如何使用json-server npm包创建REST API
本文介绍了如何将json-server包用作完整工作的REST API。
什么是json-server?
json-server是一个npm(Node Package Manager)模块/包,用于轻松创建REST API。在客户端和服务器之间以JSON(JavaScript Object Notation)格式进行数据通信。
安装: 在项目目录中执行以下命令。
npm install json-server
创建数据库文件 : 数据以JSON格式存储。创建一个以JSON格式存储数据的.json文件。这个JSON文件充当数据库。例如,我们将数据库文件命名为db.json。json-server特别识别id属性,并将其视为唯一约束。这个属性在通过id独立访问数据时很有用。
注意 : 字符串值对必须使用双引号,键值对最后一个不应跟随逗号。
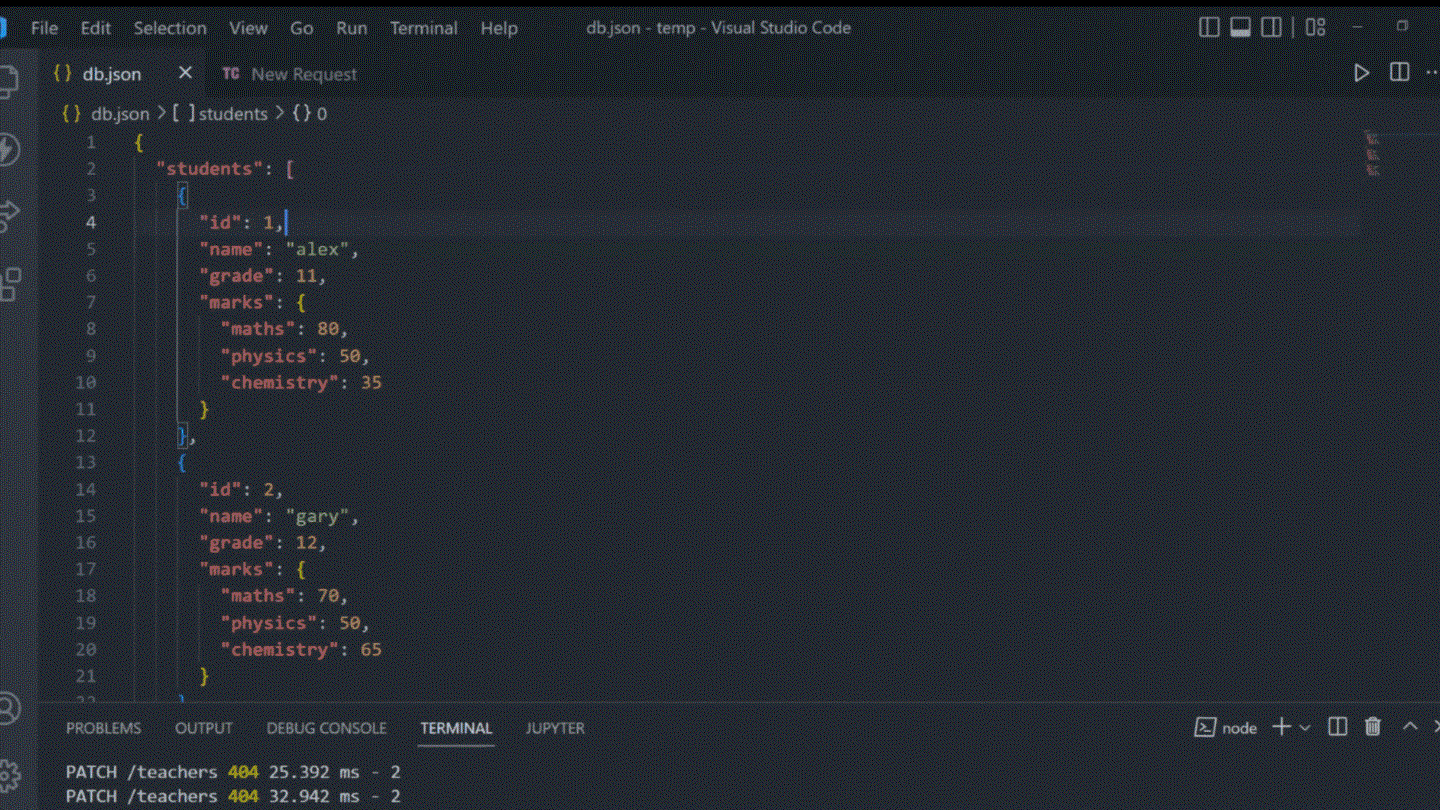
让数据为:
{
"students": [
{
"id": 1,
"name": "alex",
"grade": 11,
"marks": {
"maths": 80,
"physics": 50,
"chemistry": 35
}
},
{
"id": 2,
"name": "gary",
"grade": 12,
"marks": {
"maths": 70,
"physics": 50,
"chemistry": 65
}
},
{
"id": 3,
