Ember.js EmberArray filterBy() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构用于开发大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、领英、Live Nation、Twitch和Chipotle等。
filterBy() 方法用于按属性和可选值过滤数组。
语法:
filterBy( key, value );
参数:
- key: 这是我们要测试的属性名称。
- value: 这是我们要测试的属性的值。
返回值: 过滤后的数组。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要先有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
开始服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路径:
ember generate route filter-by1
app/routes/filter-by1.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
Bucket: '1',
},
{
food: 'Potato',
isFruit: false,
Bucket: '2',
},
{
food: 'Banana',
isFruit: true,
Bucket: '1',
},
{
food: 'Burgur',
isFruit: false,
Bucket: '2',
},
{
food: 'Orange',
isFruit: true,
Bucket: '1',
},
{
food: 'sandwitch',
isFruit: false,
Bucket: '2',
},
{
food: 'bean',
isFruit: false,
Bucket: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/filter-by1.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
Select(data1) {
let temp = this.food.
filterBy('Bucket', data1);
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].food + '\n';
alert(ans);
},
allFruit() {
let temp = this.food.
filterBy('isFruit');
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].food + '\n';
alert(ans);
},
nonFruit() {
let temp = this.food.
filterBy('isFruit', false);
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].food + '\n';
alert(ans);
},
},
});
app/templates/filter-by1.hbs
{{page-title "filterBy"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.Bucket}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="all-Fruits"
value="All Fruit" {{action "allFruit"}} />
<br /><br />
<input
type="button"
id="BucketNo"
value="All items except fruits"
{{action "nonFruit"}}
/>
<br /><br />
<div>
<label>Enter Bucket Number : </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="all-Fruits"
value="All Fruit"
{{action "Select" this.temp2}}
/>
{{outlet}}
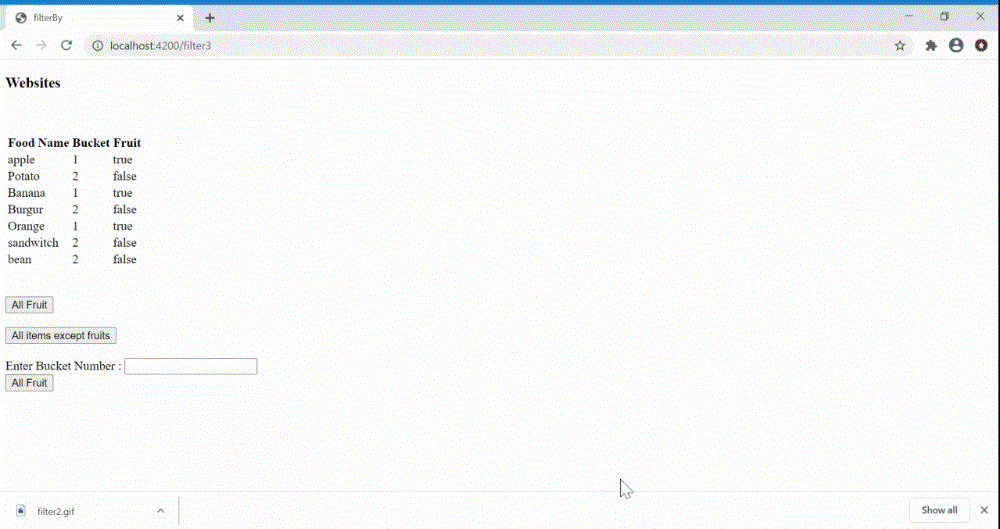
输出: 访问 localhost:4200/filter-by1 查看结果

示例2
输入以下代码以生成此示例的路线:
ember generate route filter-by2
app/routes/filter-by2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/filter-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
allPass() {
let temp = this.students.
filterBy('grade', 'F');
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
alert(ans);
},
allFemale() {
let temp = this.students.
filterBy('gender', 'F');
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
alert(ans);
},
allClass() {
let temp = this.students.
filterBy('class',
JSON.parse(this.temp2));
let ans = '';
for (let i = 0; i < temp.length; i++)
ans += temp[i].name + '\n';
if (temp.length) {
alert(`Students from
class {this.temp2}
are : \n{ans}`);
} else {
alert(`No student are
from class ${this.temp2}`);
}
},
},
});
app/templates/filter-by2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<input
type="button"
id="all-pass"
value="Failed Student"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="all-female"
value="All are Female"
{{action "allFemale"}}
/>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="all-class"
value="All are in Same class"
{{action "allClass" this.temp2}}
/>
{{outlet}}
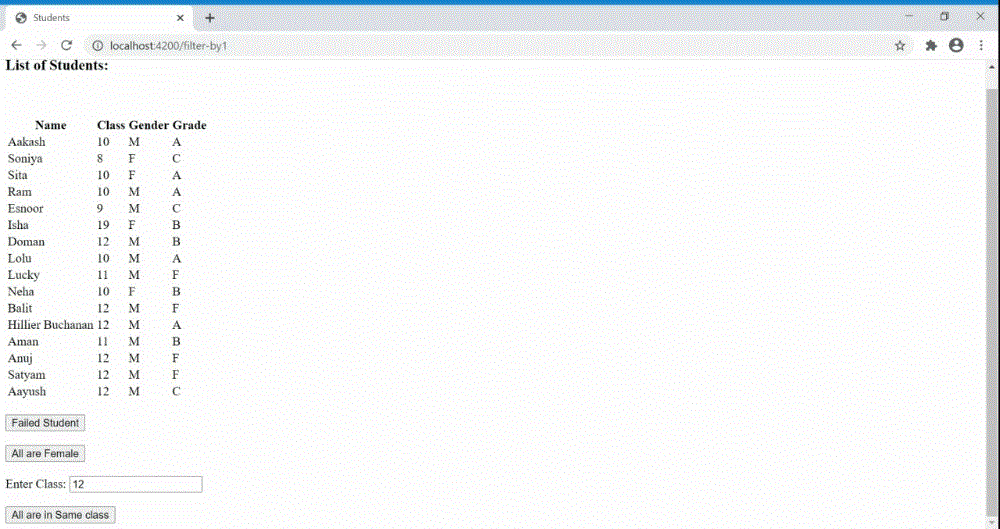
输出: 访问 localhost:4200/filter-by2 来查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/filter?anchor=filterBy
 极客教程
极客教程