Ember.js Ember.Templates.helpers unbound() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。 Ember.js 是最广泛使用的前端应用程序框架之一。 它旨在加快开发速度和提高生产力。 目前,许多网站(包括Square,Discourse,Groupon,LinkedIn,Live Nation,Twitch和Chipotle)都在使用它。
unbound() 方法用于在渲染时断开属性的单向绑定。
语法:
{{ unbound val }}
属性:
- val: 它是我们想要断开连接的值。
返回值: 它返回未绑定的值。
安装并运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入下面的代码:
npm install ember-cli
步骤2: 现在你可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路线:
ember generate route unbound1
app/components/list2.js
import Component from '@glimmer/component';
import { action, set } from '@ember/object';
import { tracked } from '@glimmer/tracking';
import Ember from 'ember';
export default class ListComponent extends Component {
@tracked
value = 'GeeksforGeeks';
@action
change(data) {
this.value = "GFG";
}
}
app/components/list2.hbs
<h2>{{unbound this.value}} is not changeable.</h2>
<h2>{{this.value}} is changeable.</h2>
<input type="button"
id="set-code"
value="Change value"
{{action 'change' 'GFG'}}/>
app/templates/unbound1.hbs
{{page-title "List2"}}
<List2 @value={{ this.val }}>
</List2>
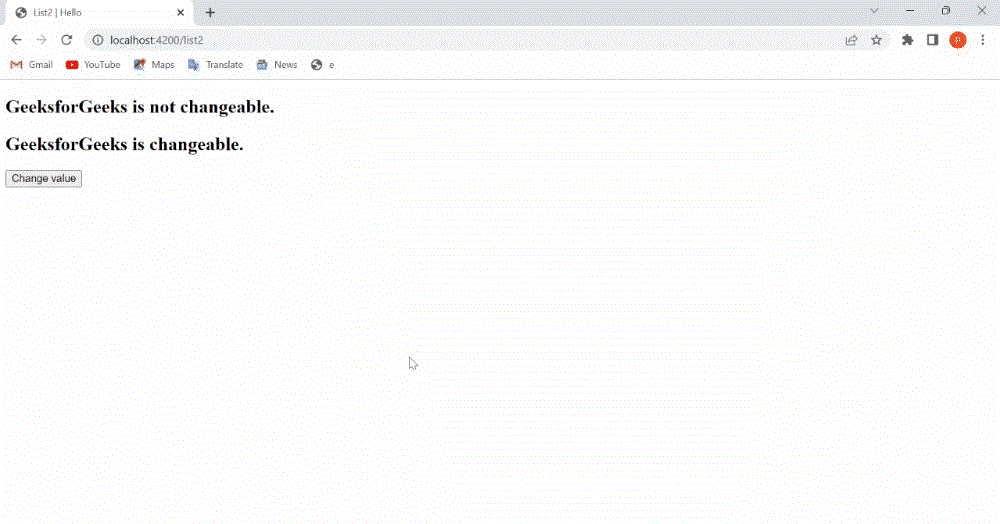
输出:

示例2: 输入以下代码生成此示例的路由:
ember generate route unbound2
app/components/arr2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
@tracked
value = 'name';
@tracked
value2 = 'c++';
student = [
{
name: 'Sam Snehil',
age: 21,
skill: 'Python',
},
{
name: 'Satyam Sahu',
age: 23,
skill: 'JavaScript',
},
{
name: 'Sohan Argrwal',
age: 25,
skill: 'Html',
},
{
name: 'Sreya Sarma',
age: 19,
skill: 'PHP',
},
{
name: 'Satyam Sahu',
skill: 'Angular',
},
];
@action
print(data1, data2) {
this.student.setEach(data1, data2);
}
}
**app/components/arr2.hbs**
## HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>skill</th>
</tr>
{{#each this.student as |detail|}}
{{#if detail.age}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{get detail 'age'}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{else}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{18}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{/if}}
{{/each}}
</table>
<br/>
{{textarea value=this.value}}
{{textarea value=this.value2}}
<br/>
<input type="button"
id="set-code"
value="Update Student details"
{{action 'print' this.value this.value2}}/>
app/templates/unbound2.hbs
<Arr2>
<h1>
List of Student :
</h1>
</Arr2>
{{outlet}}
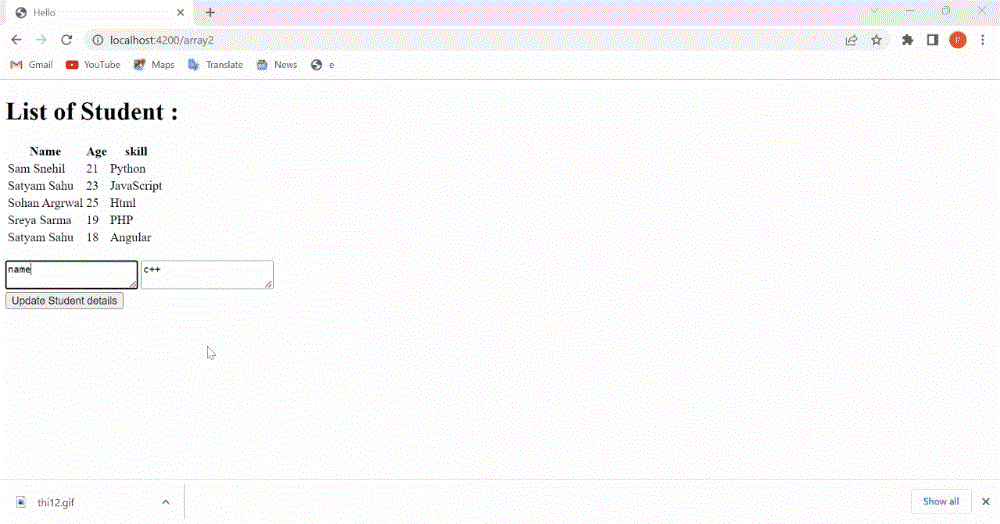
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/unbound?anchor=unbound
 极客教程
极客教程