"name": "stuart",
"grade": 11,
"marks": {
"maths": 80,
"physics": 20,
"chemistry": 90
}
}
]
}
运行json-server: json-server默认使用端口3000,可以使用命令3000来启动服务器
json-server db.json
注意: db.json是JSON文件的名称。
在备用端口上运行服务器: 运行服务器在备用端口上的命令是
json-server db.json --port PORT_NUMBER
运行实时服务器: 要在.json文件中手动更改后更新/重新运行服务器,请使用以下命令
json-server --watch db.json
启动json-server模块后,会为数据服务器生成一个主页路由,可以通过URL访问: “http://localhost:3000” (如果端口是3000的话)
从数据库中读取数据:
我们使用 GET 方法从服务器请求数据。我们的json中包含了一个高阶属性,其中包含了学生记录的对象。由于json-server自动生成高阶属性的路由。
例如:
1. 检索所有学生
从数据库请求学生数据的URL是 http://localhost:3000/students (服务器运行在3000端口)。
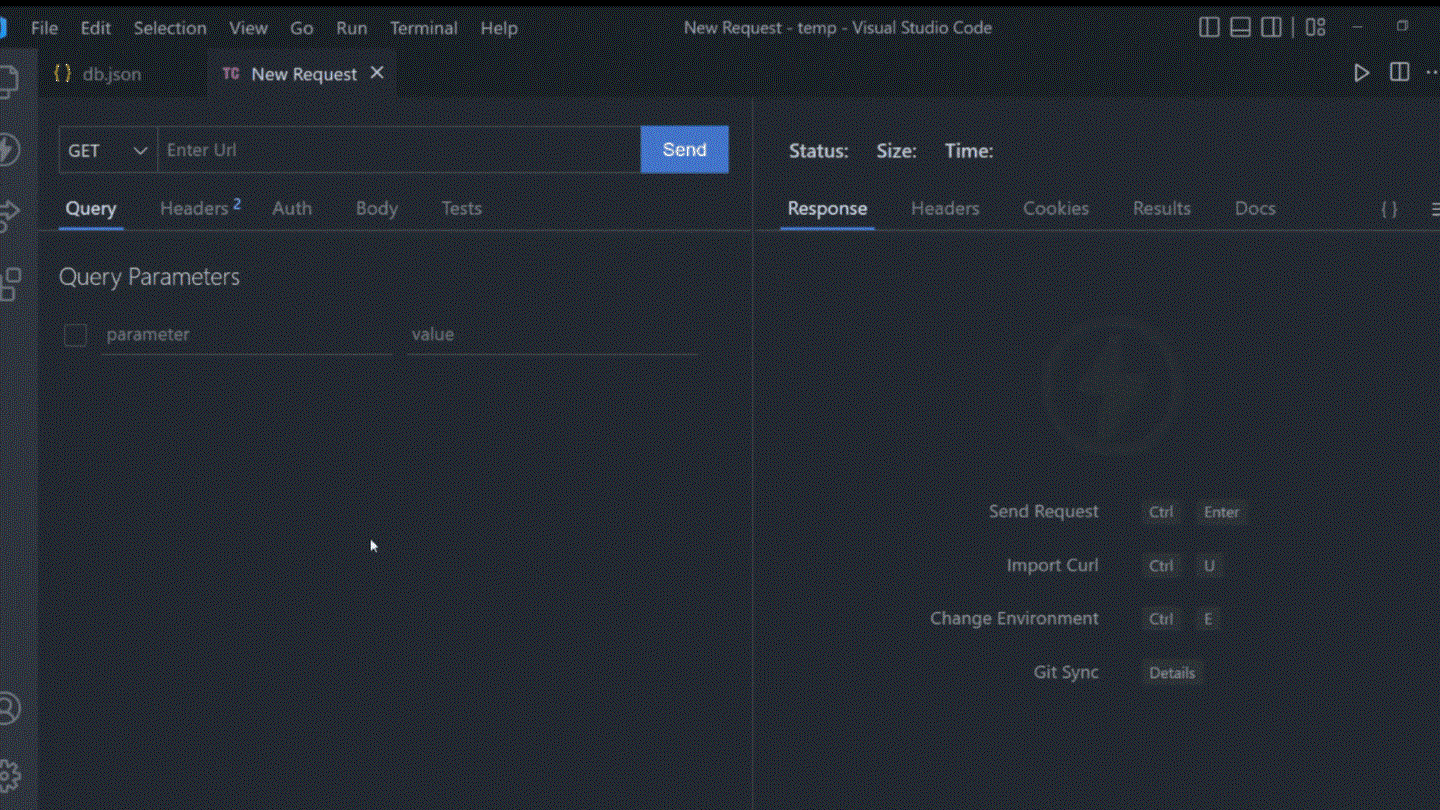
下面的GIF显示了使用Thunder Client(一个vs code中的扩展程序)发起的GET请求。也可以使用Postman和Web浏览器等工具。

