Ember.js Ember.Templates.helpers textarea() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构用于开发大型客户端Web应用的开源JavaScript框架。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle等。
textarea() 方法用于将文本区的值绑定到当前上下文的name属性。
语法:
{{ textarea args }}
参数:
- args: 它是一个可选参数,用于绑定。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
开始服务器的方法是:输入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route text1
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}
,
{
"name": "Satyam Sahu",
}];
print(item) {
let ans = this.student.filterBy('name', item)
alert(JSON.stringify(ans));
}
}
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
{{#each this.student as |detail|}}
{{#unless detail.age}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{18}}</td>
</tr>
{{else}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{get detail 'age'}}</td>
</tr>
{{/unless}}
{{/each}}
</table>
<br />
{{textarea value=this.value}}
<br />
<input type="button" id="set-code"
value="Introduce Student"
{{action 'print' (mut this.value)}} />
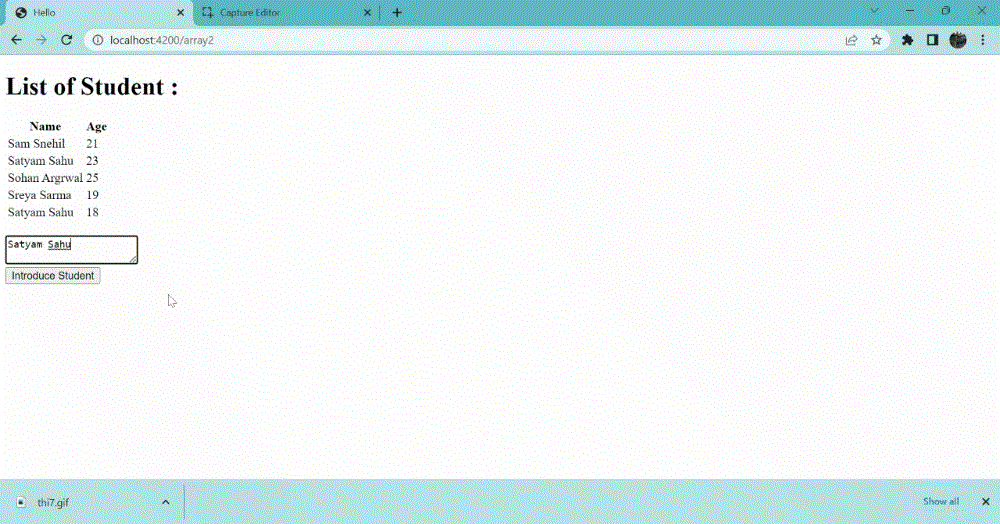
app/templates/text1.hbs
<Arr2>
<h1>
List of Student :
</h1>
</Arr2>
{{outlet}}
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route unless2
app/components/arr.js
import Component from '@glimmer/component';
import {tracked} from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = ['Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',];
@action
remove(data) {
this.items.removeObject(data);
}
}
app/components/arr.hbs
{{#unless @show}}
This comoponent Don't Have block!!<br />
{{else}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br />
<input type="button" id="check-atIndex"
value="Remove" {{action "remove" this.value}} />
<br /><br />
{{/unless}}
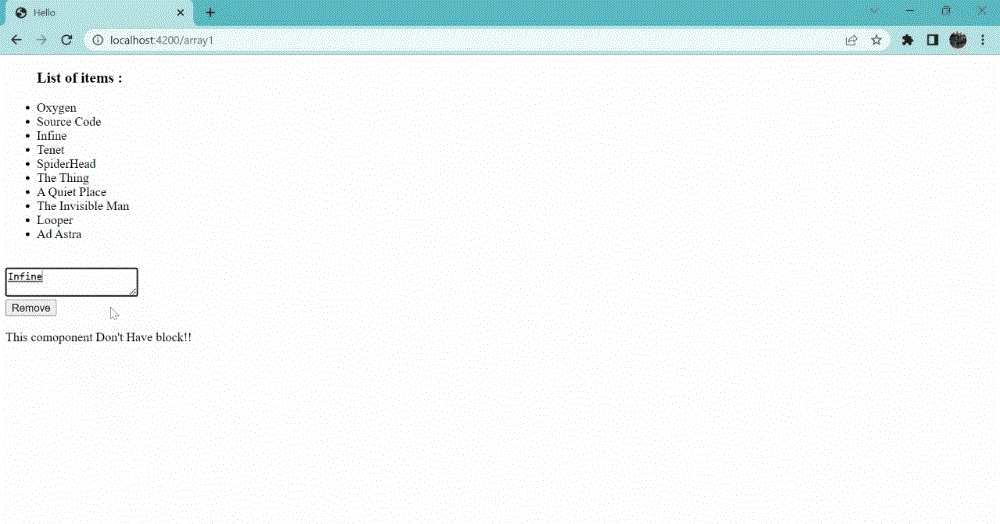
app/templates/text2.hbs
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
<Arr/>

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/textarea?anchor=textarea
 极客教程
极客教程