Ember.js ArrayProxy isAny() 方法
Ember.js 是一个基于模型-视图-控制器 (MVC) 架构的开源 JavaScript 框架,用于开发大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它被设计用于加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
isAny() 方法用于检查数组中是否存在任一项目的属性值。
语法:
isAny( key, value );
参数:
- key: 是我们想要的属性的名称。
- value: 是要与key进行测试的属性的值。
返回值: 布尔值。
要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入:
ember serve
示例1
键入以下代码以生成此示例的路线:
ember generate route isAny1
app/routes/isAny1.js
import Route from "@ember/routing/route";
export default class DetailsRoute extends Route {
details = [
{
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
},
{
name: "Yogesh",
mobile: "1234567890",
city: "Raipur",
country: "India",
gender: "M",
zipCode: "402001",
},
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
},
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
},
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
},
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/isAny1.js
import Ember from "ember";
import { isAny }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.isAny('city', city);
alert(res
? `Person from {city} Present`
: `No Person from{city} present`);
},
checkName(name) {
let res = this.details.isAny('name', name);
alert(res
? `{name} is in list`
: `No Person of name{name} present`);
},
checkFemale() {
let res = this.details.isAny('gender', 'F');
alert(res
? `Female employee present in List`
: `No Female present`);
},
},
});
app/templates/isAny1.hbs
{ { page - title "isAny" } }
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check SomeOne from city"
{{action 'checkCity' this.city}} />
</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input type="button" id="check-name"
value="Check SomeOne by Name"
{{action 'checkName' this.name}} />
</div>
<br />
<input type="button" id="get-female"
value="Female Present in list"
{{action 'checkFemale' }} />
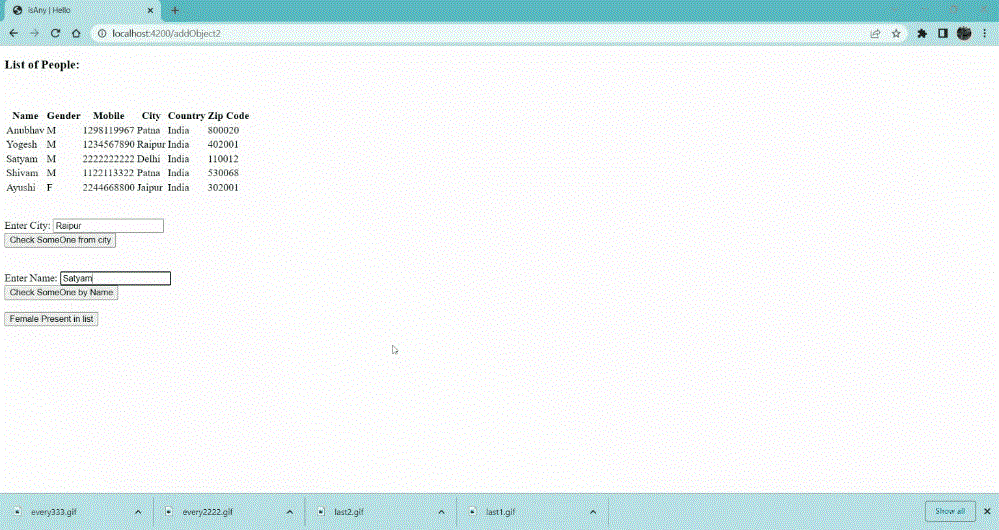
输出: 访问 localhost:4200/isAny1 来查看输出结果:

示例2
键入以下代码以生成此示例的路由:
ember generate route isAny2
app/routes/isAny2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/isAny2.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyFruit() {
let ans = this.fruits.isAny("isFruit")
alert(ans
? `List contains SomeFruit`
: "List doesn't contains any Fruits");
},
allFruit() {
let ans = this.fruits.isEvery("isFruit");
alert(ans
? `List contains Only Fruits`
: "List doesn't contains Only Fruits");
},
remove() {
this.fruits.clear();
}
},
});
app/templates/isAny2.hbs
{{page-title "isAny"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit' }} />
<br /><br />
<input type="button" id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit' }} />
<br /><br />
<input type="button" id="remove-Fruits"
value="Clear"
{{action 'remove' }} />
{{outlet}}
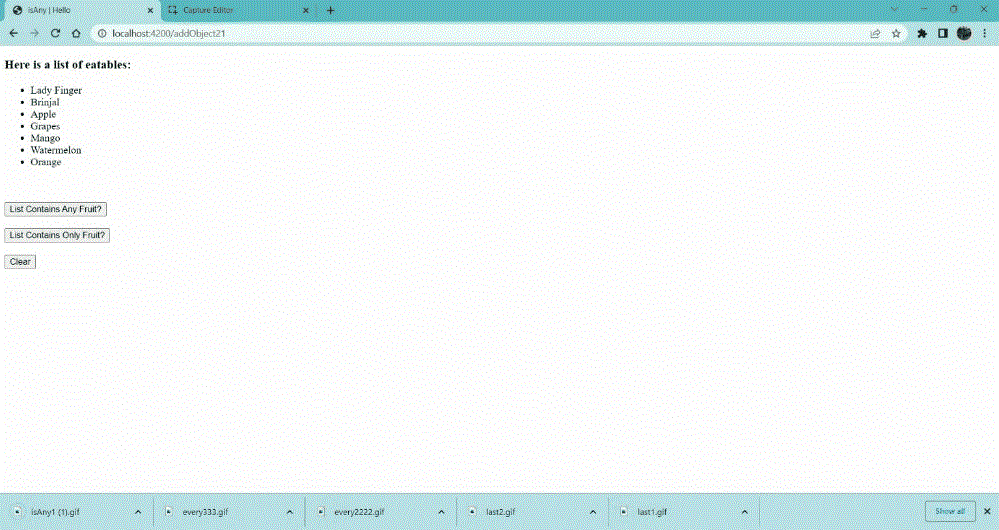
输出: 访问 localhost:4200/isAny2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/isAny?anchor=isAny
 极客教程
极客教程