2. 通过id检索学生
注意: json-server中的id被视为特殊属性。服务器仅允许具有唯一id的数据。
通过id检索学生的URL是: http://localhost:3000/students/1 这个URL检索id为“ 1 ”的学生数据。这个URL模式不能用于其他属性,如name、grade等(http://localhost:3000/students/name不起作用)。下面的GIF演示了这个请求的工作过程。

将数据添加到数据库中:
我们使用post方法向服务器发送数据请求。HTTP post方法将请求发送到服务器,并将数据包含在请求主体中。
示例: 将数据添加到数据库的URL地址为 http://localhost:3000/students 并使用post方法。让我们添加的数据是:
{
"id": 4,
"name": "binny",
"grade": 12,
"marks": {
"maths": 90,
"physics": 100,
"chemistry": 20
}
}
下面的GIF演示了执行POST方法并更新数据库中的数据:

在数据库中更新数据:
我们使用HTTP的 PATCH 方法来更新数据库中的数据。该方法向服务器发送一个请求,请求在请求体中包含需要更新的数据。
示例: 更新数据库中的数据的URL是 http://localhost:3000/students/4 ,并使用patch方法。该方法根据请求体中的数据更新id为“ 4 ”的学生的数据。让我们假设要更新的数据是
{
"name": "bunny"
}
学生的姓名将在成功请求后更改为“兔子”。以下GIF显示了修补方法的工作方式。

删除数据库中的数据:
我们使用HTTP DELETE 方法来删除数据库中的数据。该方法向服务器发送一个请求来删除数据。要删除的数据在请求的URL中指定。
示例:删除具有特定ID的学生的URL是 http://localhost:3000/students/4 ,使用DELETE方法。这个方法将删除ID为 4 的学生的数据。下面的GIF展示了删除方法的工作过程。

 极客教程
极客教程