Ember.js Ember.Templates.helpers unless() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于Model-View-Controller(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。当前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
unless() 方法用于条件渲染。它是if助手的逆。如果条件为假,则显示该值。
语法:
{{ unless condition }}
安装和运行 Ember.js 的步骤:
步骤1: 要运行以下示例,您需要拥有一个 Ember 项目。要创建一个项目,您首先需要安装 ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器,请键入:
ember serve
示例1: 在此示例中,输入以下代码以生成路由:
ember generate route unless1
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}
,
{
"name": "Satyam Sahu",
}];
print(item) {
let ans = this.student.filterBy('name',item)
alert(JSON.stringify(ans));
}
}
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
{{#each this.student as |detail|}}
{{#unless detail.age}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{18}}</td>
</tr>
{{else}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{get detail 'age'}}</td>
</tr>
{{/unless}}
{{/each}}
</table>
<br/>
{{textarea value=this.value}}
<br/>
<input type="button"
id="set-code"
value="Introduce Student"
{{action 'print' (mut this.value)}}/>
app/templates/unless1.hbs
<Arr2>
<h1>
List of Student :
</h1>
</Arr2>
{{outlet}}
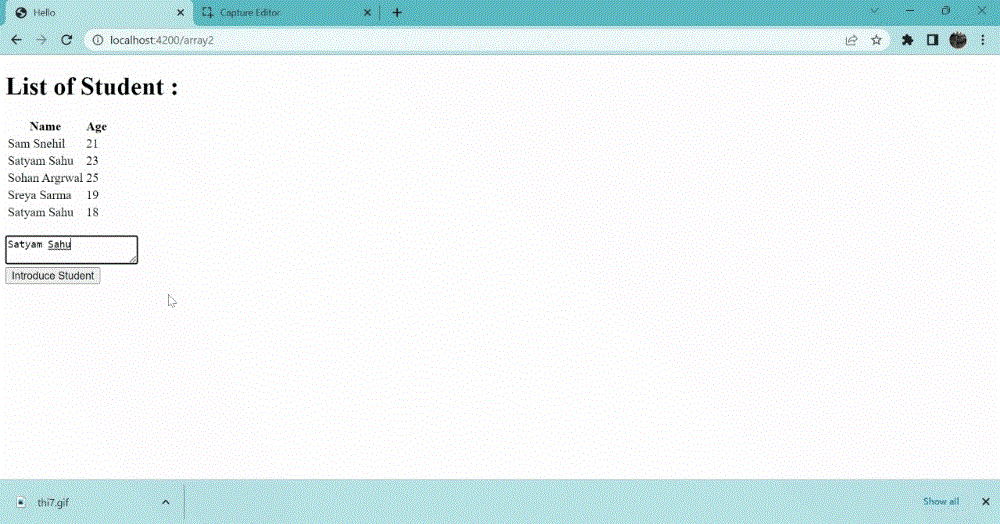
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route unless2
app/components/arr.js
import Component from '@glimmer/component';
import {tracked} from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = ['Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',];
@action
remove(data) {
this.items.removeObject(data);
}
}
app/components/arr.hbs
{{#unless @show}}
This comoponent Don't Have block!!<br/>
{{else}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br/>
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br/><br/>
{{/unless}}
app/templates/unless2.hbs
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
<Arr/>
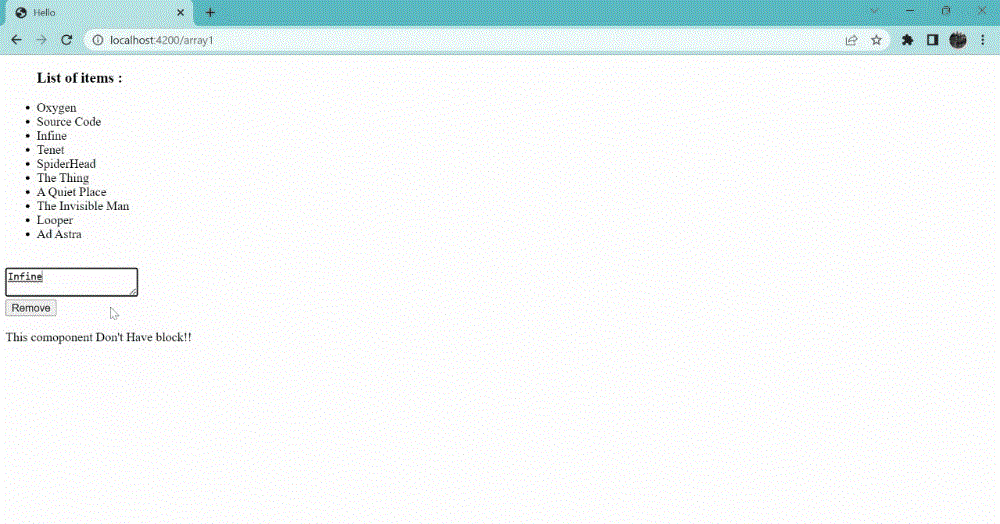
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/unless?anchor=unless
 极客教程
极客教程