Ember.js Service get() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
get() 方法用于从对象中获取属性的值。
语法:
get(key)
参数:
- key: 要检索的属性。
返回值: 如果键不存在,则返回undefined。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route students
app/controllers/students.js
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
actions: {
getName() {
let n = this.get('name');
alert(n);
},
getOtherDetails() {
let res = this.getProperties(
['gender', 'class', 'grade']);
console.log(res);
let str = `{res.gender},{res.class}
and ${res.grade}`;
alert(str);
},
increasePocketMoney() {
this.incrementProperty('pocket_money', 1000);
},
decreasePocketMoney() {
this.decrementProperty('pocket_money', 1000);
},
},
});
app/template/students.hbs
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.grade}}</div>
<div>Pocket Money: {{this.pocket_money}}</div>
<br /><br />
<input type="button" id="get-name"
value="Get Name" {{action "getName"}} />
<br /><br />
<input
type="button"
id="get-other-details"
value="Get Other Details"
{{action "getOtherDetails"}}
/>
<br /><br />
<input
type="button"
id="increase-pocket-money"
value="Increase Pocket Money"
{{action "increasePocketMoney"}}
/>
<br /><br />
<input
type="button"
id="decrease-pocket-money"
value="Decrease Pocket Money"
{{action "decreasePocketMoney"}}
/>
{{outlet}}
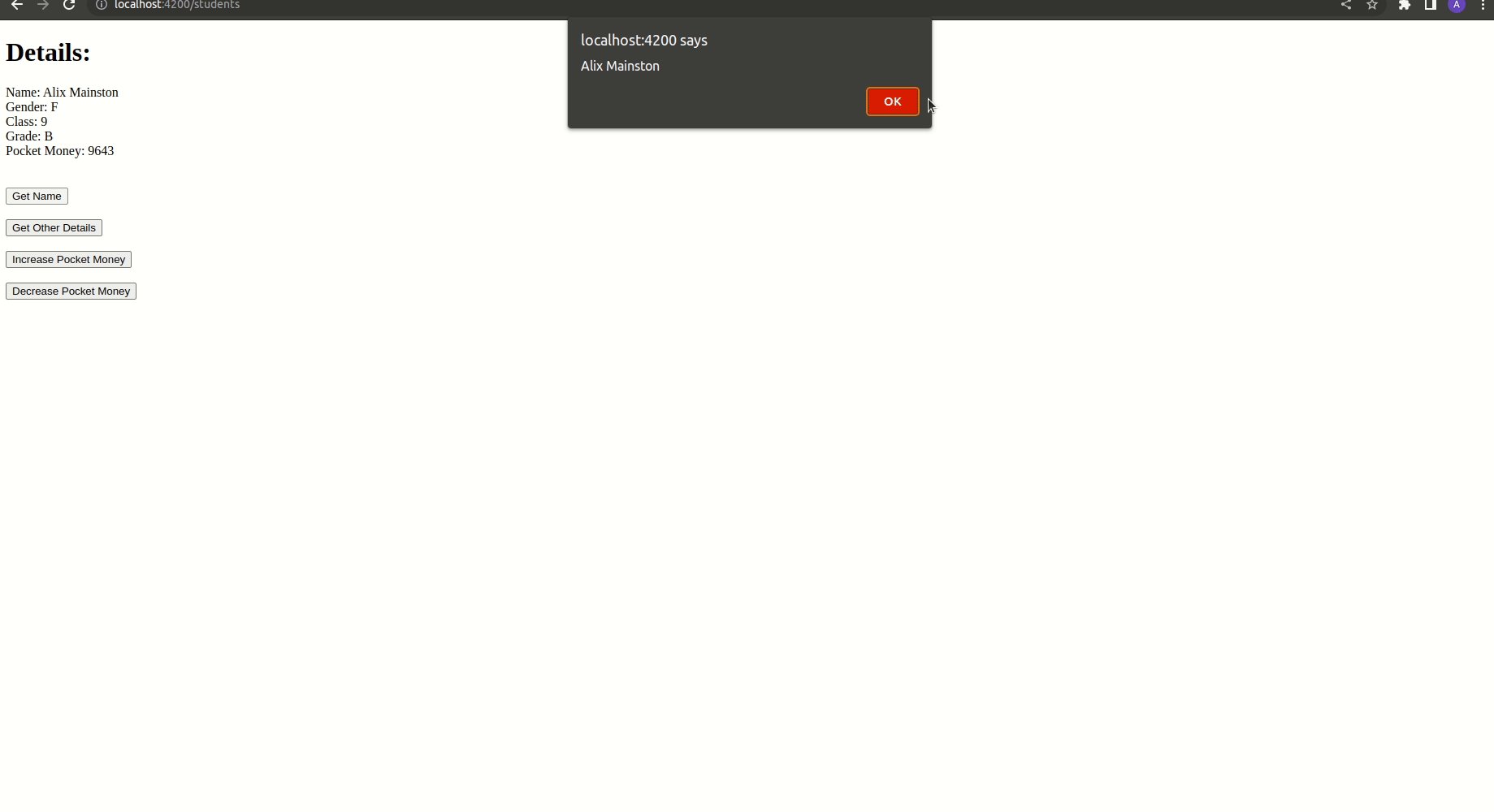
