Ember.js Ember.Templates.helpers on() 方法
Ember.js 是一种开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
on() 方法用于添加事件监听器。
语法:
{{ on event callback }}
参数:
- event: 要调用的回调事件。
- callback: 要调用的回调函数。
安装和运行 Ember.js 的步骤:
步骤1: 为了运行以下示例,您需要一个带有 Ember 项目的项目。为了创建一个项目,您需要首先安装 ember-cli。在终端中写下以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方式是输入:
ember serve
示例1: 输入以下代码生成此示例的路线:
ember generate route on1
app/components/arr.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
];
@action
remove(data) {
this.items.removeObject(data);
}
}
app/components/arr.hbs
{{#if @show}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{unbound party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br />
<input type="button" id="check-atIndex"
value="Remove"
{{on 'click' (fn this.remove this.value)}} />
<br /><br />
{{else}}
This component Don't Have block!!<br />
{{/if}}
app/templates/on1.hbs
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
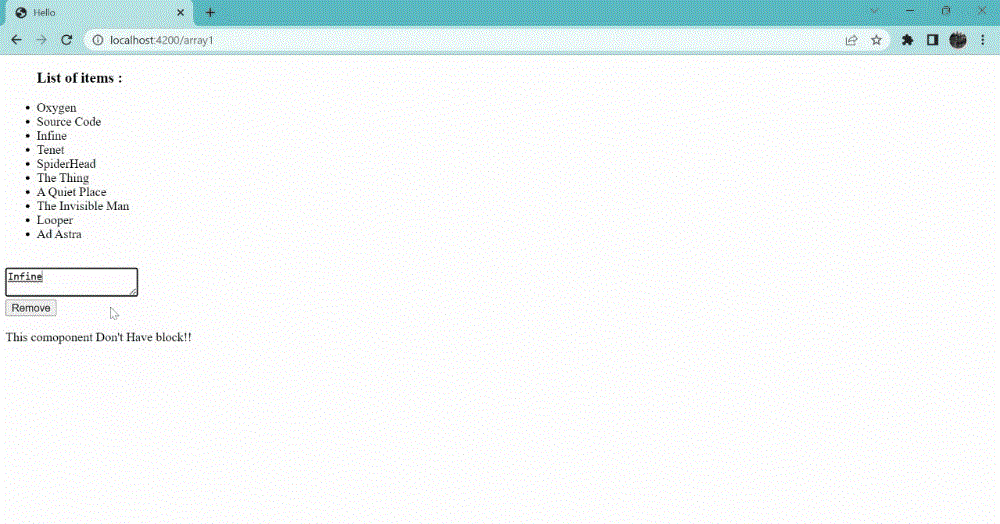
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route on2
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
@tracked
value = 'name';
@tracked
value2 = 'c++';
student = [
{
name: 'Sam Snehil',
age: 21,
skill: 'Python',
},
{
name: 'Satyam Sahu',
age: 23,
skill: 'JavaScript',
},
{
name: 'Sohan Argrwal',
age: 25,
skill: 'Html',
},
{
name: 'Sreya Sarma',
age: 19,
skill: 'PHP',
},
{
name: 'Satyam Sahu',
skill: 'Angular',
},
];
@action
print(data1, data2) {
this.student.setEach(data1, data2);
}
}
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>skill</th>
</tr>
{{#each this.student as |detail|}}
{{#if detail.age}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{get detail 'age'}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{else}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{18}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{/if}}
{{/each}}
</table>
<br />
{{textarea value=this.value}}
{{textarea value=this.value2}}
<br />
<input type="button" id="set-code"
value="Update Student details"
{{on 'click' (fn this.print this.value
this.value2)}} />
app/templates/array2.hbs
<Arr2>
<h1>List of Student :</h1>
</Arr2>
{{outlet}}
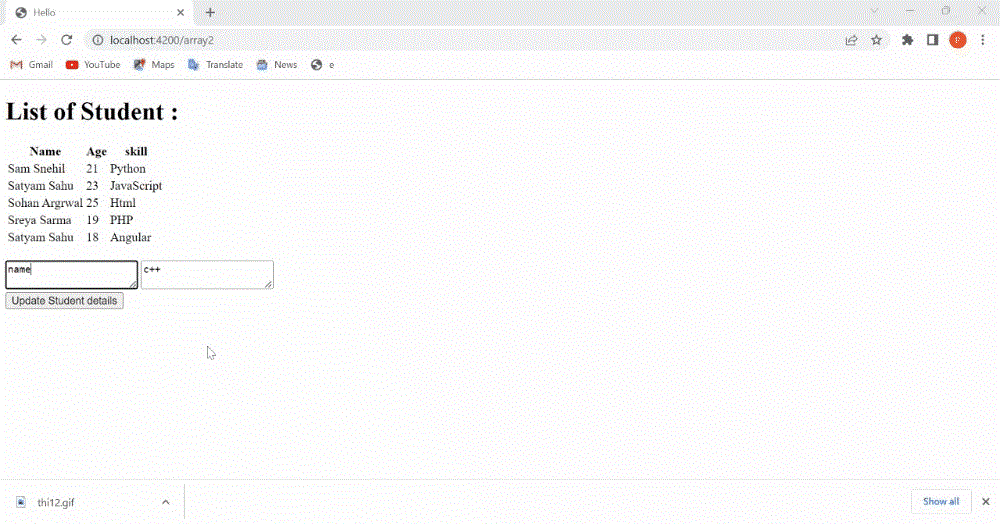
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/on?anchor=on
 极客教程
极客教程