Ember.js Ember.NativeArray getProperties()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产效率。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
getProperties() 方法用于一次获取多个属性的值。
语法:
getProperties( list );
参数:
- list(列表): 它是要获取的键的数组。
返回值: 对象。
安装和运行Ember.js的步骤:
要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中编写以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember server
示例1: 输入以下代码以生成此示例的路线:
ember generate route getProperties1
- app/routes/getProperties1.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({
name: 'Lady Finger',
isFruit: false,
color: 'green'
}),
EmberObject.create({
name: 'Brinjal',
isFruit: false,
color: 'purple'
}),
EmberObject.create({
name: 'Apple',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Grapes',
isFruit: true,
color: 'green'
}),
EmberObject.create({
name: 'Mango',
isFruit: true,
color: 'yellow'
}),
EmberObject.create({
name: 'Watermelon',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Orange',
isFruit: true,
color: 'orange'
})
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
- app/controllers/getProperties1.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
check_item(data) {
let ans = this.fruits.find(
(item) => item.name == data)
alert(ans ? "Yes item present in list"
: "No Item is not present in list");
},
checkVegy() {
let ans = this.fruits.any(
(item) => item.isFruit == false);
alert(ans ? "Yes Vegetable present in list"
: "No Vegetable present in list");
},
Fruits() {
let res = '';
let ans = this.fruits.filterBy('isFruit', true);
let temp = ans.forEach(
(item) => res += item.getProperties('name').name + '\n')
alert(res)
},
print() {
let ans = this.fruits.getEach('name');
alert(ans.join('\n'));
},
},
});
- app/templates/getProperties1.hbs
{{page-title "getProperties"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each this.fruits as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter item:</label>
{{input value = this.temp1}}
</div>
<div>
<input type="button" id="check_item"
value="Check Item in list"
{{action 'check_item' this.temp1}} />
</div>
<br />
<input type="button" id="fruit-show"
value="Check Fruits"
{{action 'showFruit' }} />
<br /><br />
<input type="button" id="check-vegy"
value="Any Vegetable in List"
{{action 'checkVegy' }} />
<br /><br />
<input type="button" id="check-Fruits"
value="Find Fruit" {{action 'Fruits' }} />
<br /><br />
<input type="button" id="check-NonFruits"