输出:

示例2: 输入以下代码以生成此示例的路径:
ember generate route details
app/controllers/details.js
import Ember from 'ember';
import { any, slice, reverseObjects, rejectBy }
from '@ember/array';
export default Ember.Controller.extend({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
actions: {
getName() {
let n = this.get('name');
alert(n);
},
getMobile() {
let res = this.getProperties(['mobile']);
console.log(res);
alert(res.mobile);
},
increaseSalary() {
this.incrementProperty('salary', 1000);
},
decreaseSalary() {
this.decrementProperty('salary', 1000);
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<div>{{this.name}}</div>
<div>{{this.age}}</div>
<div>{{this.salary}}</div>
<div>{{this.zipCode}}</div>
<br /><br />
<input type="button" id="get-name"
value="Get Name" {{action "getName"}} />
<br /><br />
<input
type="button"
id="get-mobile"
value="Get Mobile"
{{action "getMobile"}}
/>
<br /><br />
<input
type="button"
id="increase-salary"
value="Increase Salary"
{{action "increaseSalary"}}
/>
<br /><br />
<input
type="button"
id="decrease-salary"
value="Decrease Salary"
{{action "decreaseSalary"}}
/>
<br /><br />
{{outlet}}
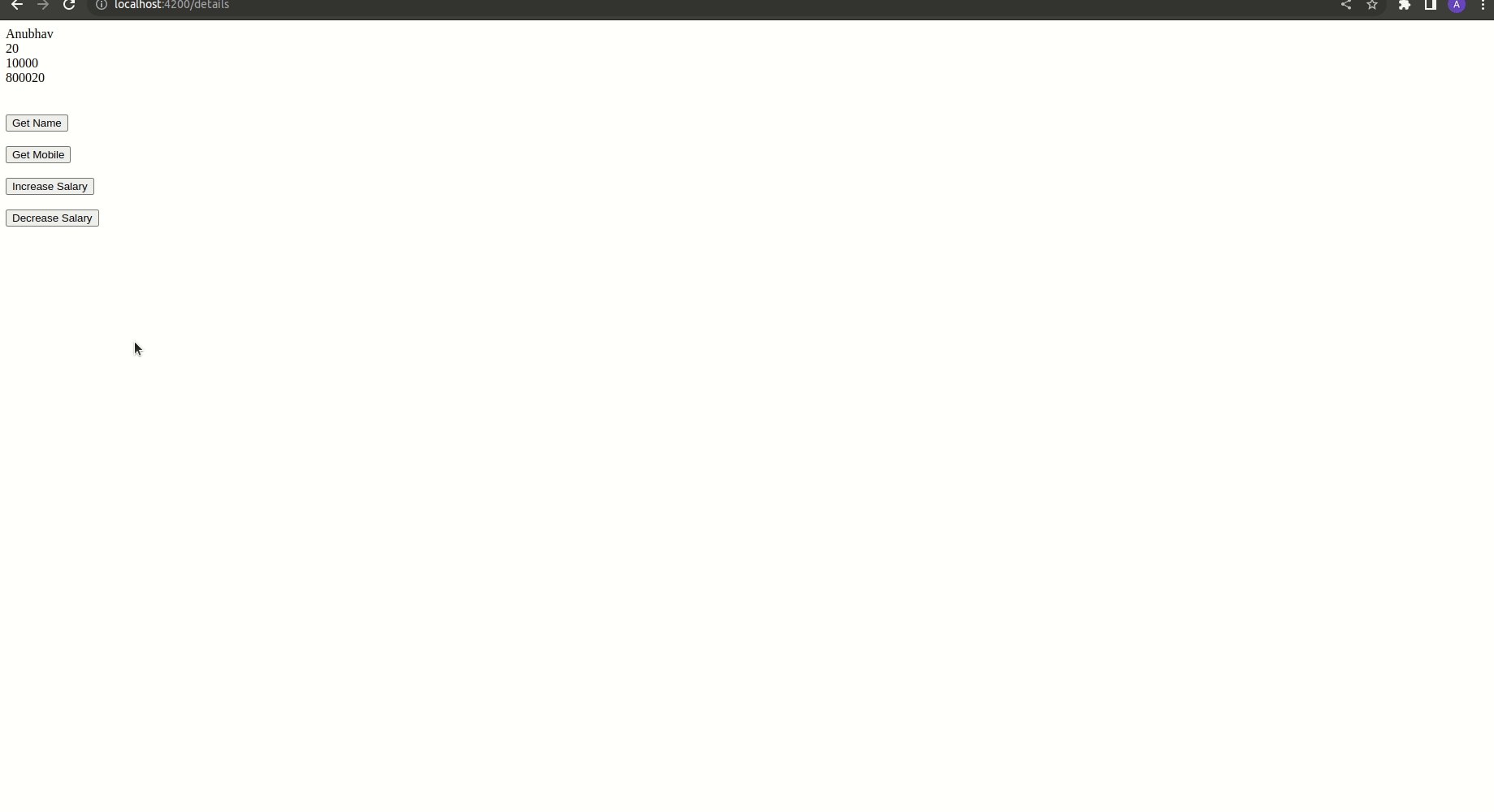
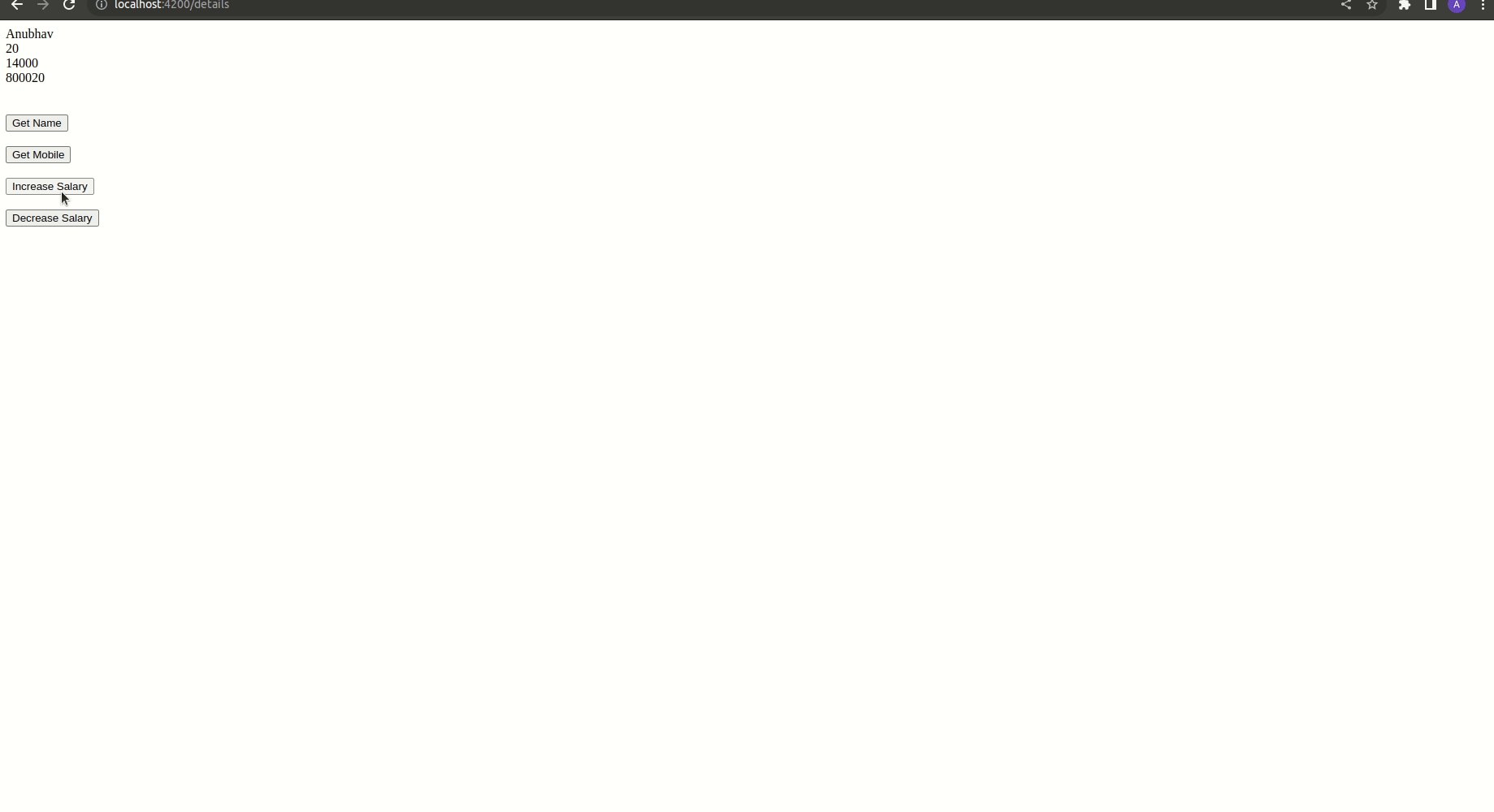
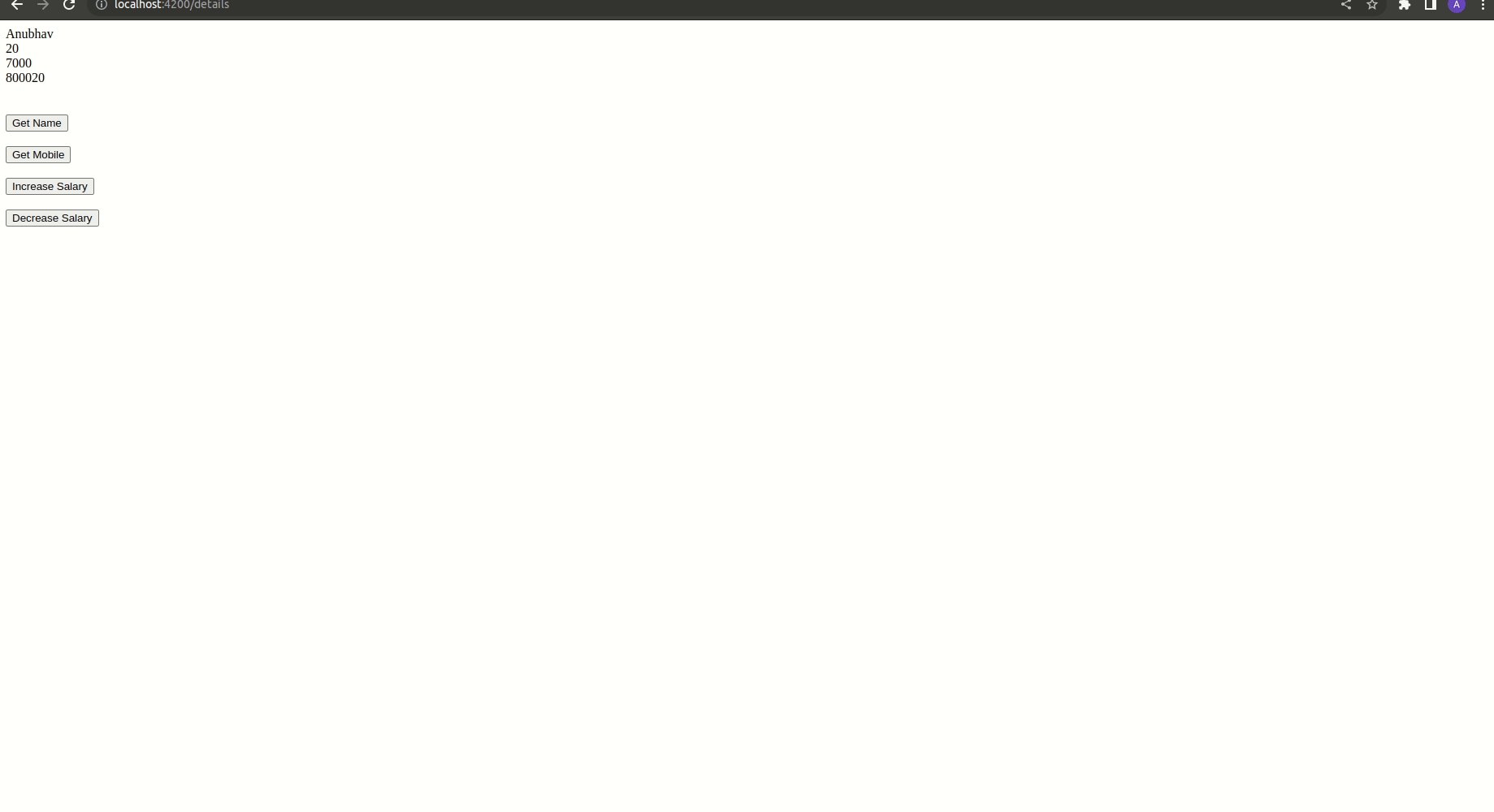
输出:

参考: https://api.emberjs.com/ember/4.7/classes/Service/methods/
 极客教程
极客教程