Ember.js Ember.Templates.helpers yield()方法
Ember.js 是一个基于Model-View-Controller (MVC)架构的用于开发大型客户端Web应用程序的开源JavaScript框架。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
yield() 方法用于将模板放置在另一个模板中。
语法:
{{ yield hash }}
参数:
- hash: 它是传递给yield的可选对象。
步骤1: 要运行下面的示例,您需要先拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路线:
ember generate route yield1
app/components/arr.hbs
import Component from '@glimmer/component';
import {tracked} from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = ['Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',];
@action
remove(data) {
this.items.removeObject(data);
}
}
app/components/arr.hbs
{{#unless @show}}
This comoponent Don't Have block!!<br/>
{{else}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br/>
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br/><br/>
{{/unless}}
app/templates/yield1.hbs
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
<Arr/>
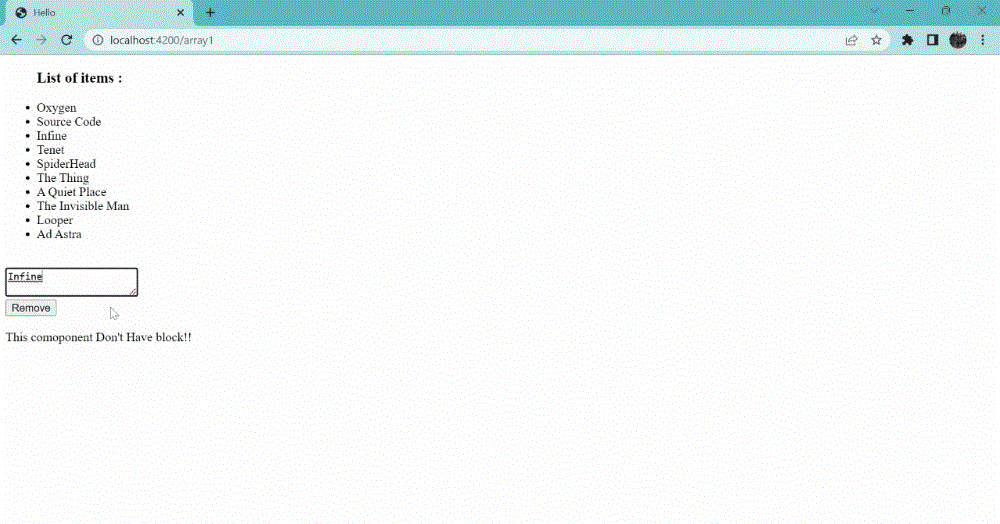
输出:

示例2: 输入以下代码来生成此示例的路由:
ember generate route yield2
app/components/arr2.hbs
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}
,
{
"name": "Satyam Sahu",
}];
print(item) {
let ans = this.student.filterBy('name',item)
alert(JSON.stringify(ans));
}
}
app/components/arr2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
{{#each this.student as |detail|}}
{{#unless detail.age}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{18}}</td>
</tr>
{{else}}
<tr>
<td>{{get detail 'name'}}</td>
<td>{{get detail 'age'}}</td>
</tr>
{{/unless}}
{{/each}}
</table>
<br/>
{{textarea value=this.value}}
<br/>
<input type="button"
id="set-code"
value="Introduce Student"
{{action 'print' (mut this.value)}}/>
app/templates/yield2.hbs
<Arr2>
<h1>
List of Student :
</h1>
</Arr2>
{{outlet}}
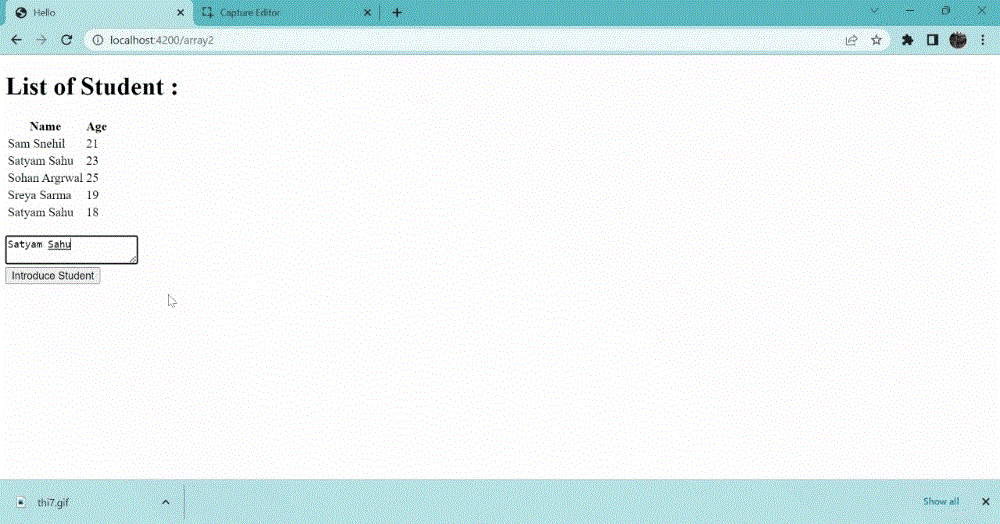
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/yield?anchor=yield
 极客教程
极客教程