Ember.js ArrayProxy findBy()方法
Ember.js是一个开源的JavaScript框架,用于开发大型客户端Web应用程序,基于模型-视图-控制器(MVC)架构。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
findBy( key, value );
参数:
- key: 这是我们想要值的属性的名称。
- value: 这是我们想要测试其值的键的值。
返回值: 返回一个找到的项目,否则返回“undefined”。
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤2: 要启动服务器,请键入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route findBy1
app/routes/findBy1.js
import Route from '@ember/routing/route';
import { findBy } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
}
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violer',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}
app/controllers/findBy1.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt,
uniqBy, find } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Find_item(data) {
let foo = this.item1.findBy('name', data);
alert(foo ? `${foo.name} present in list` :
'No items not present in list');
},
AddItems() {
this.item1.addObjects(this.item2);
}
},
});
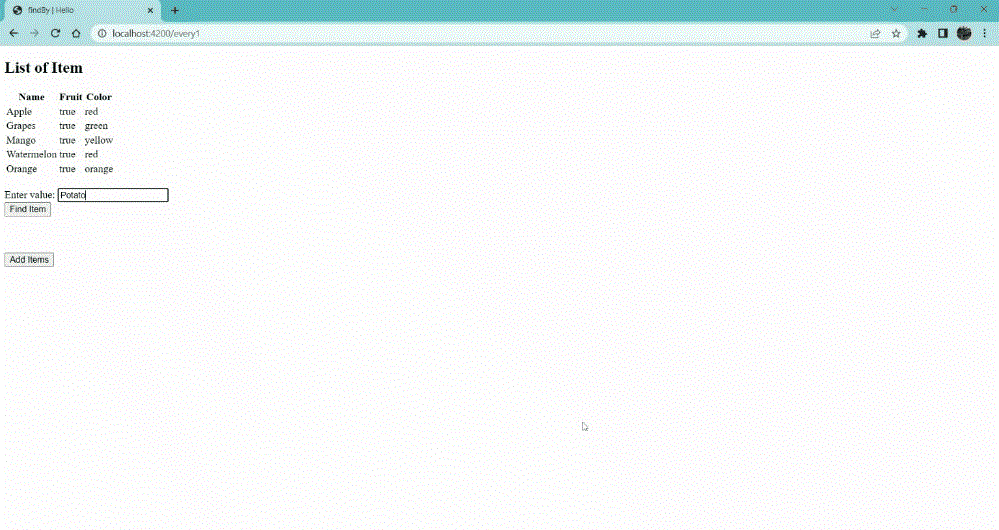
app/templates/findBy1.hbs
{{page-title "findBy"}}
<h2>List of Item </h2>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.name}}</td>
<td>{{Eatable.isFruit}}</td>
<td>{{Eatable.color}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Quantity: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="greet"
value="Find Item"
{{action "Find_item" this.temp}}
/>
<br /><br />
<br /><br />
<input type="button" id="add-items"
value="Add Items" {{action "AddItems"}} />
{{outlet}}
输出: 访问 localhost:4200/findBy1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route findBy2
app/routes/findBy2.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
clas = null;
grade = null;
constructor(name, gender, clas, grade) {
this.name = name;
this.gender = gender;
this.clas = clas;
this.grade = grade;
}
}
export default class StudentsRoute extends Route {
students = [
new student('Aakash', 'M', 10, 'P'),
new student('Soniya', 'F', 8, 'F'),
new student('Esnoor', 'M', 9, 'P'),
new student('Isha', 'F', 11, 'P'),
new student('Doman', 'M', 12, 'F'),
new student('Lolu', 'M', 10, 'P'),
new student('Satyam', 'M', 10, 'F'),
];
temp1 = ['name', 'gender', 'class', 'grade'];
temp2;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/findBy2.js
import Ember from 'ember';
import { mapBy, every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
setattr(temp) {
this.set('temp', temp);
},
find_Data(data, data1) {
[data, data1] = data == 'class' ?
['clas', JSON.parse(data1)] : [data, data1];
let foo = this.students.findBy(data, data1);
alert(foo ? `{foo.name} is from class{foo.clas}`
: `No One present`);
},
},
});
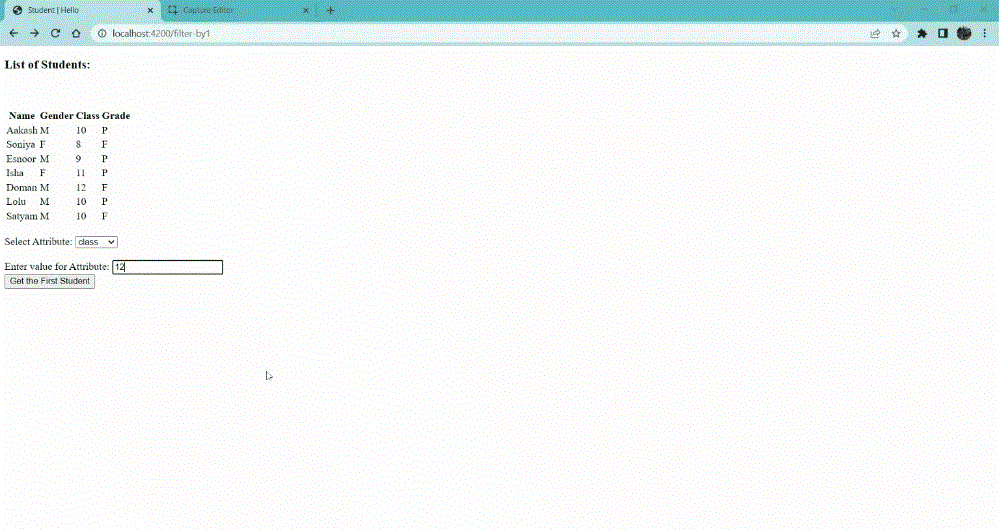
app/templates/findBy2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.clas}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "setattr"
value="target.value"}}>
{{#each this.temp1 as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-student"
value="Get the First Student"
{{action "find_Data" this.temp this.temp2}}
/>
</div>
{{outlet}}
输出: 访问 localhost:4200/findBy2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/findBy?anchor=findBy
 极客教程
极客教程