Ember.js Ember.Templates.helpers each-in()方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
each-in()方法用于循环遍历对象的属性。
语法:
{{#each-in object as | key value | }}
参数:
- object: 它是一个循环的对象的属性。
- key: 它是一个属性键的别名。
- value: 它是一个属性值的别名。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要先拥有一个Ember项目。要创建一个,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器的命令为:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route each1
app/components/compact2.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
export default class extends Component {
food = [{
"food": "Banana",
"Quant": 5
},
{
"food": "Pine-apple",
"Quant": 2
},
{
"food": "Apple",
"Quant": 7
},
{
"food": "Mango",
"Quant": 4
}];
}
app/components/compact2.hbs
{ { yield } }
{ { #each this.food as | item |} }
<div>
<ul>
{{ #each-in item as | key value|}}
<li>{{ key }} : {{ value }}</li>
{{/ each -in}}
</ul>
</div>
{ { /each}}
app/templates/each1.hbs
<Compact2 >
<h1>
List of Foods:
</h1>
</Compact2>
{{outlet}}
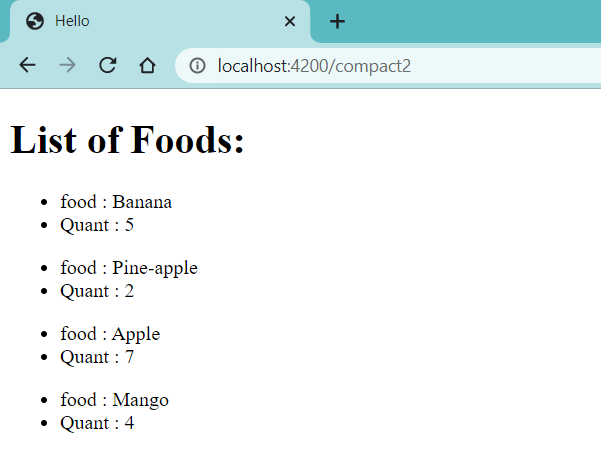
输出:

示例2: 输入以下代码以生成该示例的路由:
ember generate route each2
app/components/compact.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}];
}
app/components/compact.hbs
{{yield}}
<ul>
{{#each this.student as |item|}}
<div>
{{#each-in item as |key value |}}
<li>{{key}}: {{value}}</li>
{{/each-in}}
</div>
<br/>
{{/each}}
</ul>
app/templates/each2.hbs
<Compact>
<h1>
List of Student :
</h1>
</Compact>
{{outlet}}
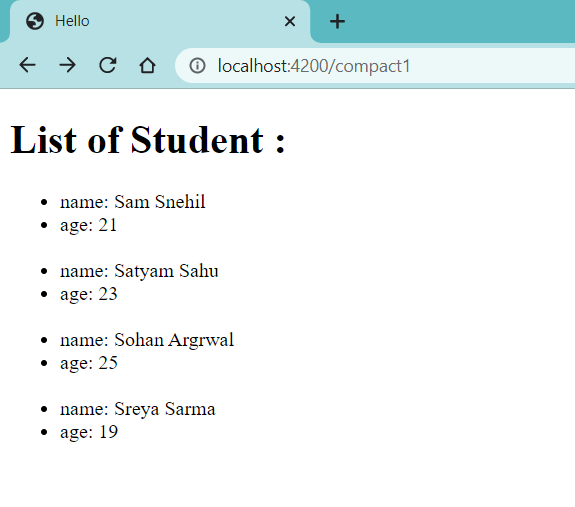
输出:

参考: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/debugger?anchor=each-in
 极客教程
极客教程