Ember.js Ember.Templates.helpers debugger() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于Model-View-Controller (MVC) 架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加速开发并提高生产效率。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
debugger() 方法用于在当前模板的上下文中执行debugger语句。
语法:
{{ debugger }}
参数: 它没有任何参数。
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要先有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。请在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route debugger1
app/routes/debugger1.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
quant: 3,
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
quant: 4,
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
quant: 2,
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
quant: 2,
}),
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}
app/templates/debugger1.hbs
{{page-title "debugger"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food_Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
{{debugger}}
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
{{outlet}}
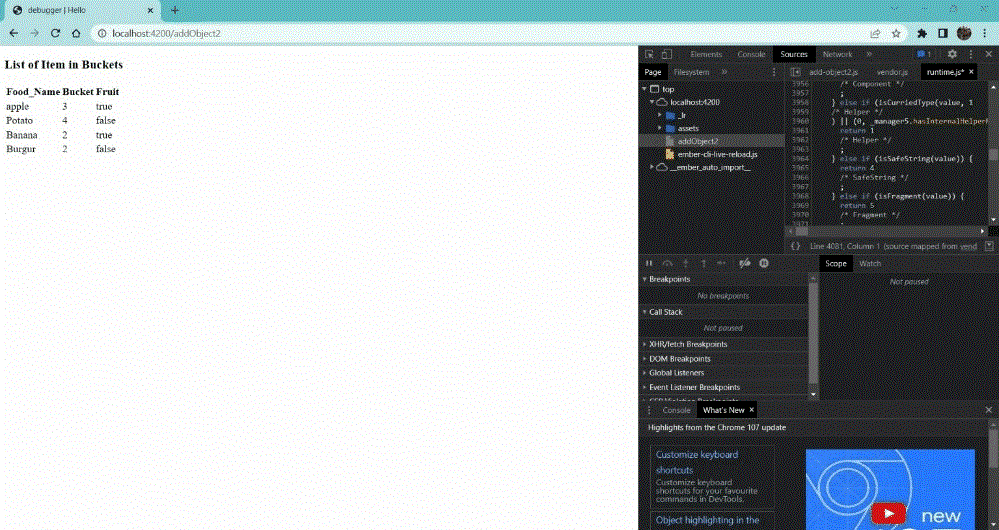
输出:

示例2: 输入以下代码以生成此示例的路线:
ember generate route debugger2
app/routes/debugger2.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
students = [
EmberObject.create({ name: 'Rahul',
Class: 11, marks: 75 }),
EmberObject.create({ name: 'Sam',
Class: 12, marks: 59 }),
EmberObject.create({ name: 'David',
Class: 11, marks: 67 }),
EmberObject.create({ name: 'Druv',
Class: 12, marks: 44 }),
EmberObject.create({ name: 'Mahan',
Class: 12, marks: 87 }),
];
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
}
}
app/templates/debugger2.hbs
app/templates/debugger2.hbs
{{page-title "debugger"}}
<h3>Students List: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Marks</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.Class}}</td>
<td>{{detail.marks}}</td>
{{debugger}}
</tr>
{{/each}}
</table>
{{outlet}}
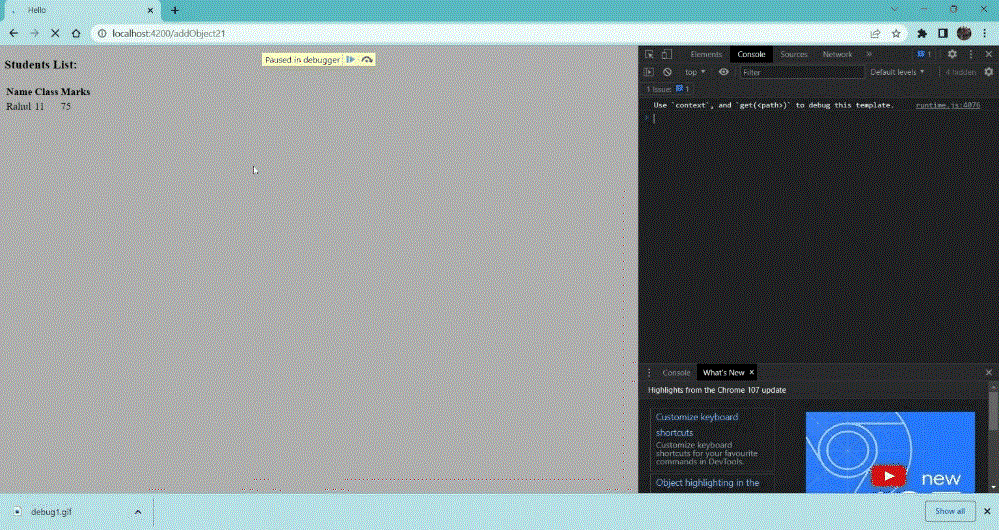
输出:

参考: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/debugger?anchor=debugger
 极客教程
极客教程