Ember.js Ember.Templates.helpers if() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
if() 方法用于根据属性的真实性条件渲染两个或多个分支。
语法:
{{ if property}}
参数:
- property: 这是我们检查真实性的属性。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入下面这段代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入下列代码以生成此示例的路由。
ember generate route if1
app/components/Arr.hbs
{{#if @age}}
<h2>
{{@name}}
is
{{@age}}
year old and have skill in
{{@lan}}.
</h2>
{{else}}
<h2>
{{@name}}
have skill in
{{@lan}}.
</h2>
{{/if}}
<br />
app/templates/if1.hbs
{{page-title "Array2"}}
<Arr @name='Satyam' @lan='Python'/>
<Arr @name='Arbha' @lan='JavaScript' @age=23/>
{{outlet}}
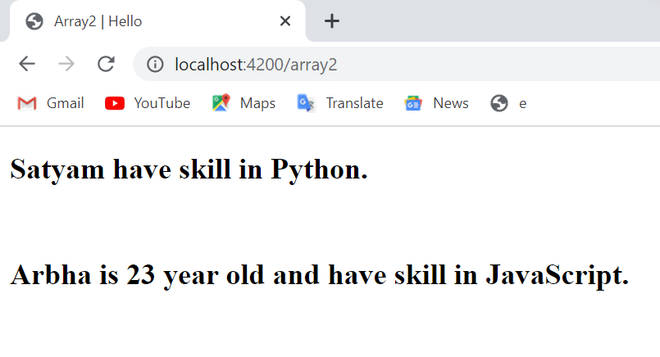
输出:

示例2: 输入以下代码以生成此示例的路线。
ember generate route if2
app/components/Arr2.hbs
{{#if (has-block)}}
<h2>
Welcome {{yield}}, we are happy you're here!
</h2>
{{else}}
<h2>
Hey you! You're great!
</h2>
{{/if}}
app/templates/if2.hbs
{{page-title "Array1"}}
<Arr2>
Sam
</Arr2>
<Arr2/>
{{outlet}}
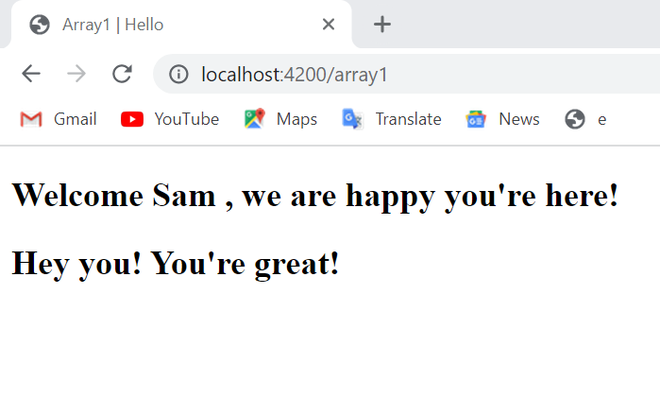
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/if?anchor=if
 极客教程
极客教程