Ember.js Ember.NativeArray invoke() 方法
Ember.js 是一种基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型的客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都使用了Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
invoke() 方法用于调用接收器中每个实现它的对象上的指定方法。
语法:
invoke( methodName, args );
参数:
- methodName: 它是方法的名称。
- args: 在调用方法时传递的参数。
返回值: 调用invoke返回的返回值。
步骤1: 为了运行以下示例,您需要先拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器的方法:
ember serve
示例1: 在这个示例中,输入以下代码来生成路线:
ember generate route invoke1
app/routes/invoke1.js
import Route from "@ember/routing/route";
class employee {
name = null;
mobile = null;
city = null;
country = null;
gender = null;
zipCode = null;
constructor(name, mobile, city, country, gender, zipCode) {
this.name = name;
this.mobile = mobile;
this.city = city;
this.country = country;
this.gender = gender;
this.zipCode = zipCode;
}
get_add() {
return `{this.name} is Employee from{this.city}`;
}
}
export default class DetailsRoute extends Route {
details = [
new employee("Anubhav", "1298119967", "Patna",
"India", "M", "800020",),
new employee("Yogesh", "1234567890","Raipur",
"India","M","402001"),
new employee("Satyam", "2222222222","Delhi",
"India","M","110012"),
new employee("Shivam","1122113322","Patna",
"India", "M", "530068"),
new employee( "Ayushi", "2244668800","Jaipur",
"India", "F", "302001")
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/invoke1.js
import Ember from "ember";
import { isAny }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.mapBy('name');
alert(ans.join('\n'));
},
showAdd() {
let res = this.details.invoke('get_add');
alert(res.join('\n'));
},
checkFemale() {
let res = this.details.isAny('gender', 'F');
alert(res ? `Female employee present in List`
: `No Female present`);
},
},
});
app/templates/invoke1.hbs
{{page-title "invoke"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<input
type="button"
id="add-name"
value="Show all address"
{{action "showAdd"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Check Female"
{{action "checkFemale"}}
/>
</div>
<br />
<input
type="button"
id="get-names"
value="Get All names from list"
{{action "getNames"}}
/>
{{outlet}}
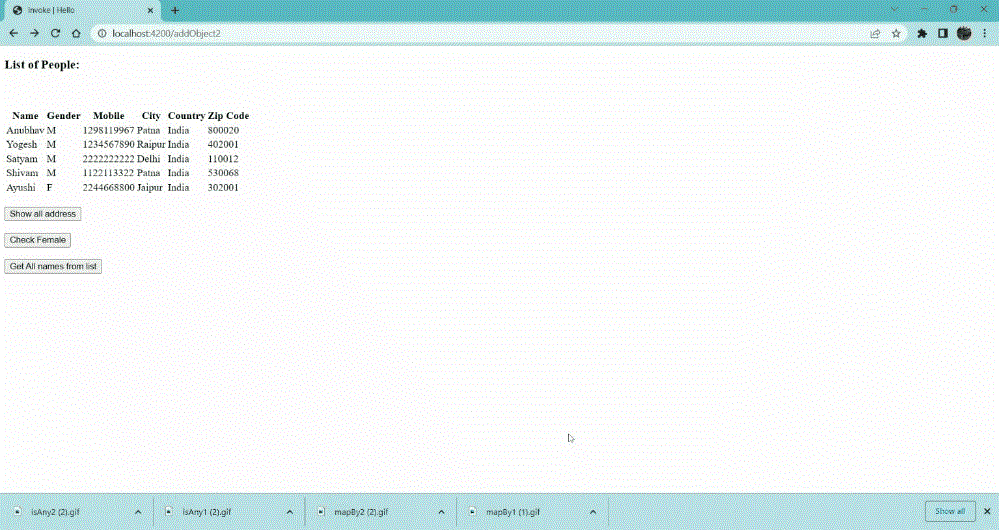
输出: 访问 localhost:4200/invoke1 查看输出

示例2: 在此示例中,输入以下代码以生成路由:
ember generate route invoke2
app/routes/invoke2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
class fruit {
name = null;
isFruit = null;
color = null;
constructor(name, isFruit, color) {
this.name = name;
this.isFruit = isFruit;
this.color = color;
}
show_item() {
return `{this.name} is{this.isFruit ? '' : 'not'} fruit`;
}
}
export default class FruitsRoute extends Route {
fruits = [
new fruit('Lady Finger', false, 'green'),
new fruit('Brinjal', false, 'purple'),
new fruit('Apple', true, 'red'),
new fruit('Grapes', true, 'green'),
new fruit('Mango', true, 'yellow'),
new fruit('Watermelon', true, 'red'),
new fruit('Orange', true, 'orange')
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/invoke2.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
showFruit() {
let ans = this.fruits.invoke("show_item")
alert(ans.join('\n'));
},
alertFruit() {
let ans = this.fruits.mapBy("name");
alert(ans.join('\n'));
},
checkFruits() {
let ans = this.fruits.isAny('isFruit', true);
alert(ans ? "Fruits present in list" :
"Fruits not present in list")
},
checkvegy() {
let ans = this.fruits.isAny('isFruit', false);
alert(!ans ? "Vegetables present in list" :
"Vegetables not present in list")
},
},
});
app/templates/invoke2.hbs
{{page-title "invoke"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="fruit-show"
value="Check Fruits"
{{action "showFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="Alert all Item names"
{{action "alertFruit"}}
/>
<br /><br />
<input
type="button"
id="check-Fruits"
value="Check any Fruit"
{{action "checkFruits"}}
/>
<br /><br />
<input
type="button"
id="check-NonFruits"
value="Check any Vegetables"
{{action "checkvegy"}}
/>
{{outlet}}
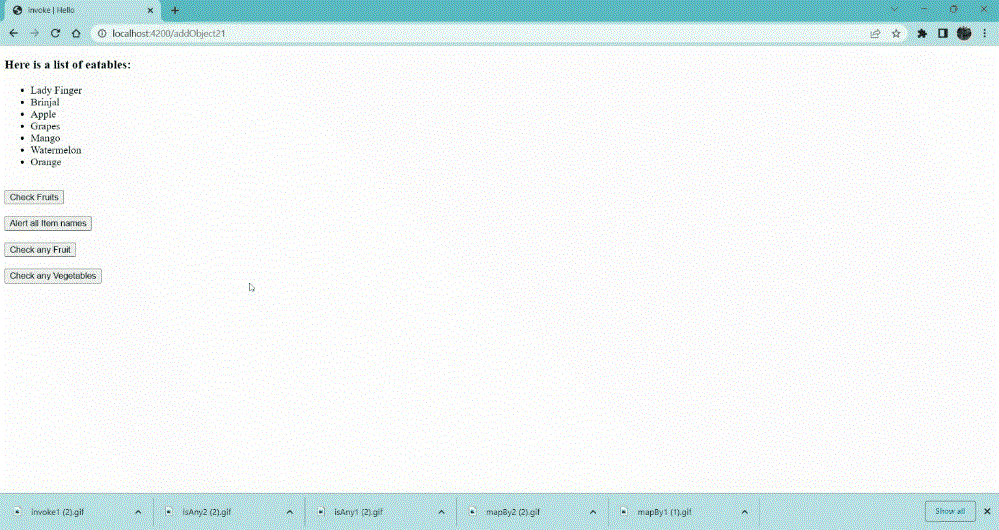
输出: 访问 localhost:4200/invoke2 以查看输出。

参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/invoke?anchor=invoke
 极客教程
极客教程