Ember.js ArrayProxy find() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产效率。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
find() 方法用于获取第一个满足回调函数条件的项目。
语法:
find ( callback, target );
参数:
- callback: 这是检查列表中项目的回调函数。
- target: 这是我们测试回调函数的项目。
返回值: 找到的项目或undefined。
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入下面的代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route find1
app/routes/find1.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
app/controllers/find1.js
import Ember from 'ember';
import { find }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
findCity(city) {
let foo = this.details.find((person) =>
person.city == this.city);
foo ? alert(`{foo.name} is from{city} `) :
alert(`No one from {city}`);
},
findName(name) {
let foo = this.details.find((person) =>
person.name == this.name);
foo ? alert(`{name} is from {foo.city} `) :
alert(`No By name{name}`);
},
findCode(code) {
let foo = this.details.find((person) =>
person.zipCode == this.code);
foo ? alert(`{foo.name} is from{code} `) :
alert(`No one from ${code}`);
},
},
});
app/templates/find1.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="find-city"
value="Find Someone By City"
{{action "findCity" this.city}}
/>
</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input
type="button"
id="find-name"
value="Find Someone by Name"
{{action "findName" this.name}}
/>
</div>
<br /><br />
<div>
<label>Enter Zip: </label>
{{input value=this.code}}
</div>
<div>
<input
type="button"
id="find-code"
value="Find Someone By zipCode"
{{action "findCode" this.code}}
/>
</div>
{{outlet}}
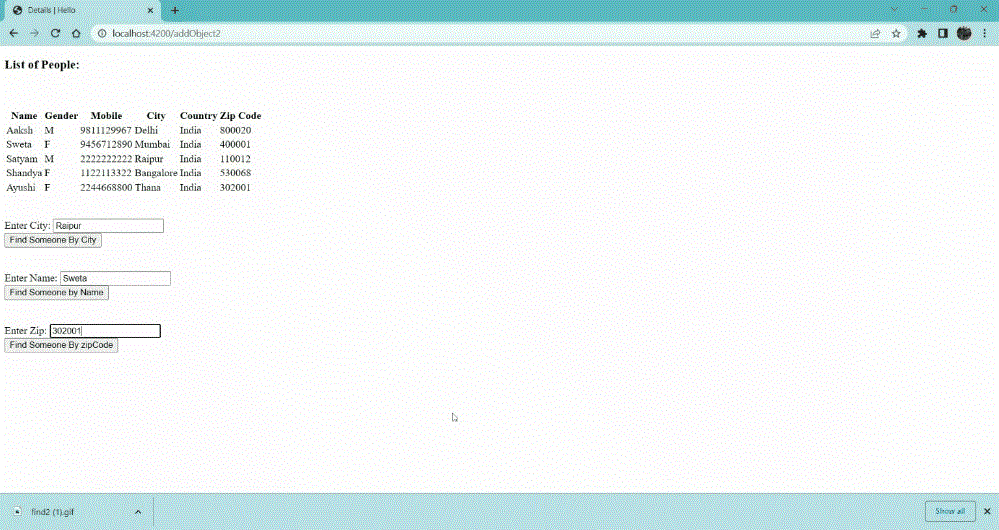
输出: 访问 localhost:4200/find1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route find2
app/routes/find2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Sita',
gender: 'F',
class: 10,
grade: 'A',
},
{
name: 'Ram',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 19,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Neha',
gender: 'F',
class: 10,
grade: 'B',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp2', this.temp2);
}
}
app/controllers/find2.js
import Ember from "ember";
import { map, clear } from "@ember/array";
export default Ember.Controller.extend({
actions: {
findName(name) {
let temp = this.students.find((item) =>
item.name == name);
alert(temp ? `{name} is from{temp.class} Class
` : `No one by name {name}`);
},
findClass(clas) {
let temp = this.students.find((item) =>
item.class == clas);
alert(temp ? `{temp.name} is first Student
from {clas}` : `No one from class{clas}`);
},
Remove() {
this.students.clear();
},
}
});
app/templates/find2.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Class: </label>
{{input value=this.temp}}
</div>
<br />
<input
type="button"
id="find-class"
value="Find First student of class"
{{action "findClass" this.temp}}
/>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.temp2}}
</div>
<br />
<input
type="button"
id="find-name"
value="Find Person"
{{action "findName" this.temp2}}
/>
<br /><br />
<input
type="button"
id="Remove"
value="Delate ALL"
{{action "Remove" this.temp2}}
/>
{{outlet}}
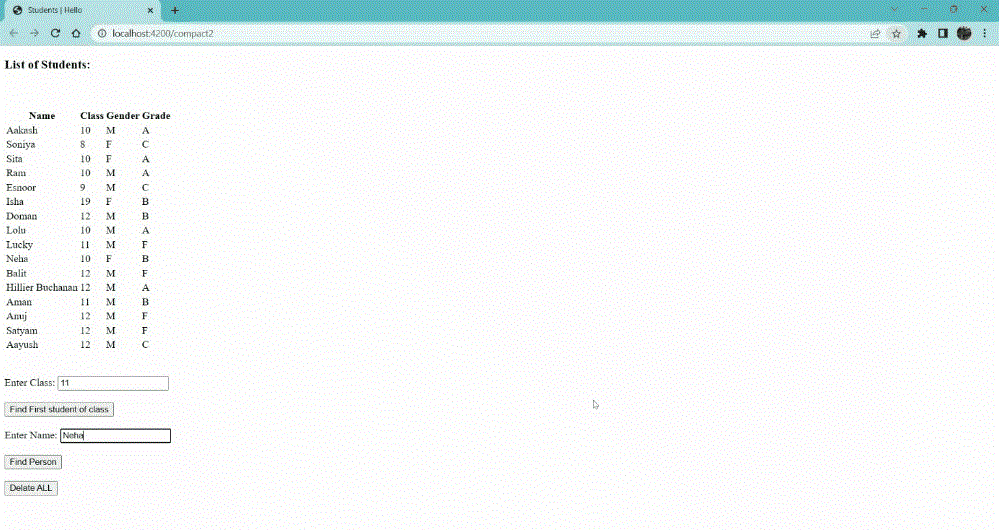
输出: 访问 localhost:4200/find2 以查看输出

参考资料: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/find?anchor=find
 极客教程
极客教程