=map
 极客教程
极客教程