value="List all Items"
{{action 'print' }} />
{{outlet}}
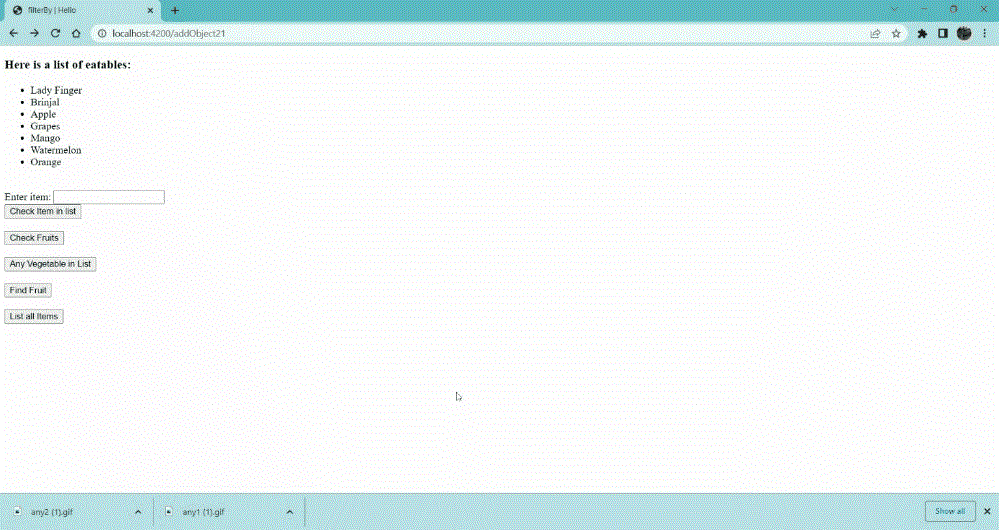
输出: 访问 localhost:4200/getProperties1 查看输出

示例2: 输入以下代码以生成此示例的路线:
ember generate route getProperties2
- app/routes/getProperties2.js
import Route from "@ember/routing/route";
import EmberObject from '@ember/object';
import EmberResolver from "ember-resolver";
export default class DetailsRoute extends Route {
details = [
EmberObject.create({
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
}),
EmberObject.create(
{
name: "Yogesh",
mobile: "1234567890",
city: "Raipur",
country: "India",
gender: "M",
zipCode: "402001",
}),
EmberObject.create(
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
}),
EmberObject.create(
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
}),
EmberObject.create(
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
}),
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
- app/controllers/getProperties2.js
import Ember from "ember";
import { getProperties } from '@ember/object';
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.getEach('name');
alert(ans.join('\n'));
},
get_city(data) {
let ans = this.details.filterBy('city', data);
let temp = ans.mapBy('name')
alert(temp ? `{temp} from{data}`
: `No one from ${data}`)
},
get_emp(data) {
let temp = '';
let ans = this.details.forEach(
(item) => temp += JSON.stringify(
item.getProperties('zipCode')) + '\n')
alert(temp)
},
checkFemale() {
let res = this.details.any(
(emp) => emp.gender == 'F');
alert(res ? `Female employee present in List`
: `No Female present`);
},
},
});
- app/templates/getProperties2.hbs
{{page-title "getProperties"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/>
<div>
<label>Enter City:</label>
{{input value = this.temp1}}
</div>
<div>
<input type="button" id = "check_city"
value="Get Employee"
{{action 'get_city' this.temp1}} />
</div>
<br/>
<div>
<input type="button" id = "get_zip"
value="Get All zipCode"
{{action 'get_emp'}} />
</div>
<br/>
<div>
<input type="button" id="check-female"
value="Check Female"
{{action 'checkFemale'}} />
</div>
<br />
<input type="button" id="get-names"
value="Get All names from list"
{{action 'getNames' }} />
{{outlet}}
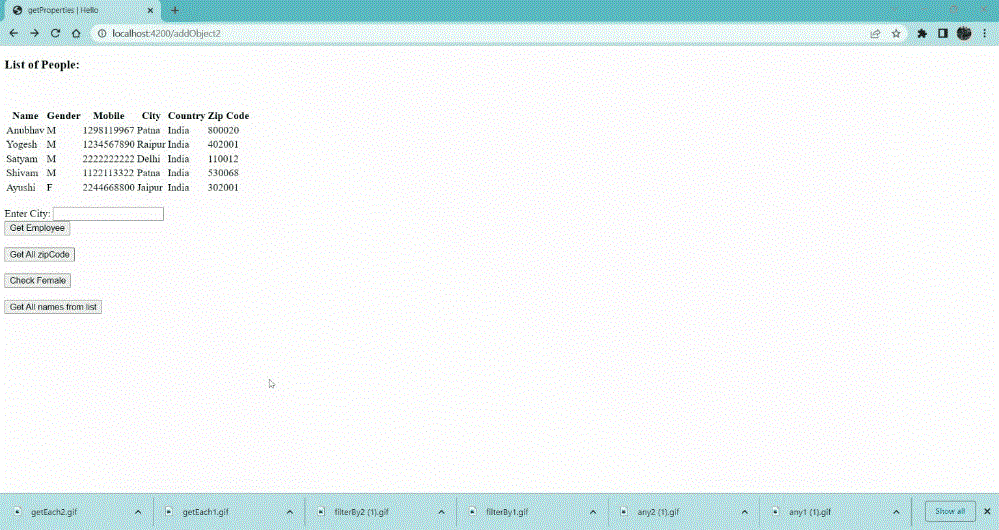
输出: 访问localhost:4200/getProperties2以查看输出

引用: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/getProperties?anchor=getProperties
 极客教程
极客教程